Intro to the Voyager client
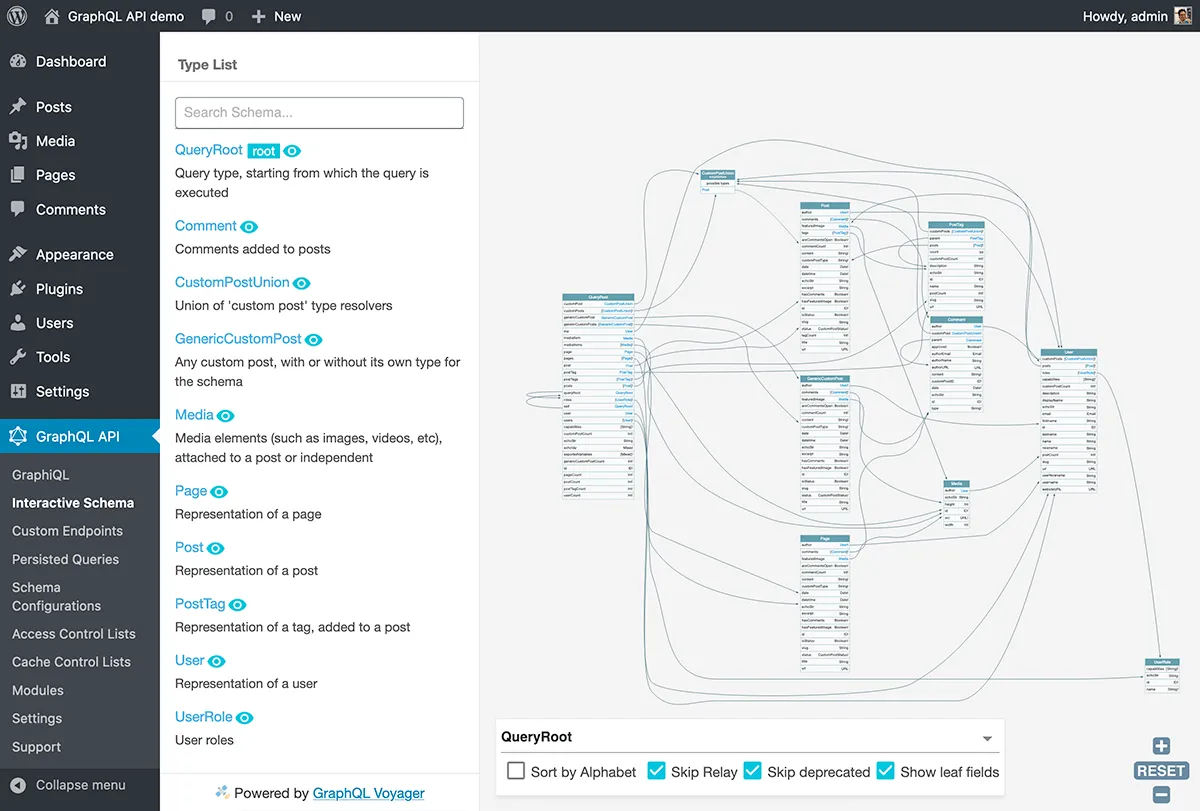
Gato GraphQL provides the GraphQL Voyager client to visualize the GraphQL schema interactively. Access it by clicking on "Interactive Schema" on the plugin's menu:

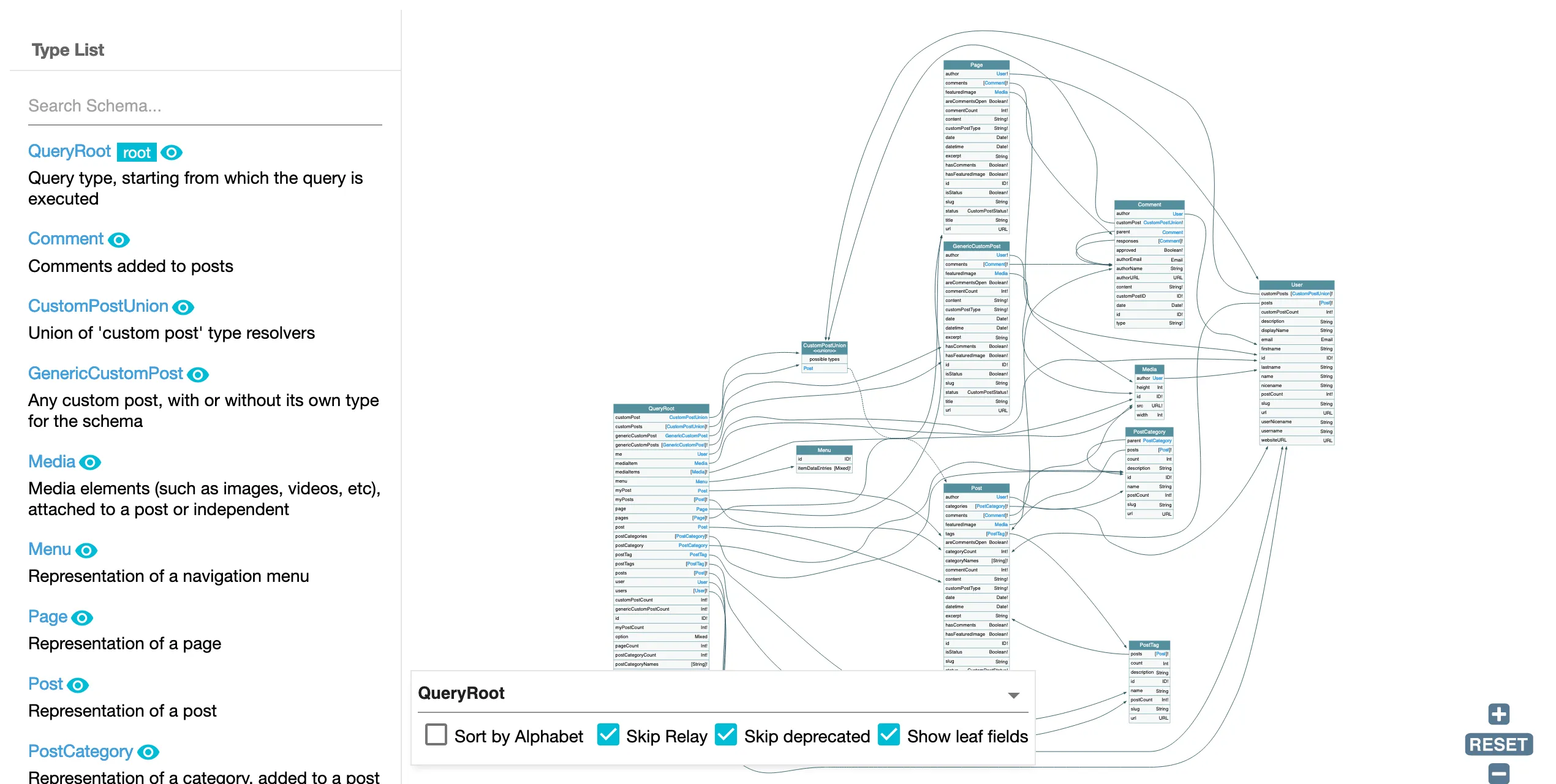
Voyager provides a birds-eye view of the GraphQL schema:

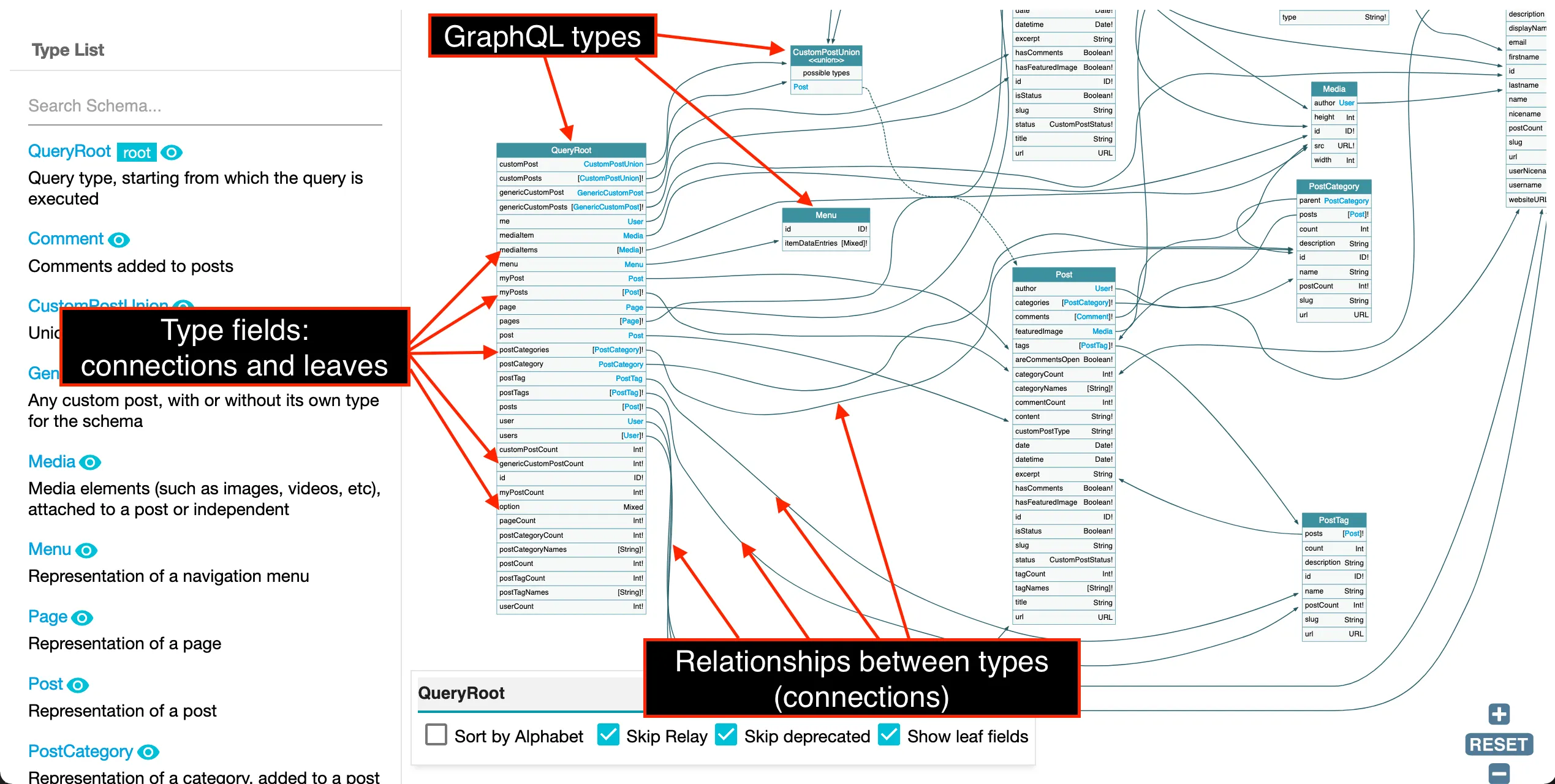
It makes it simple to understand how all elements in the schema relate to each other, using arrows to show the connections between types:

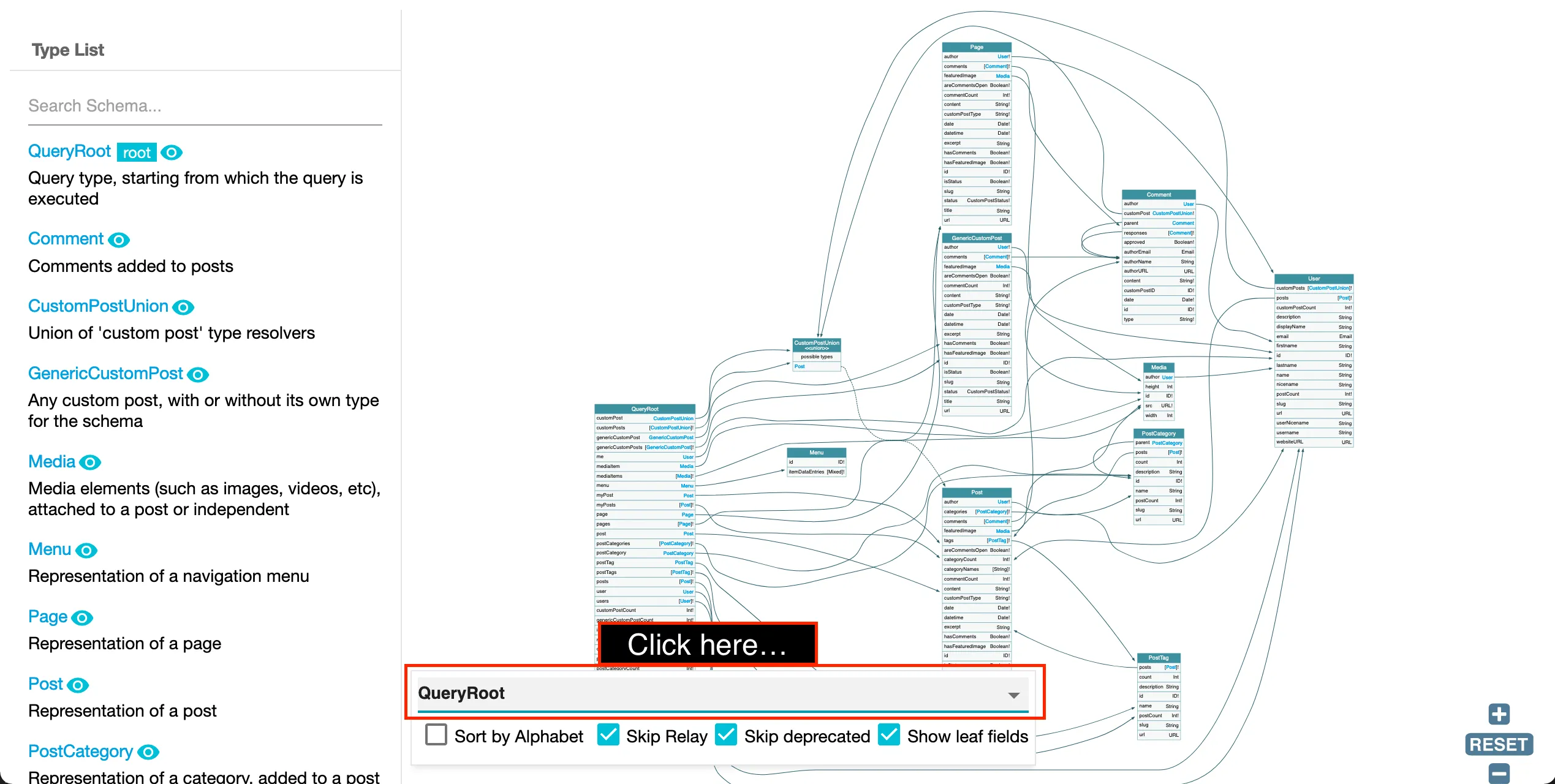
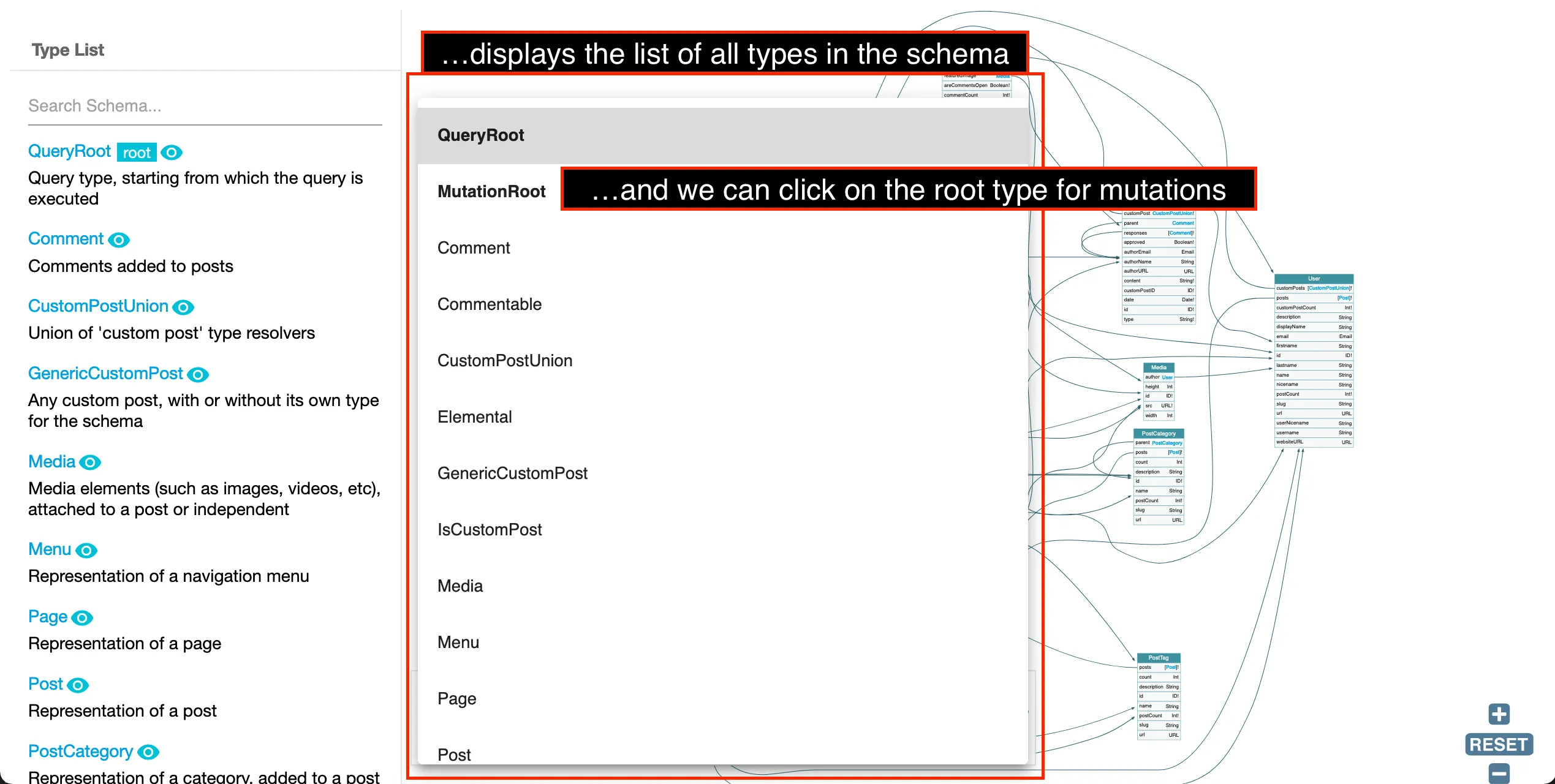
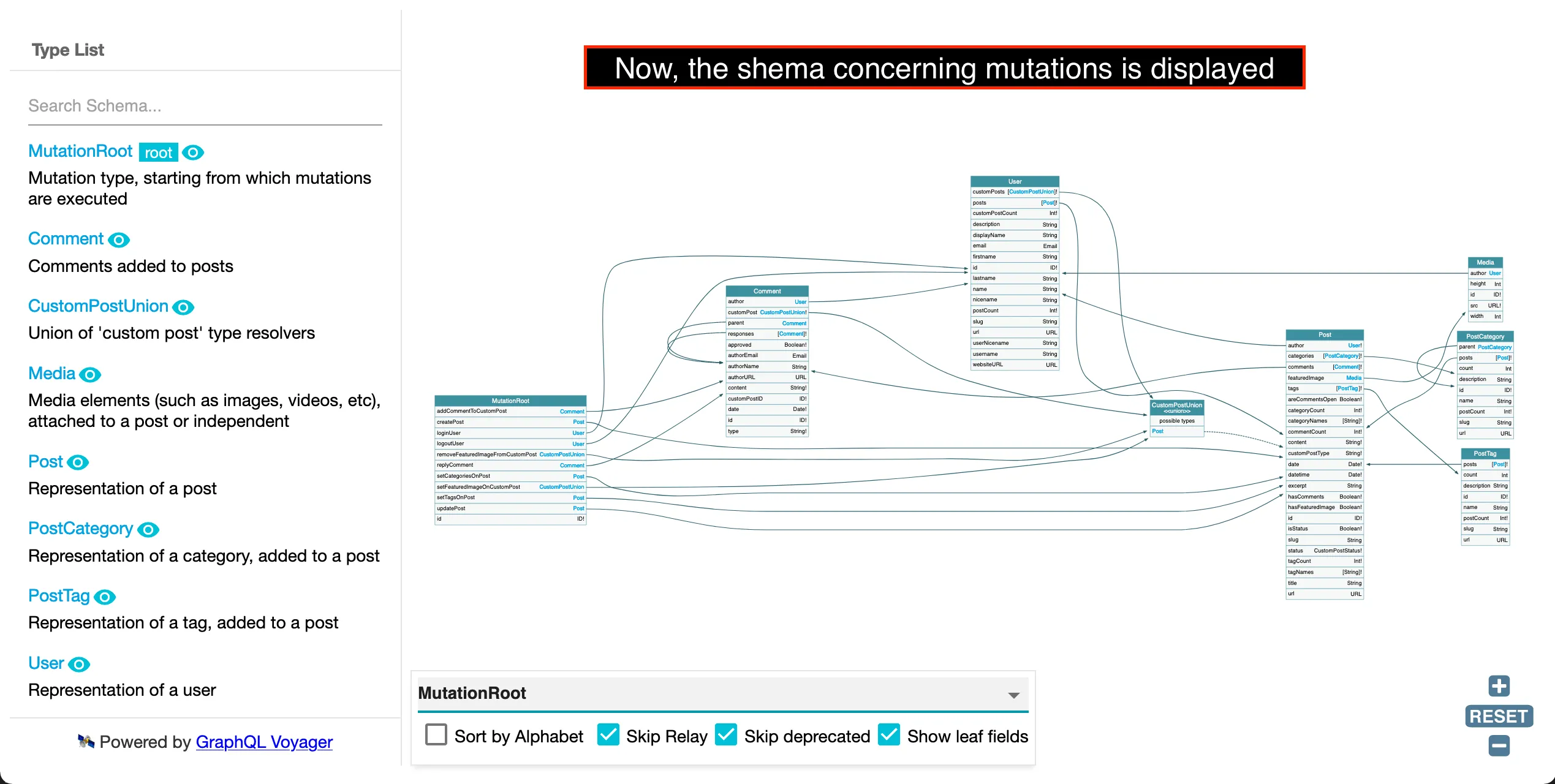
The schema has a starting point, i.e. a type from which all relationships are calculated. By default, this is the query root (in this case, handled via the QueryRoot type), which is indicated in the floating panel at the bottom. To visualize the schema concerning mutations, we can select the corresponding mutation root type (in this case, MutationRoot):



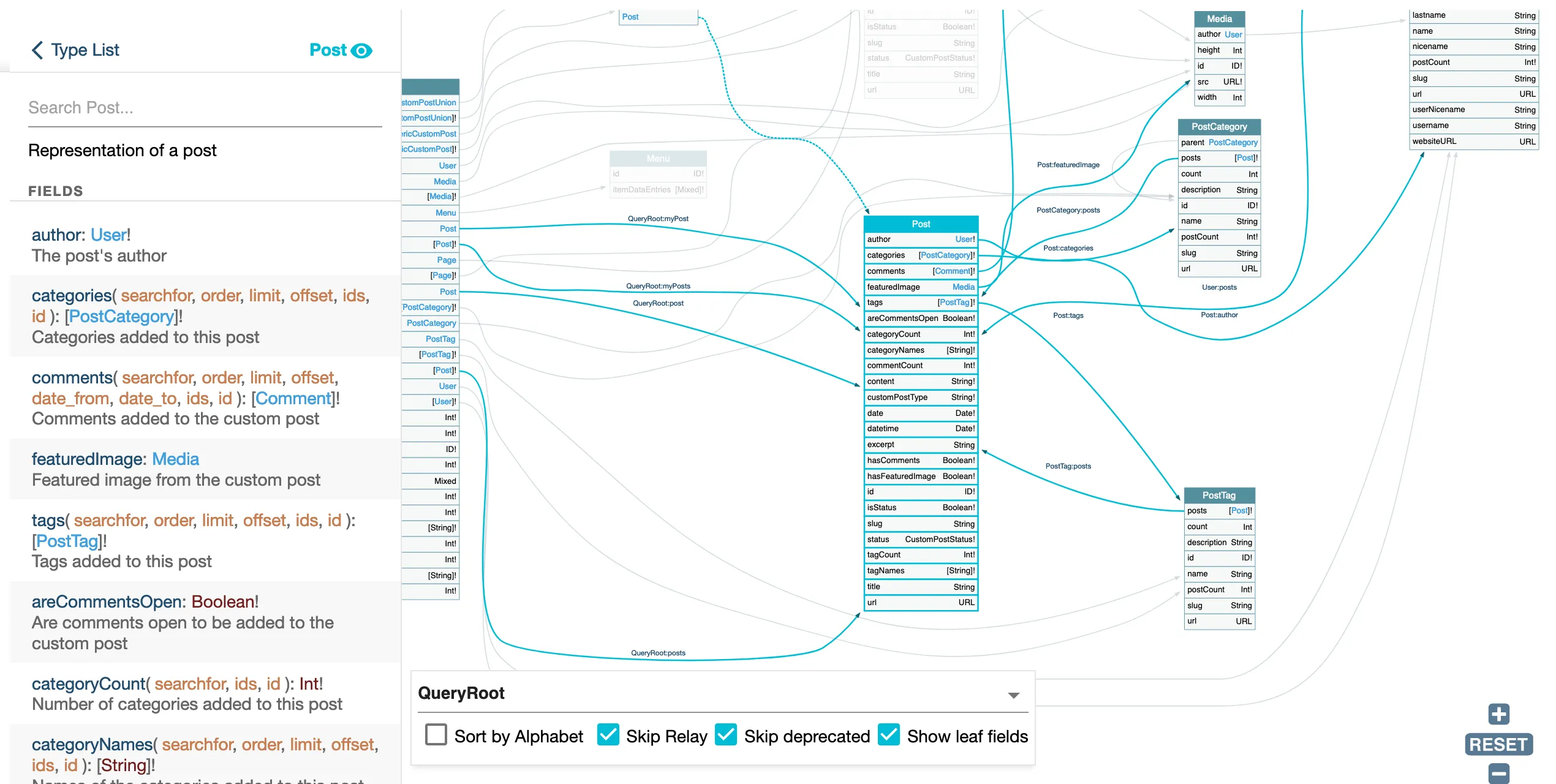
Clicking on a type on the schema will highlight its connections, and display the metadata for its fields (the same outcome happens when clicking on the type's name on the left-side panel):

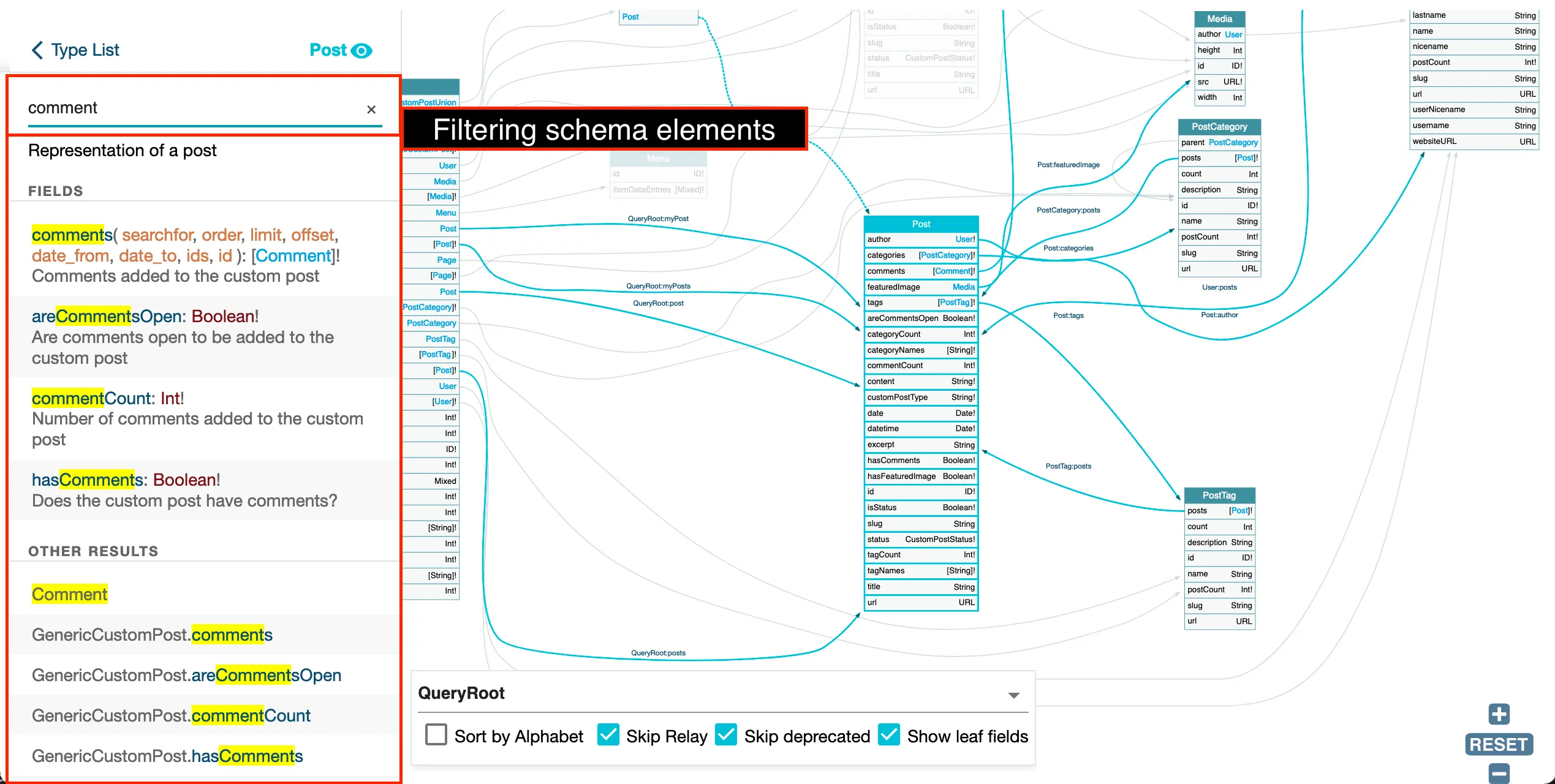
The search input on the left-side panel enables to filter the schema elements:

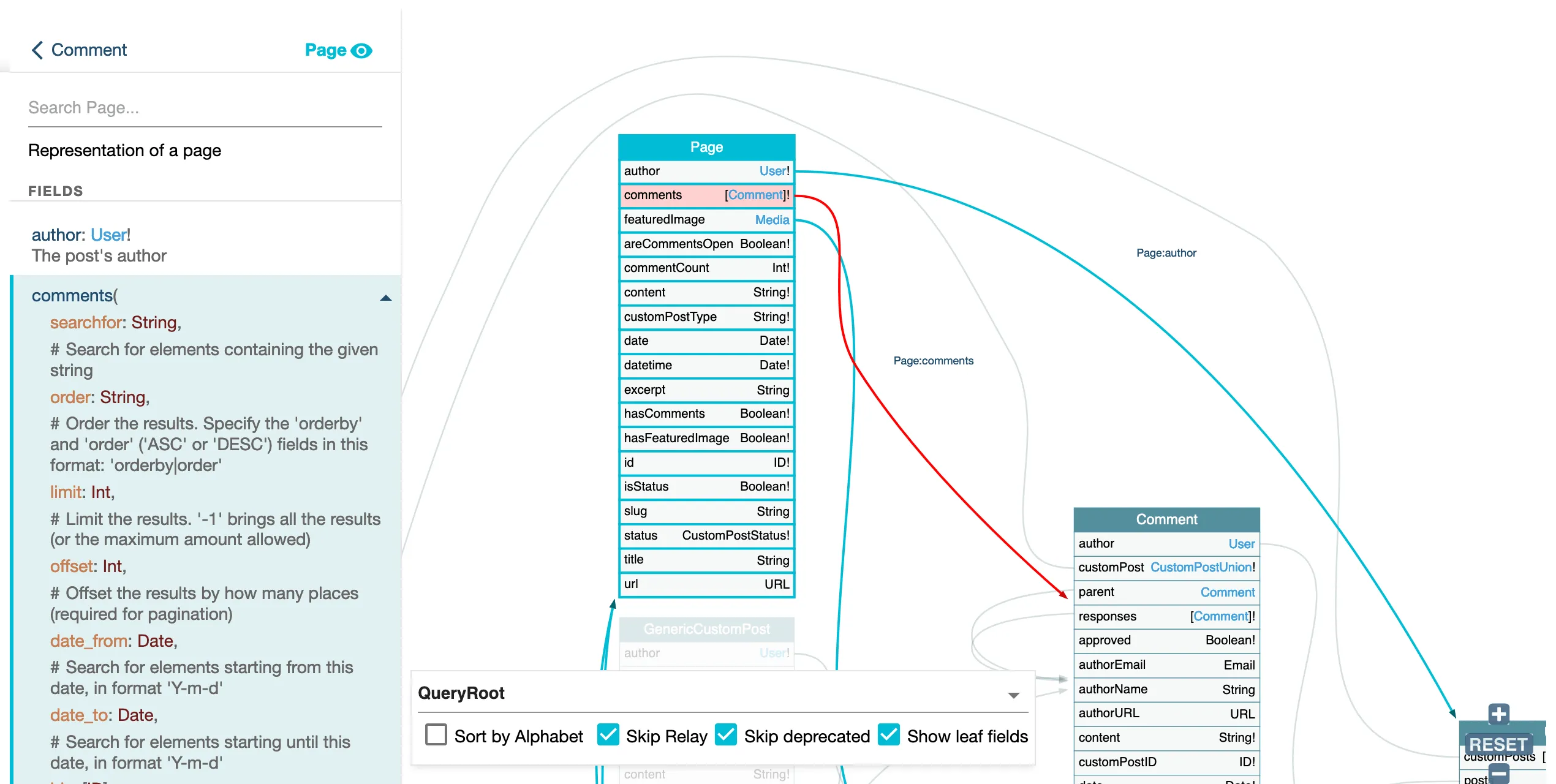
Clicking on a connection will highlight it, both in the schema and on the left-side panel:

We can use the mouse (and, to some extent, the buttons on the bottom-right of the screen) to navigate the graph, zooming in and out, moving in any direction, and focusing on elements:

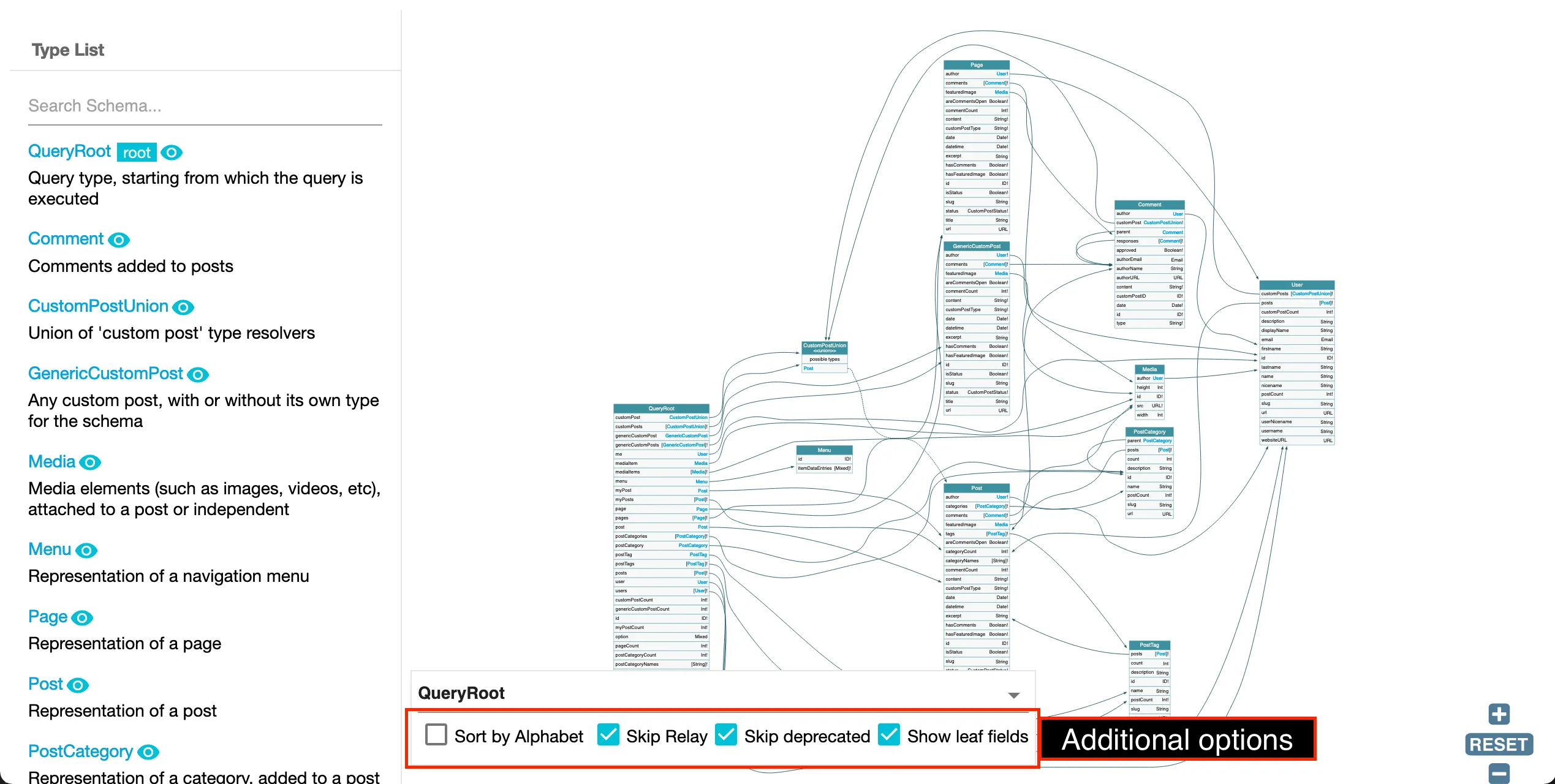
On the floating panel on the bottom, we have a few additional options:
- "Sort by alphabet" alphabetically sorts all fields in each type
- "Skip Relay" removes Relay's wrapper classes
- "Skip deprecated" hides all deprecated fields
- "Show leaf fields" displays all fields which are not a connection