Creating a persisted query
A persisted query is a combination of GraphQL and REST APIs: it is a normal GraphQL query, published on the site and accessed under its own URL, similar to a REST endpoint.
For instance, we can expose data for a website through the following persisted queries:
/graphql-query/homepage-posts/graphql-query/user-widget/graphql-query/post-contentand execute it passing the ID of the post:?post=1/graphql-query/post-content/esto translate the content of the post to Spanish- Others

Executing the persisted query
Once the persisted query is published, we can execute it via its permalink.
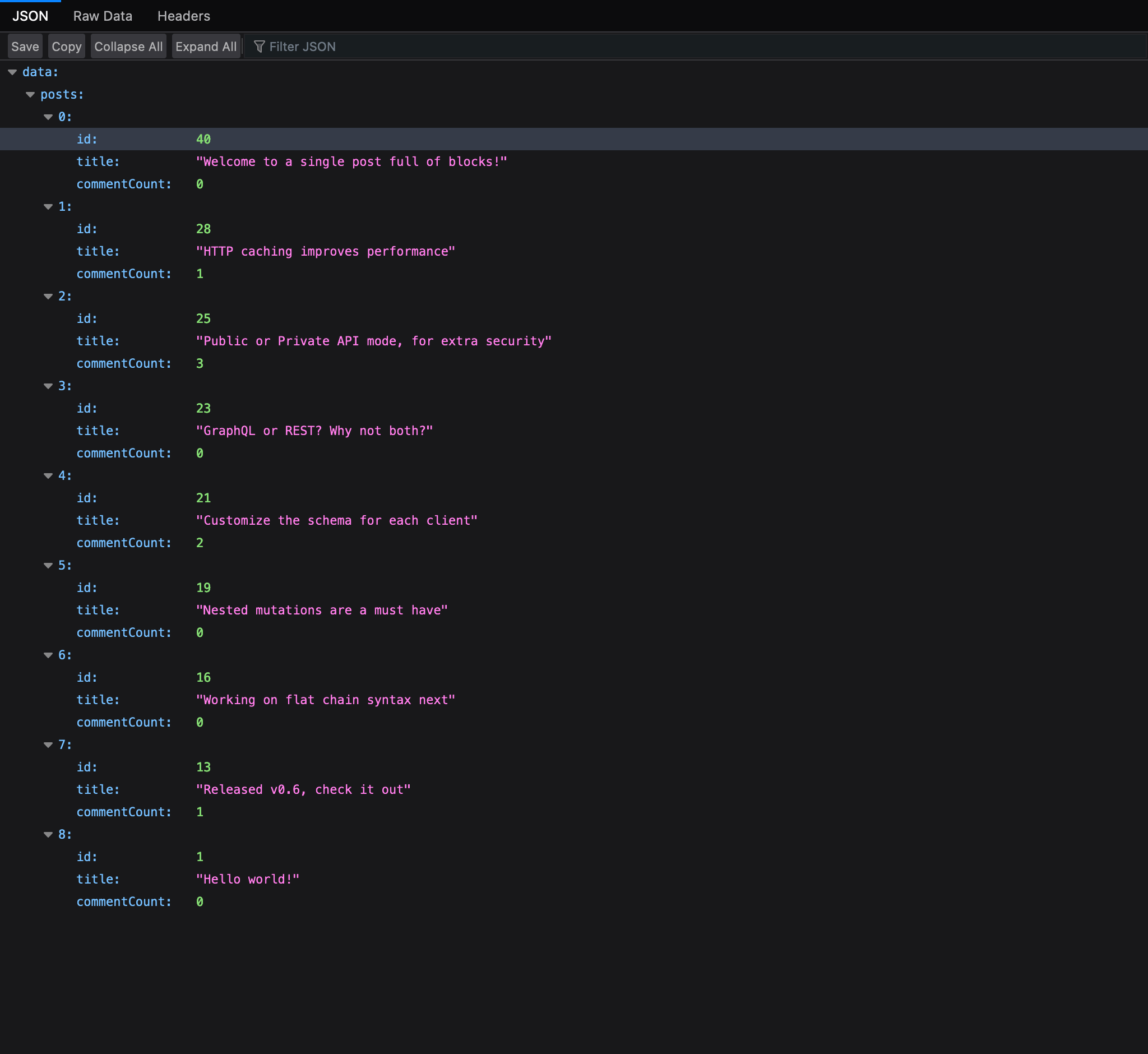
The persisted query can be executed directly in the browser, since it is accessed via GET, and we will obtain the requested data, in JSON format:

Executing the persisted query in an application
Please follow the instructions on guide Connecting to the GraphQL server from a client.
Accessing all persisted queries
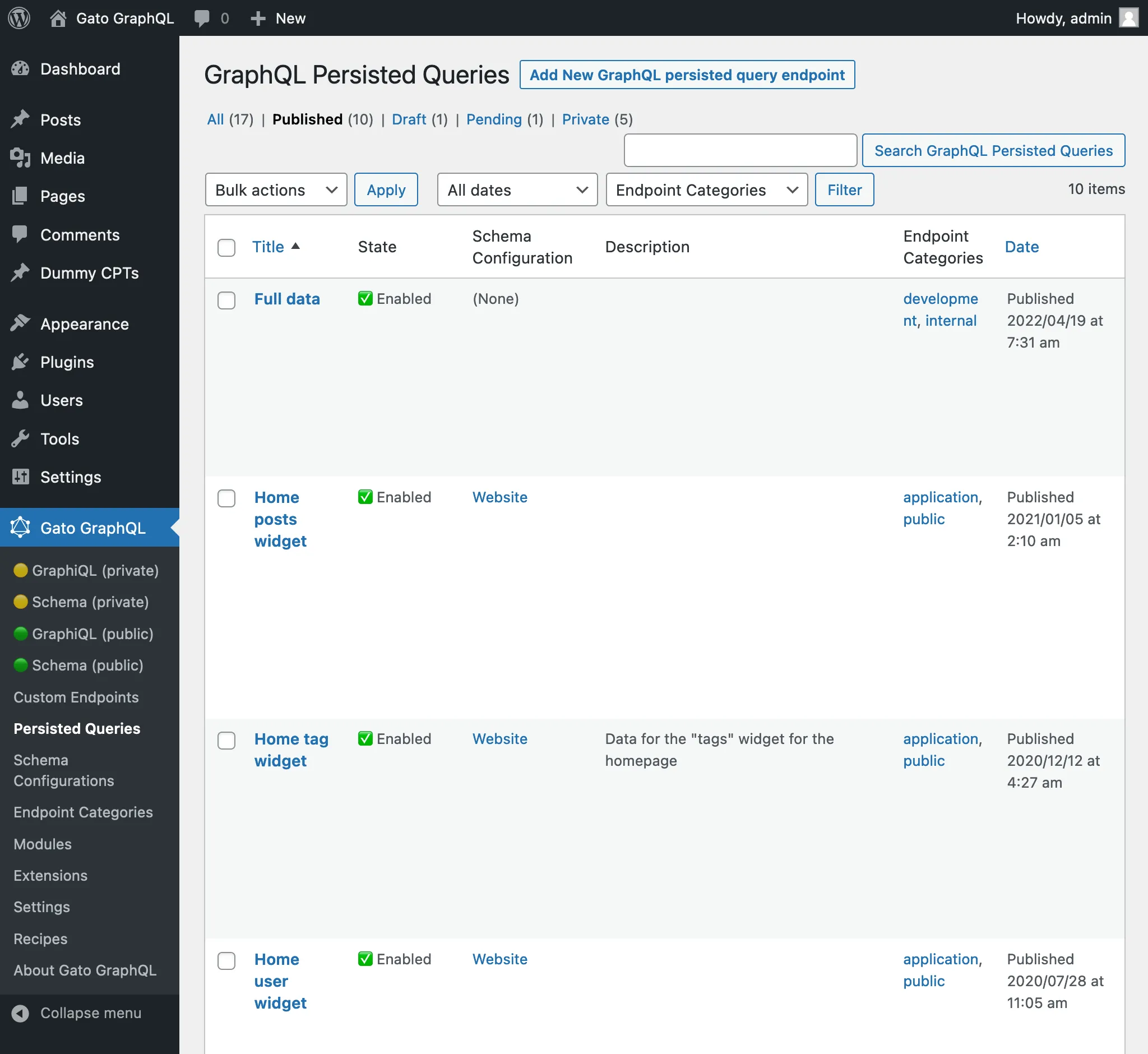
Clicking on "Persisted Queries" on the plugin's menu, it displays the list of all the created persisted queries:

Creating a new persisted query
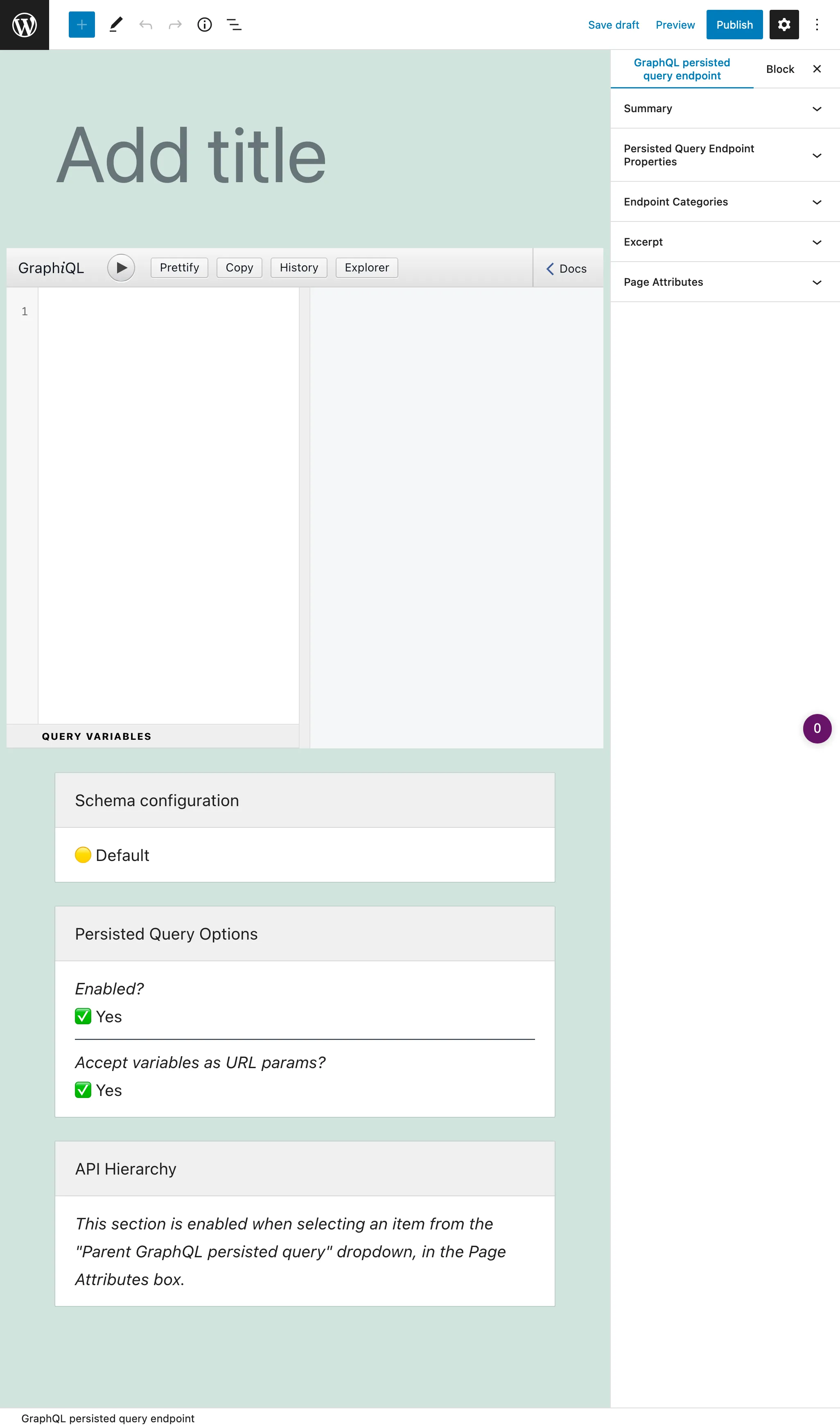
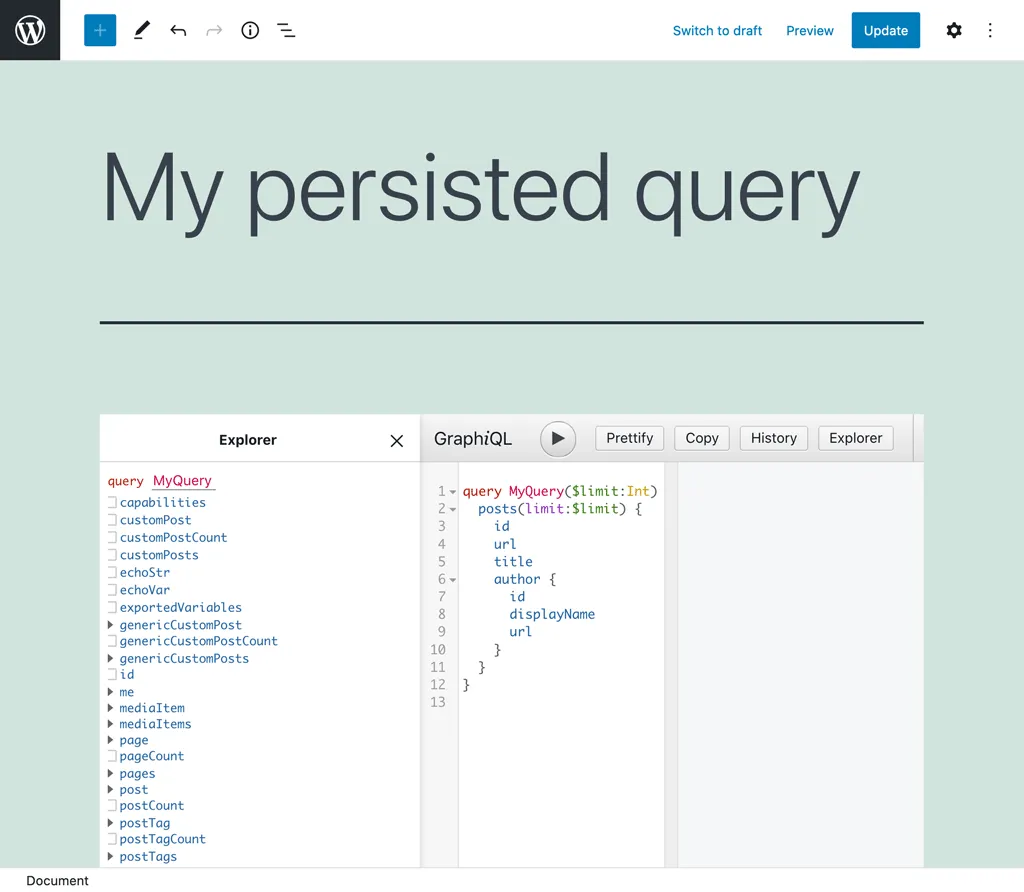
Click on button "Add New GraphQL persisted query" to open the WordPress editor:

Give it a title and make sure the permalink is the expected one, input the GraphQL query, select the schema configuration, and adjust the options. When ready, click on the Publish button, and the permalink becomes the persisted query's endpoint.
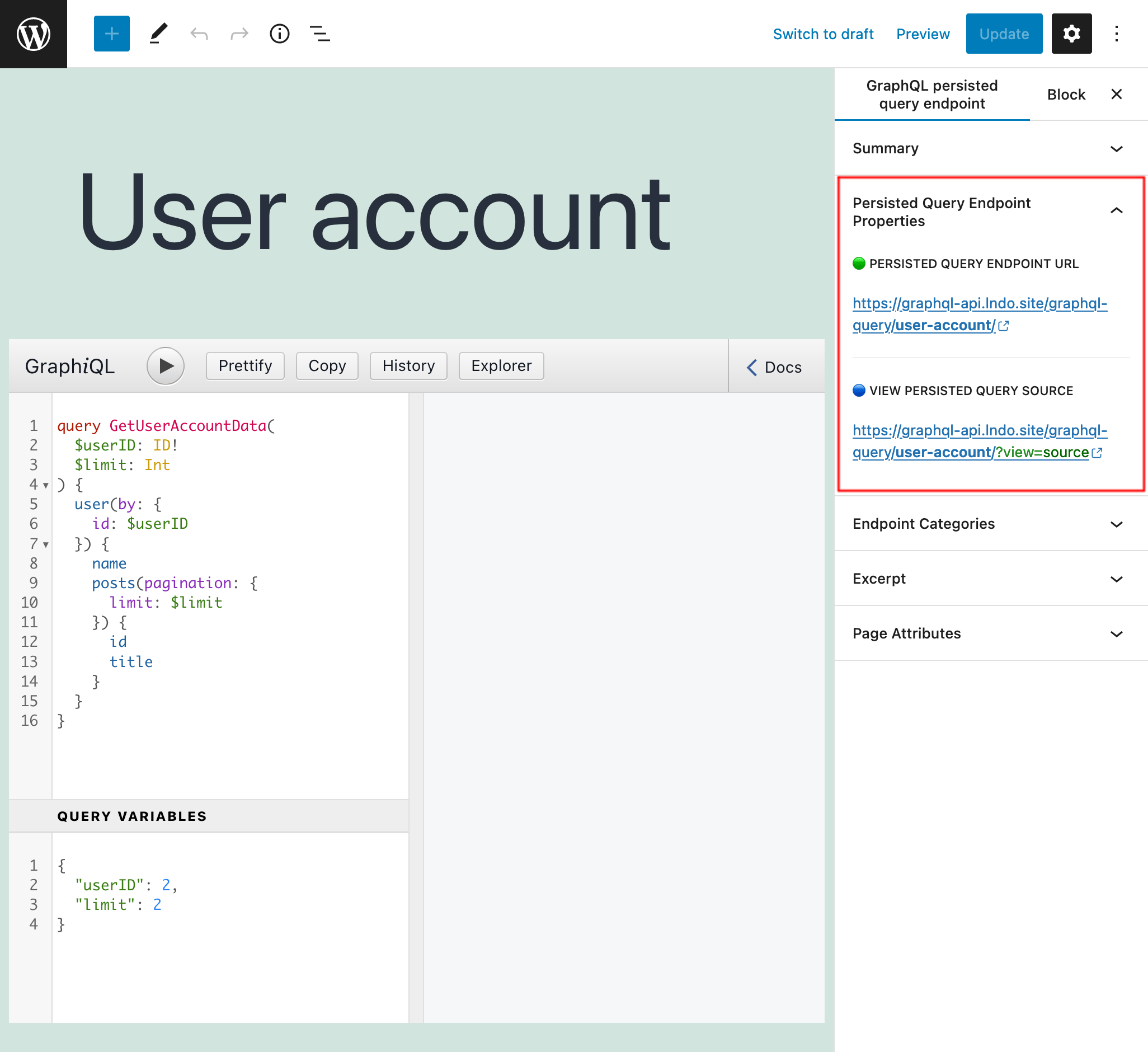
The link to the endpoint (and to the source) is shown on the "Persisted Query Endpoint Overview" sidebar panel:

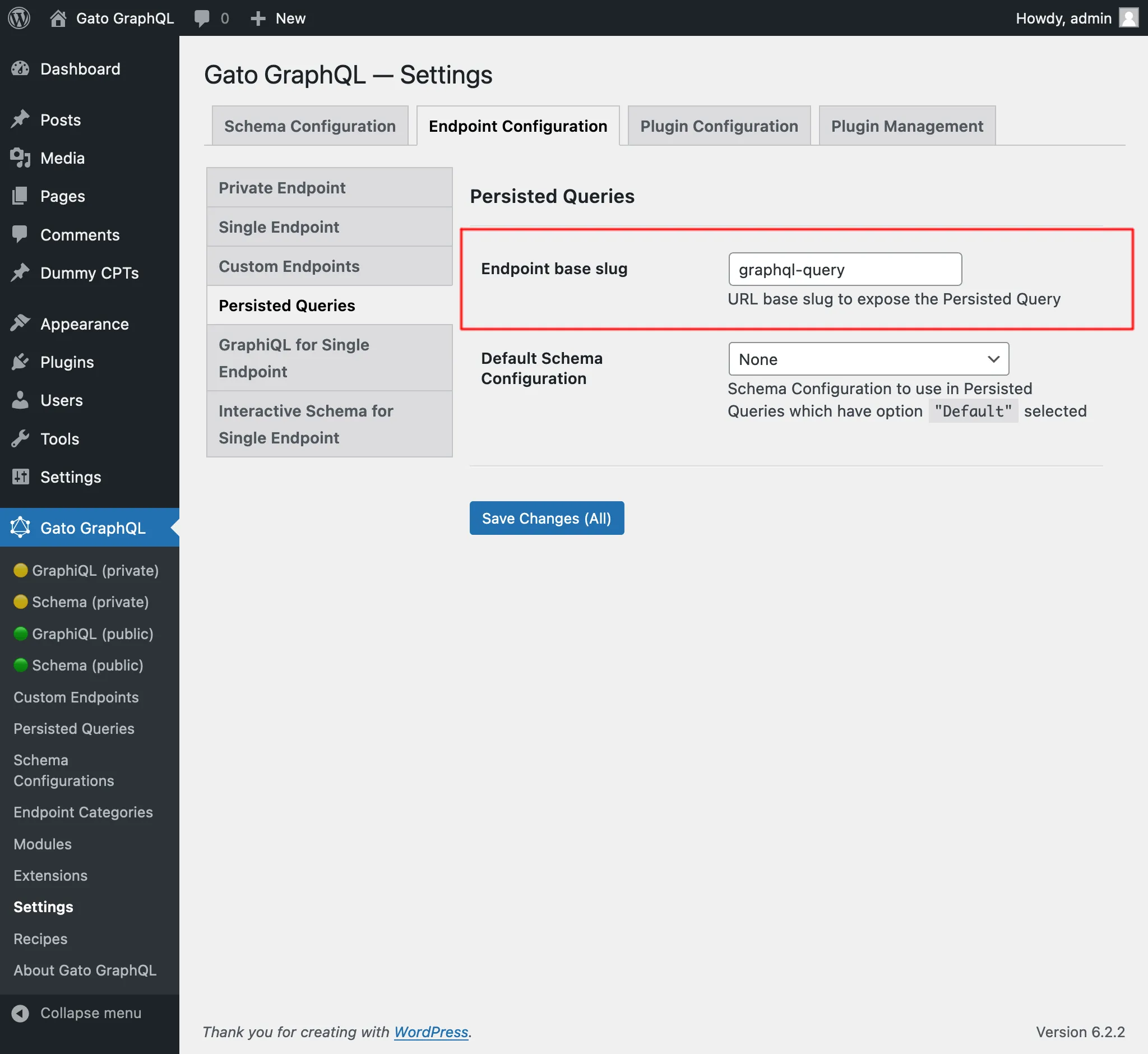
By default, the persisted query's endpoint has path /graphql-query/, and this value is configurable through the Settings:

Query editor
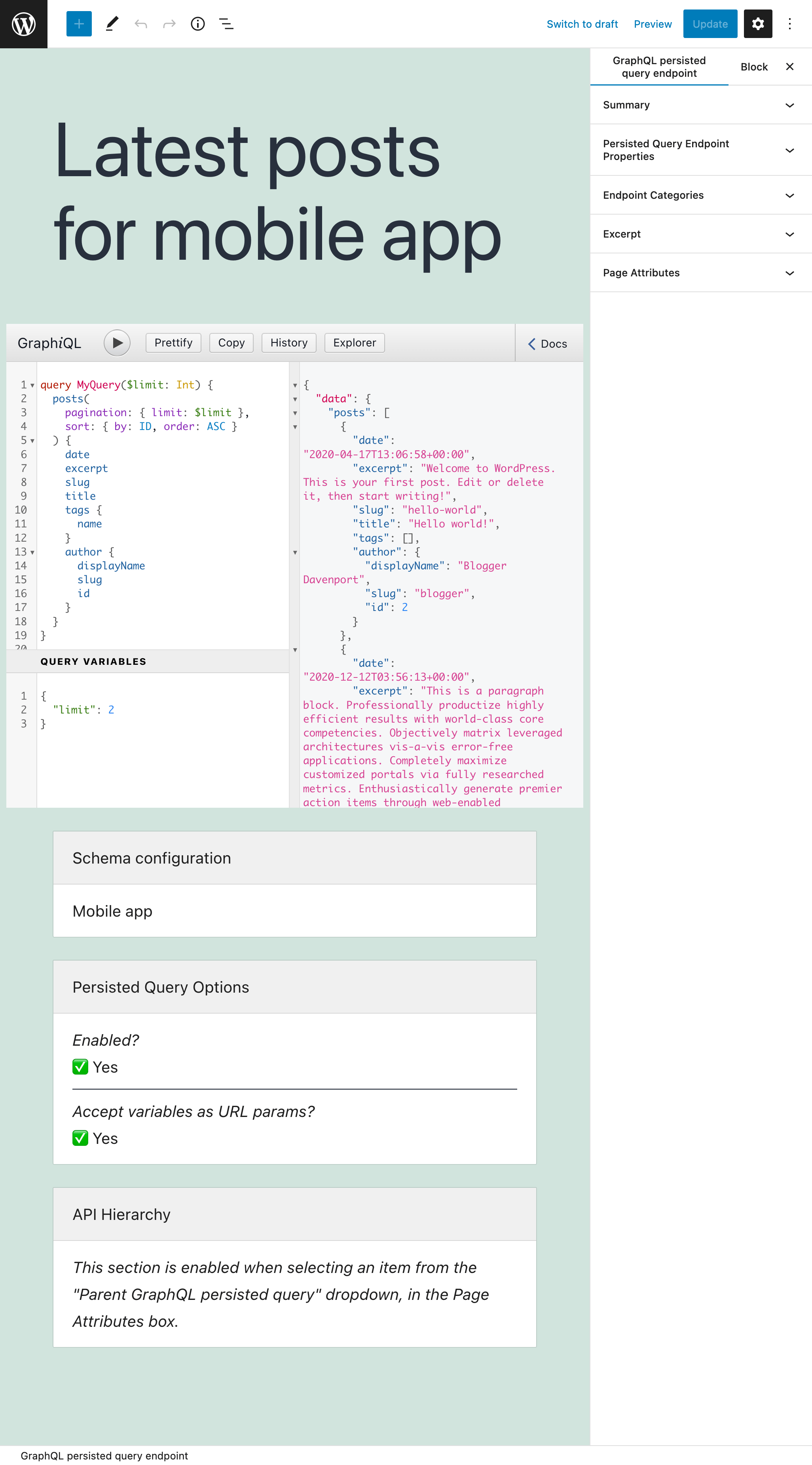
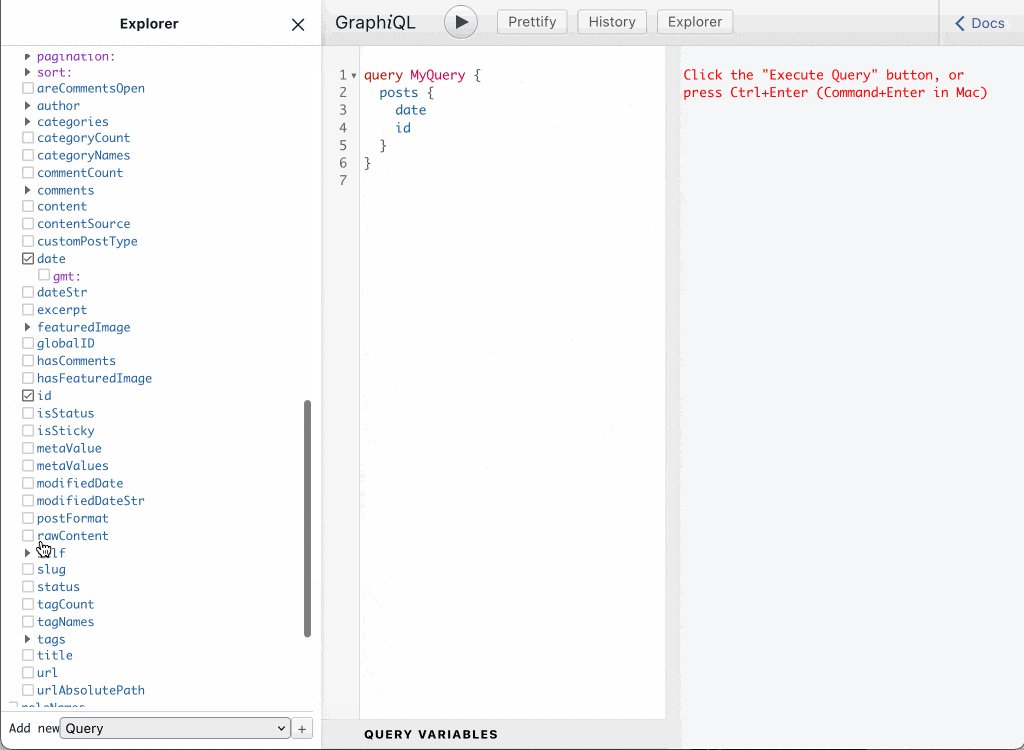
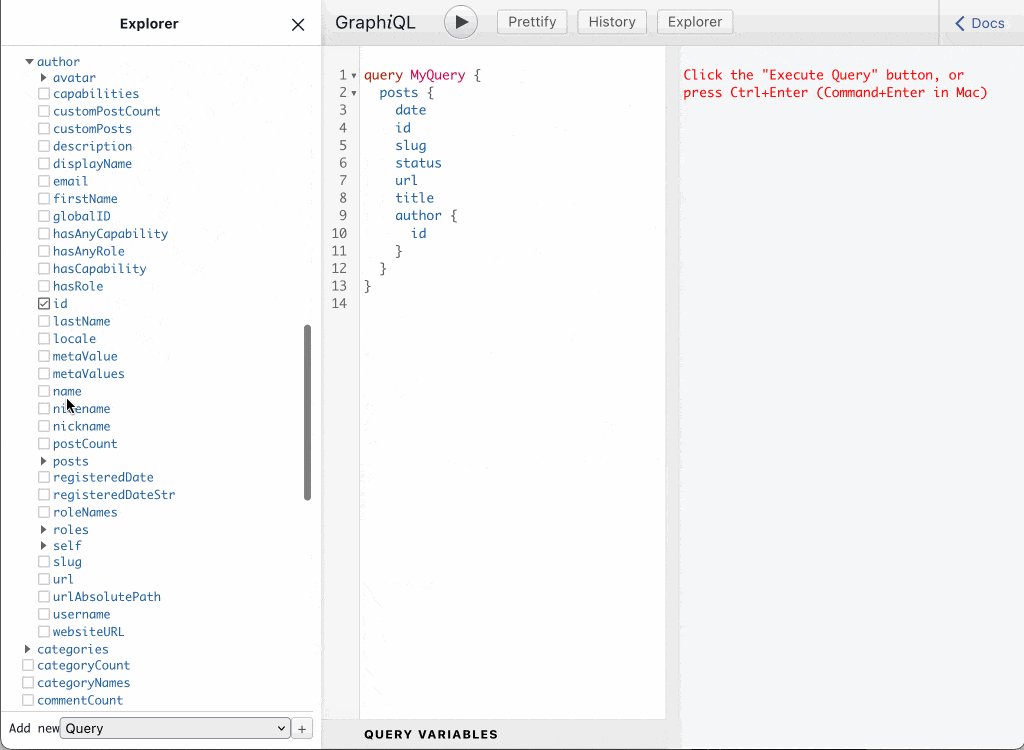
The GraphiQL client in the editor is where to input the GraphQL persisted query:

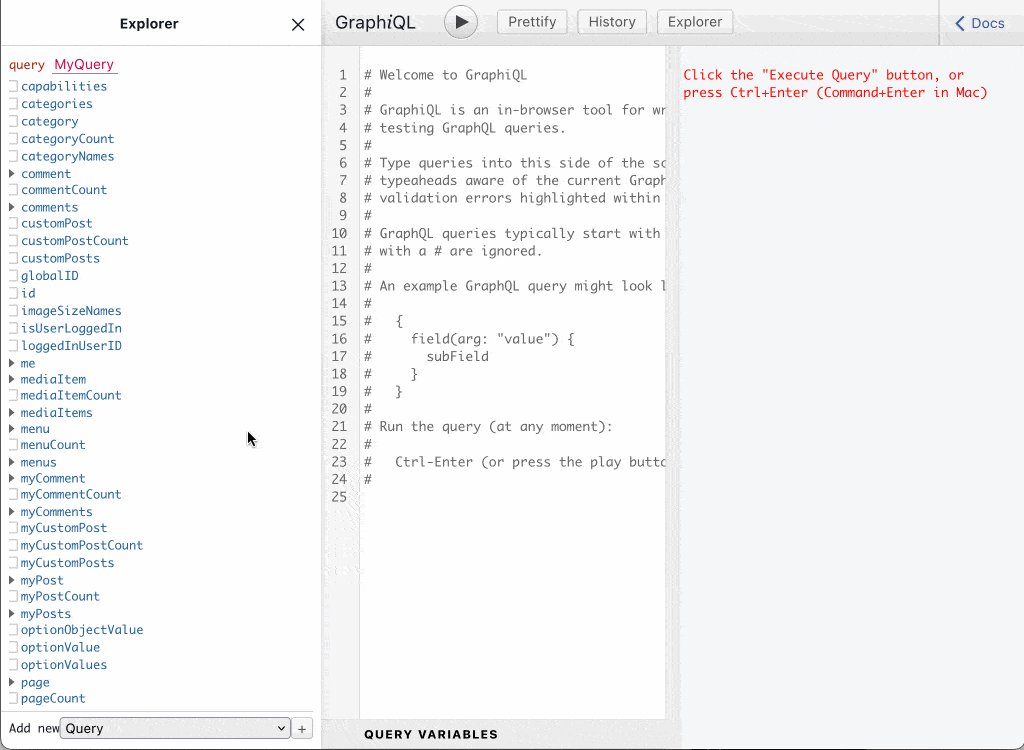
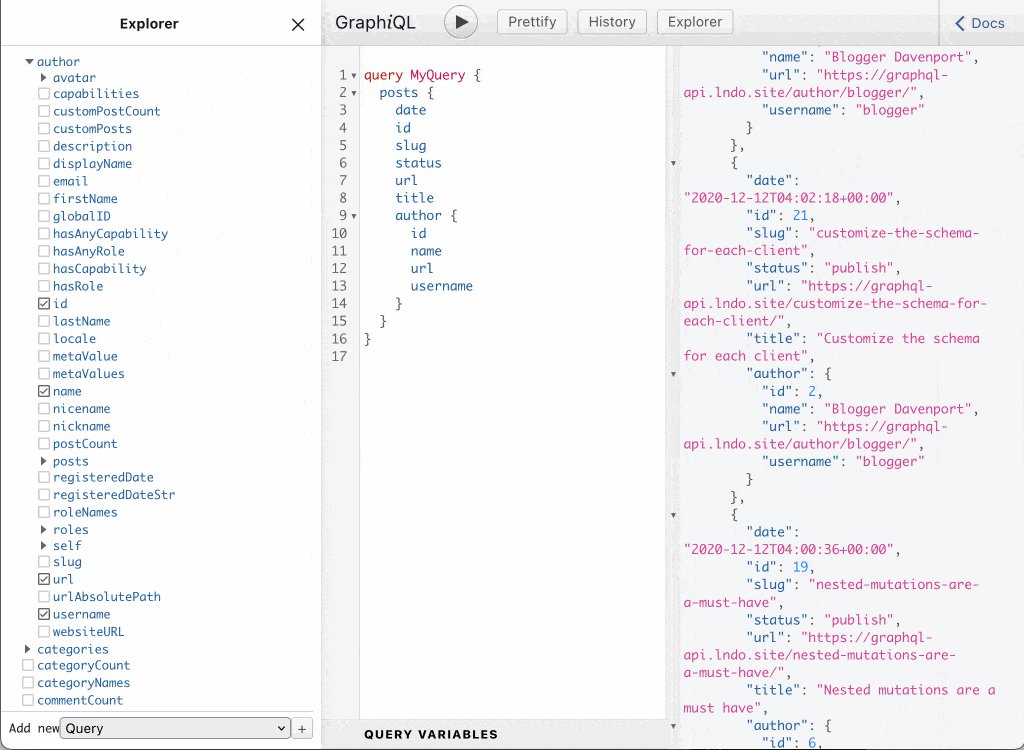
The editor comes with the Explorer add-on, which allows to compose the query by clicking on the fields on the left side panel. Clicking on the "Run" button executes the query, to preview the response:

Schema configuration
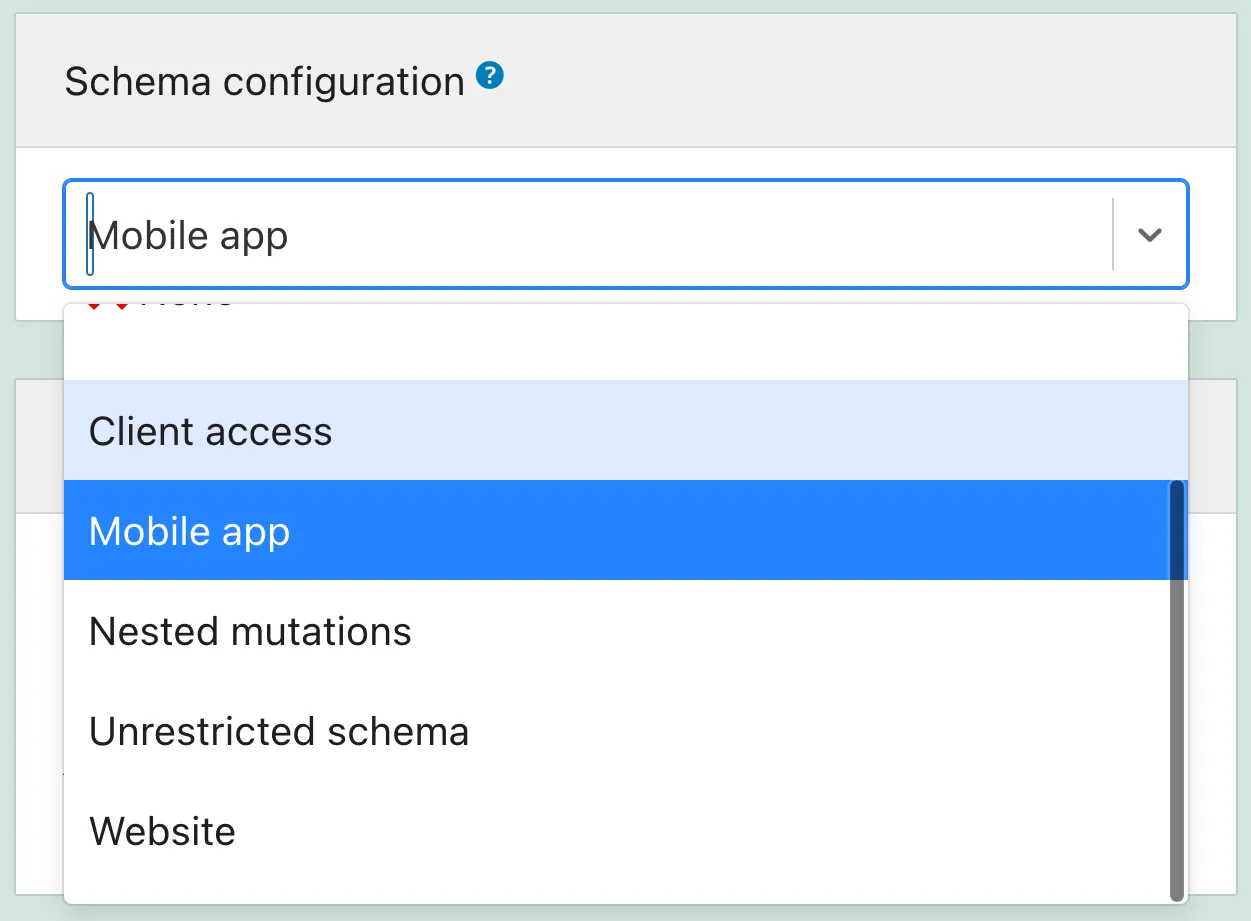
Defining who can access the fields requested in the persisted query is defined in the schema configuration.
So we must create a create a schema configuration, and then select it from the dropdown (or use none, or the default one):

Private persisted queries
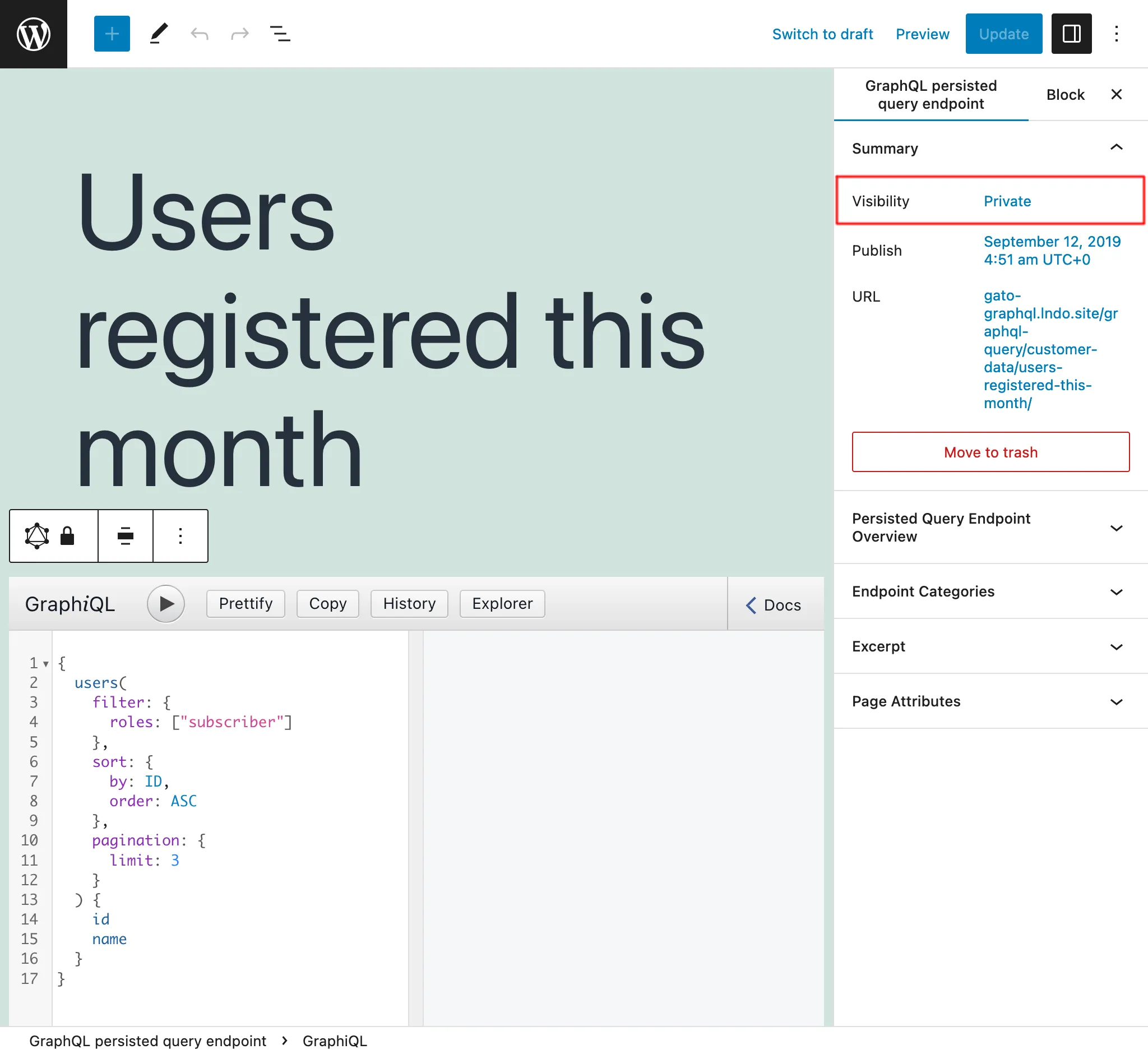
By setting the status of the Persisted Query as private, the endpoint can only be accessed by the admin user. This prevents our data from being unintentionally shared with users who should not have access to the data.
For instance, we can create private Persisted Queries that help manage the application, such as retrieving data to create reports with our metrics.

Password-protected persisted queries
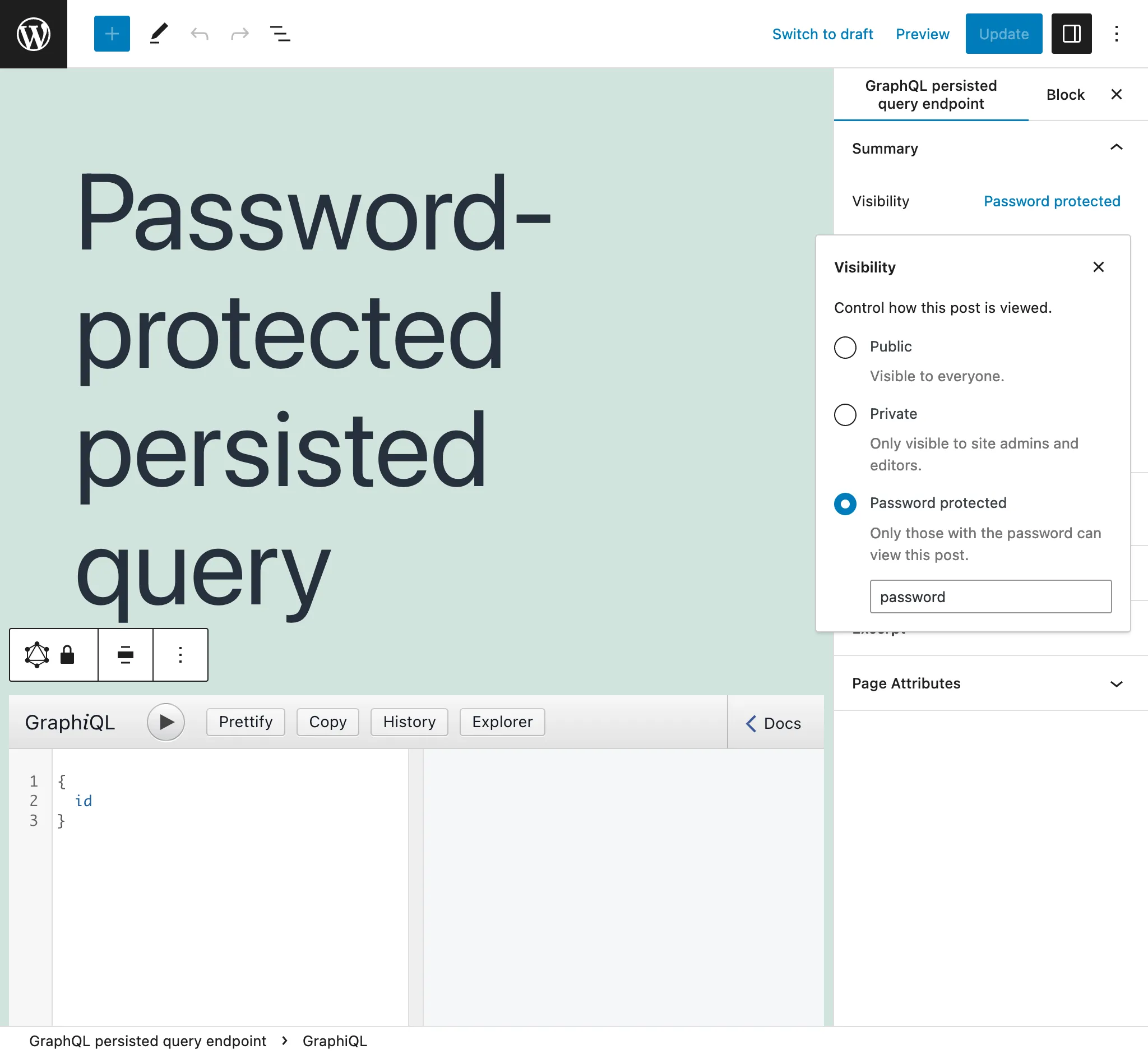
If we create a Persisted Query for a specific client, we can assign a password to it, to provide an additional level of security that only that client will access the endpoint.

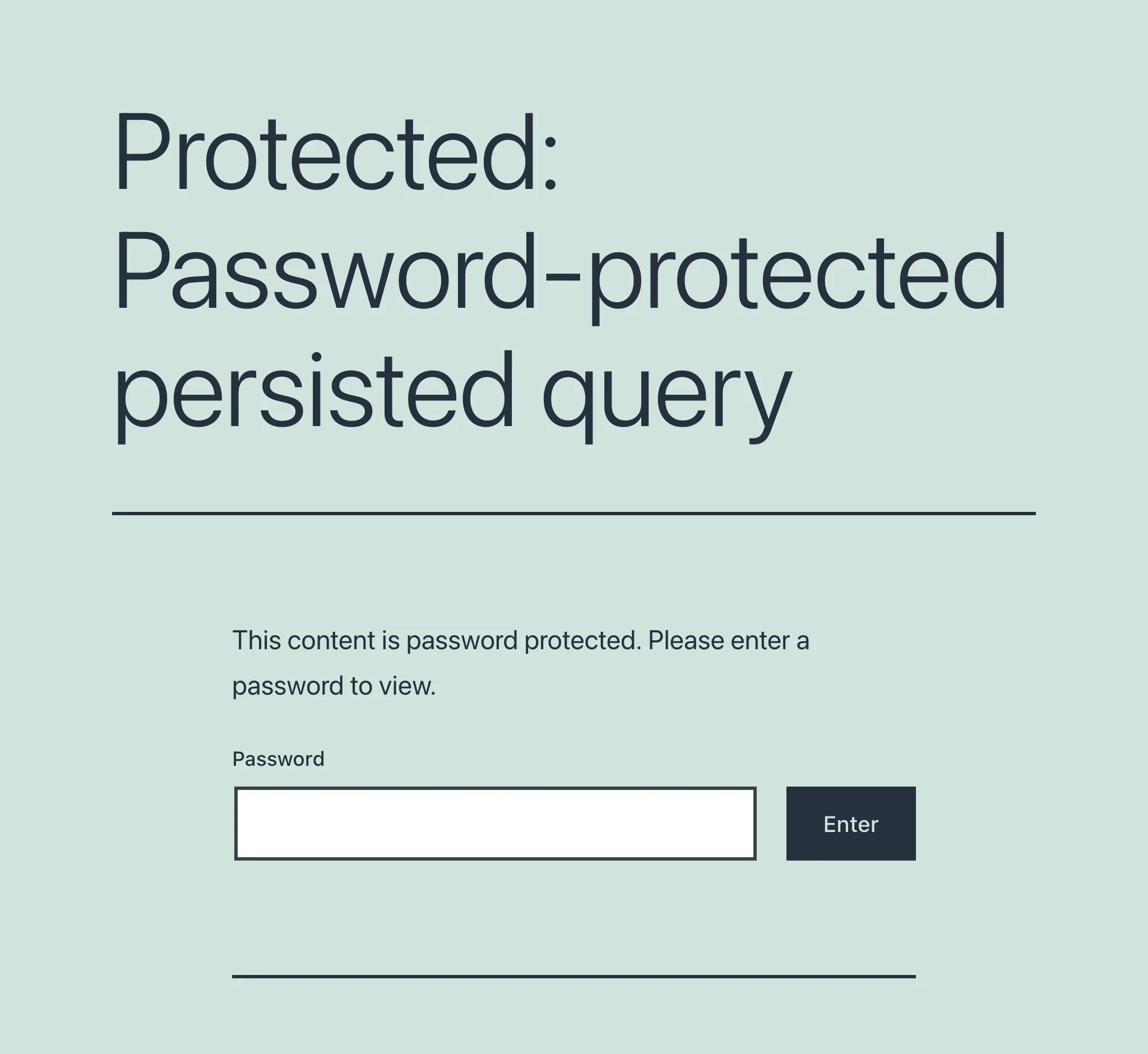
When first accessing a password-protected persisted query, we encounter a screen requesting the password:

Once the password is provided and validated, only then the user will access the intended endpoint.
Making the persisted query dynamic via URL params
The value for each variable can be set via a URL param (with the variable name) when executing the persisted query. If option "Do URL params override variables?" is enabled, then the URL param will take priority. Otherwise, the value defined in the variables dictionary will take priority (if any).
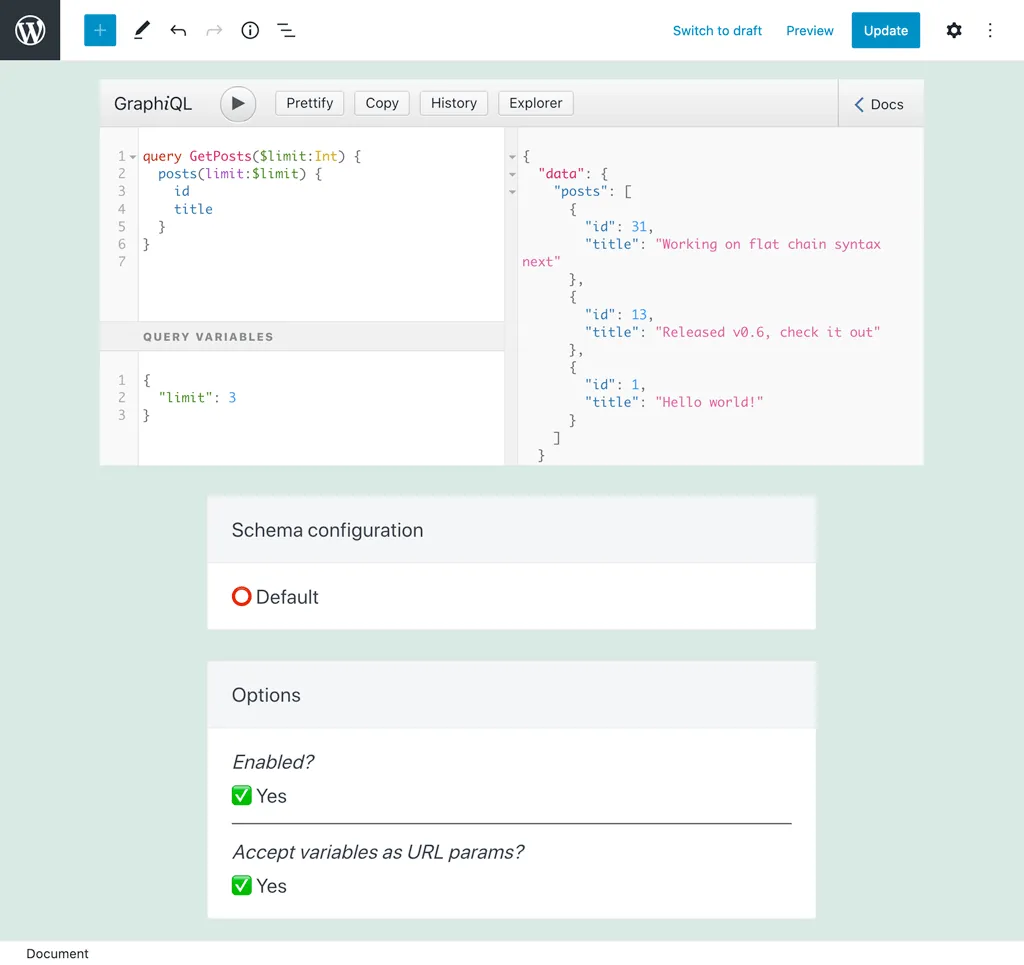
For instance, in this query, the number of results is controlled via variable $limit, with a default value of 3:

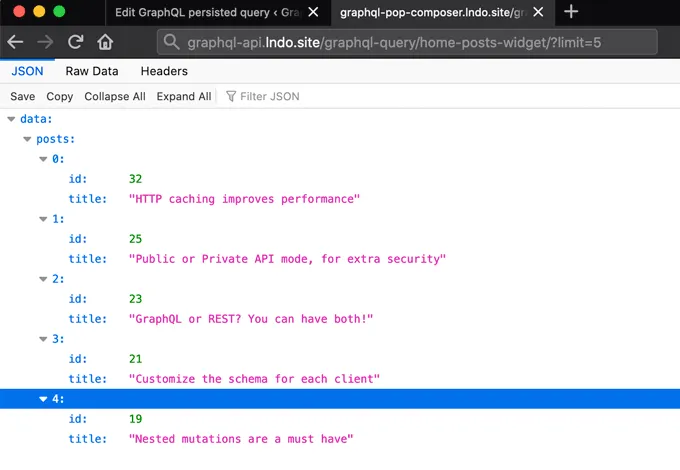
When executing this persisted query, passing ?limit=5 will execute the query returning 5 results instead:

Creating a persisted query hierarchy
Please read the instructions on creating an API hierarchy.
Disabling the persisted query
In the options, set "Enabled" to false to disable the persisted query.
This feature can be useful when making the persisted query be part of an API hierarchy, to provide a common behavior to its child persisted queries, but without needing itself be executed.
Describing the persisted query
Use the "Excerpt" field, from the Document settings panel, to give a description to the persisted query.
Find more information in guide Adding a description to the API.
Testing the persisted query before publishing online
A persisted query with status draft or pending is available to the schema editor users only.
Then, we can create a persisted query, assign a Schema Configuration, publish it as draft or pending, and test it (eg: checking that its Access Control rules are appropriate).
Once approved, only then we set its status as publish, making the persisted query available to everyone.
Viewing the source
Appending ?view=source to the endpoint, it will show the persisted query's configuration (as long as the user is logged-in and the user role has access to it):

Configuration in the WordPress editor
These are the inputs in the body of the editor:
| Input | Description |
|---|---|
| Title | Persisted query's title |
| GraphiQL client | Editor to write and execute the GraphQL query:
GraphiQL Explorer is enabled) allows to click on the fields, and these are automatically added to the query |
| Schema configuration | From the dropdown, select the schema configuration that applies to the persisted query, or one of these options:
|
| Options | Customize the behavior of the persisted query:
|
These are the inputs in the Document settings:
| Input | Description |
|---|---|
| Permalink | The endpoint under which the persisted query will be available |
| Categories | Can categorize the persisted query. Eg: mobile, app, etc |
| Excerpt | Provide a description for the persisted query. This input is available when module Excerpt as Description is enabled |
| Page attributes | Select a parent persisted query. This input is available when module API Hierarchy is enabled |
