Gato GraphQL vs WPGraphQL
Comparison between Gato GraphQL and WPGraphQL


If you just need to build a headless WordPress site and deploy it as static, and you're currently using WPGraphQL, switching to Gato GraphQL will not make any difference.
Otherwise, switching to Gato GraphQL provides many advantages. The following are benefits provided by Gato GraphQL + all extensions, that WPGraphQL does not.
Summary table
| Feature | Gato GraphQL | WPGraphQL |
|---|---|---|
| N+1 Query Problem | Not an issue due to architectural design | Can be an issue if not handled; developer must be aware |
| Security: Endpoint Disable | Can fully disable the single endpoint with persisted queries (PRO) | Not offered |
| Access Control | Field-by-field validation, with roles/capabilities/IP, via UI (PRO) | Not field-level, less granular |
| Cache Control | max-age auto-calculated for queries (PRO) | No automatic cache control |
| Custom Endpoints | Multiple, password-protected/customizable endpoints; endpoint hierarchy supported (PRO) | Single endpoint, customization limited |
| Bulk Updates & Find/Replace | Bulk delete, tag, replace (with regex), via GraphQL (PRO) | Not provided |
| Custom/Experimental GraphQL Features | Nested mutations, schema namespacing, oneOf input object | Mostly standard GraphQL spec |
| Multiple Query Execution (Composability) | Multiple queries in one document, state sharing with @export | Batch queries (multiple per request), but cannot share state |
| Internal/Private Endpoints | Private endpoint for backend/PHP-only, not exposed to users (PRO) | Not available |
| Rich Data Mutation | Retrieve, modify, and persist data in one document (PRO) | Not supported |
| Content Sync & Distribution | Import/export via GraphQL, RSS, CSV, REST API (PRO) | Not provided |
| Web Service Integration | Outbound/inbound API calls and webhooks (PRO) | Not supported |
| Automation (Hooks/Workflows) | GraphQL as workflow automation (PRO/UI editor) | Not available |
| Ease of Use (UI Integration) | Extensive UI features for building/administering GraphQL queries | More basic admin UI |
| Batching/Composability | Compose fields/directives, reusable resolver logic (PRO) | Not supported |
| Multiple Query Execution | Supported, with shared state and dependencies | Supported, no state sharing |
| Standard Headless/Static Use | Both are equally capable | Both are equally capable |
Labels:
- (PRO): Indicates feature requires paid/pro version/extensions for Gato GraphQL.
Summary of key points:
- Gato GraphQL offers significant additional features for advanced development, automation, and security
- Both plugins are equivalent for basic static/headless WordPress installs
- Advanced features in Gato GraphQL focus on:
- Fine-grained control
- Workflow automation
- Rich integrations
- Modern GraphQL experimental features
Ease of development
Developers need not be concerned about the "n+1" query problem: Due to the architectural design of the GraphQL server, it just doesn't happen.
Security
When using persisted queries to expose predefined data, you can completely disable the GraphQL single endpoint, so that it is not accessible even to authenticated users.

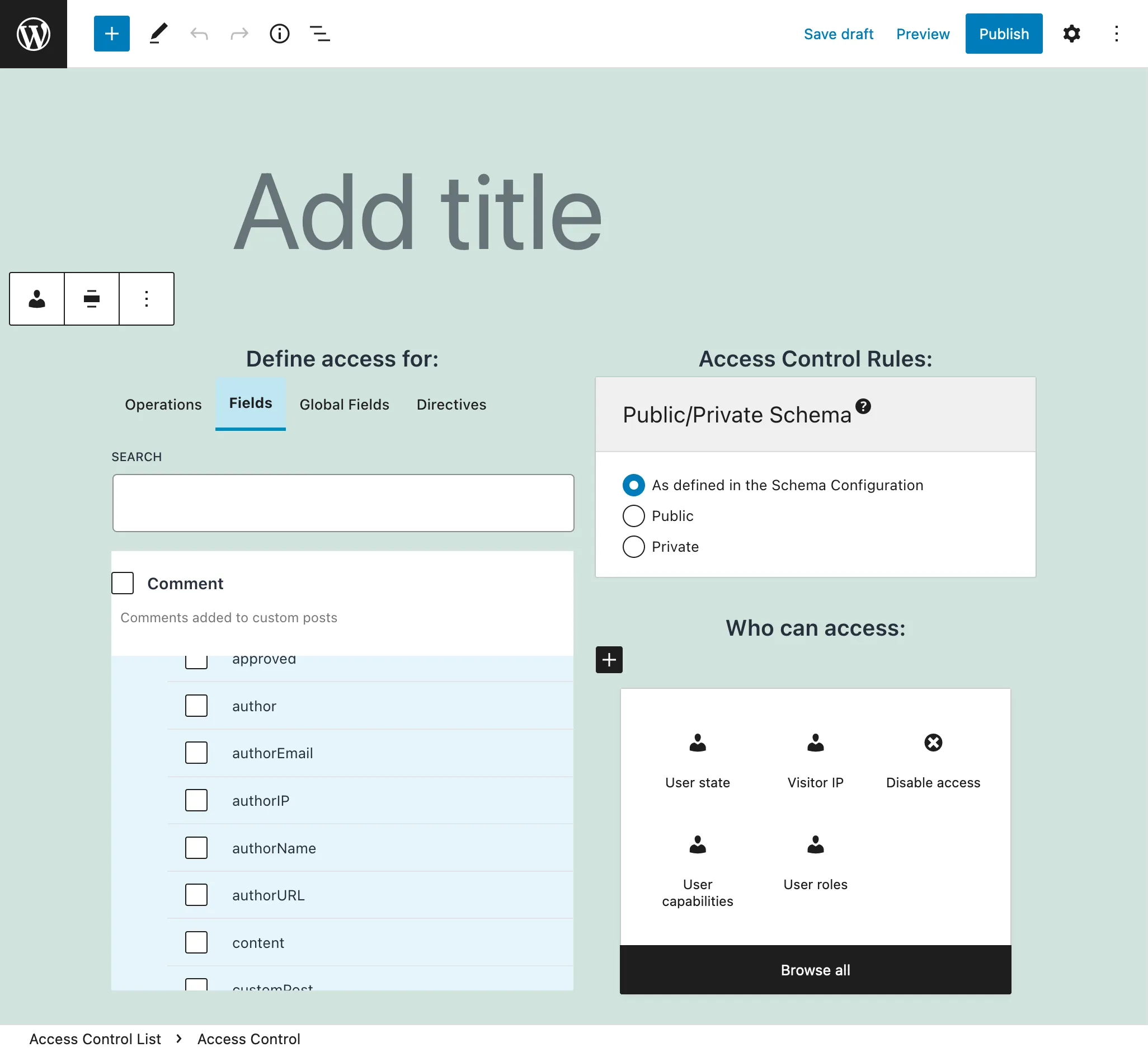
Access control
You can validate that only logged-in users, or users with a certain role or capability, or visitors from a certain IP range, can access data, on a field-by-field basis (PRO).

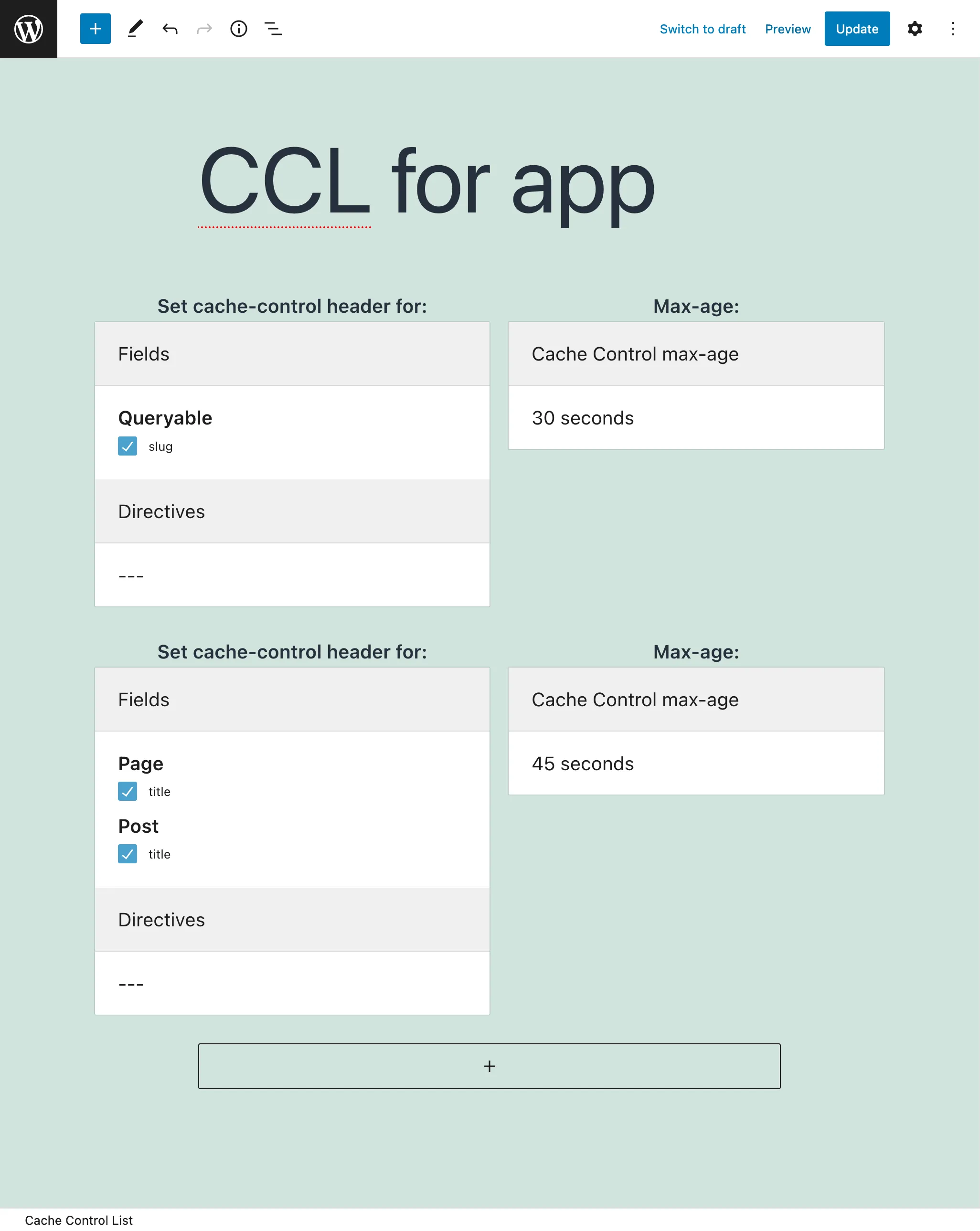
Cache control
When caching the GraphQL response using standard HTTP caching, the max-age header is calculated automatically, from all the fields present in the GraphQL query (PRO).

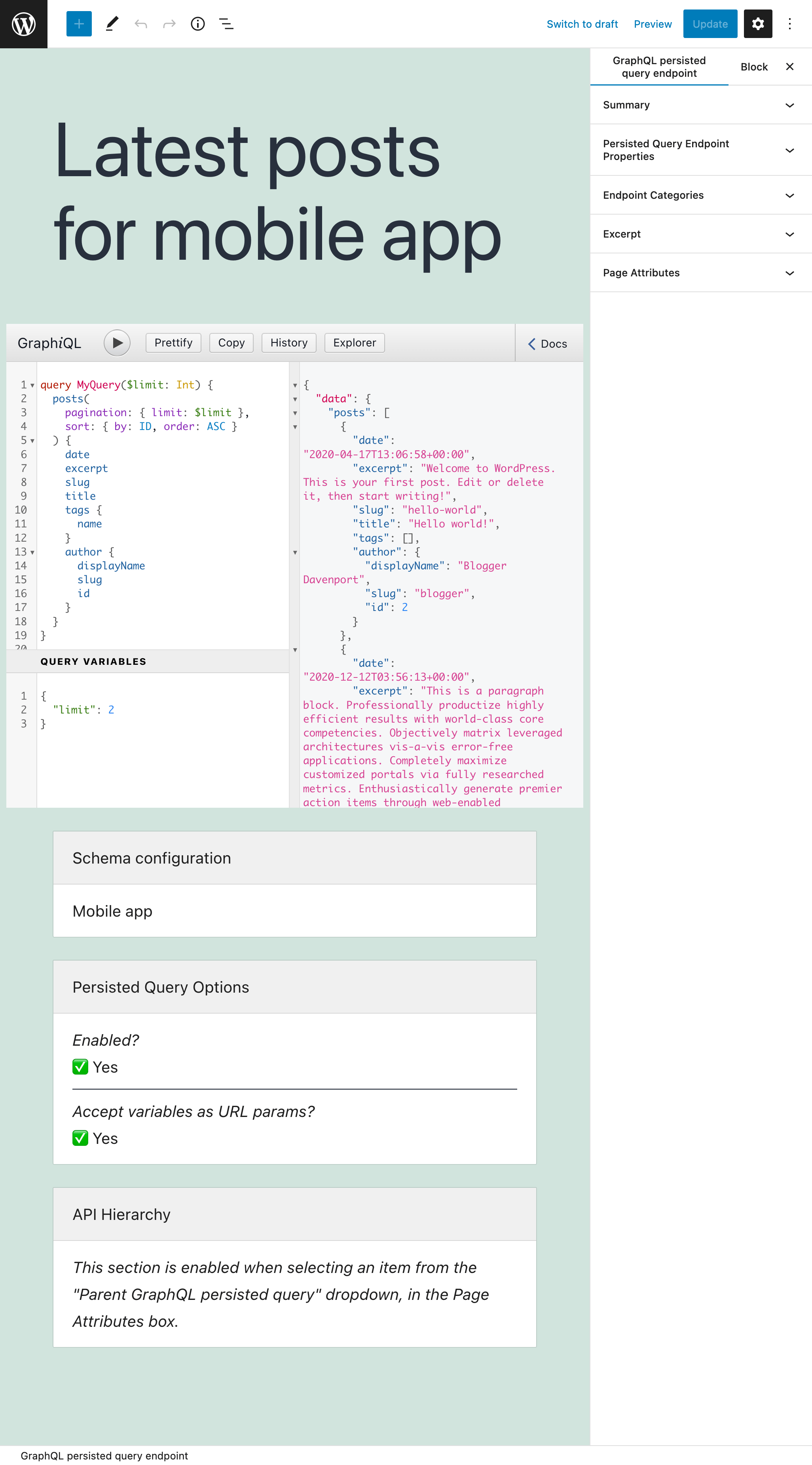
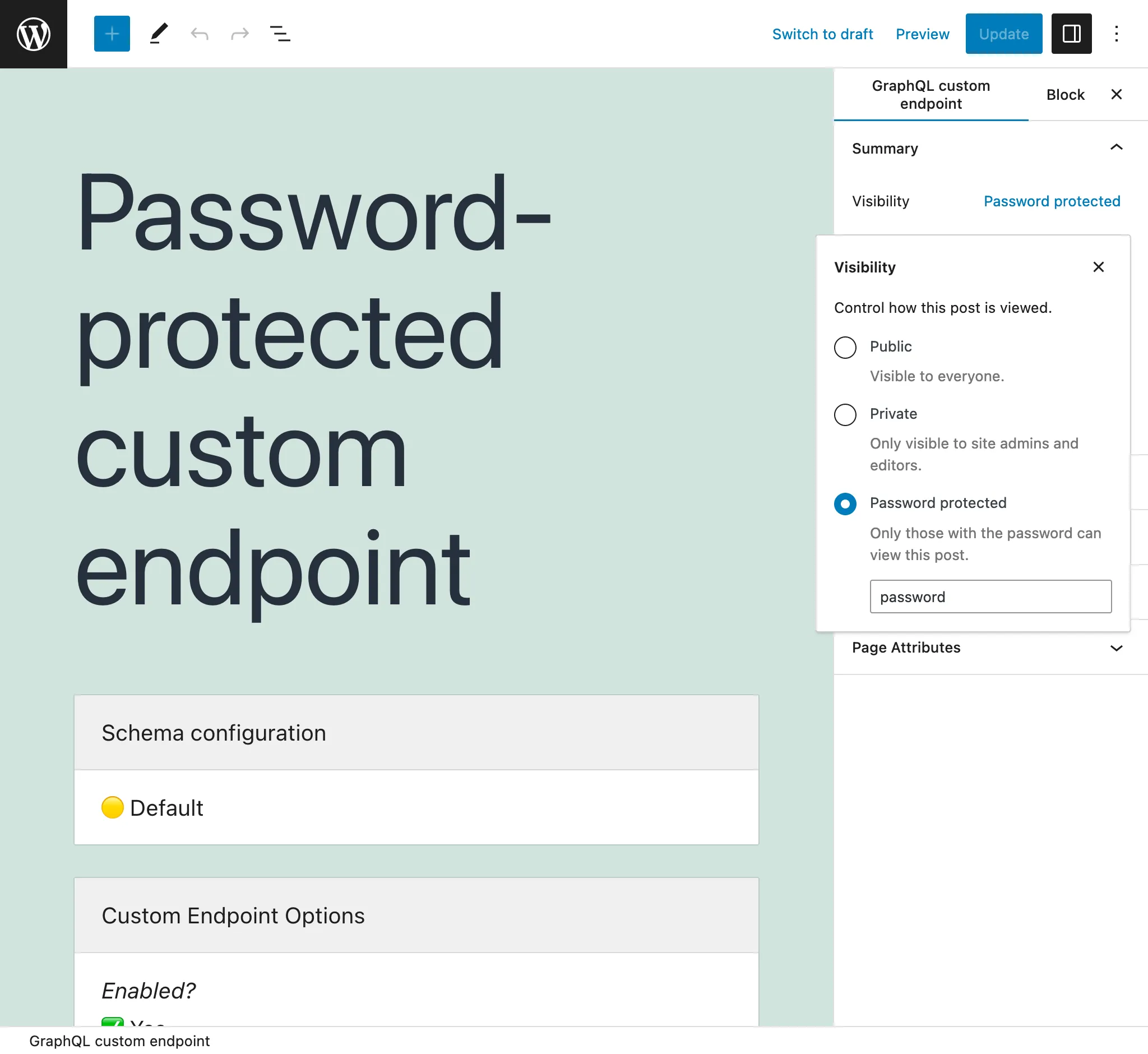
Endpoint customization and management
You can provide multiple custom endpoints, each of them customized to a specific customer or application, protecting them via a password.
And you can add custom categories to them, and give them a hierarchy (such as /graphql/customers/some-customer and /graphql/customers/another-customer).

Bulk updates
You can execute updates in bulk. For instance, you can delete all comments on the site, or assign a tag or category to all your posts.
And you can search and replace a string on hundreds of posts, for instance to replace an old with the new domain, and even using a regex (PRO).
Custom GraphQL features
You will have access to novel GraphQL features, proposed for the spec but not yet released, including nested mutations, schema namespacing and the 'oneOf' Input Object.

Multiple Query Execution
WPGraphQL allows to execute queries in batch, where multiple GraphQL queries are resolved within a single HTTP request.
Gato GraphQL provides Multiple Query Execution, where a single GraphQL document can execute multiple operations.
Multiple Query Execution is an improvement over query batching, as the operations can share state with one another via the @export directive.
For instance, to duplicate a post, we have a query operation fetch the post data, and pass this data to a mutation operation that creates a new post with it:
query GetPostAndExportData($postId: ID!)
{
post(by: { id: $postId }, status: any) {
author {
id @export(as: "authorID")
}
categories {
id @export(as: "categoryIDs", type: LIST)
}
rawContent @export(as: "rawContent")
rawExcerpt @export(as: "excerpt")
featuredImage {
id @export(as: "featuredImageID")
}
tags {
id @export(as: "tagIDs", type: LIST)
}
rawTitle @export(as: "title")
}
}
mutation DuplicatePost
@depends(on: "GetPostAndExportData")
{
createPost(input: {
status: draft,
authorBy: {
id: $authorID
},
categoriesBy: {
ids: $categoryIDs
},
contentAs: {
html: $rawContent
},
excerpt: $excerpt
featuredImageBy: {
id: $featuredImageID
},
tagsBy: {
ids: $tagIDs
},
title: $title
}) {
postID
}
}Composability
You will have the ability to compose fields, where the value of a field can be provided as input to another field in the same query, allowing a foundational set of field resolvers to cover an unlimited number of use cases (PRO).
For instance, instead of creating field Post.hasExcerpt, we can apply field _notEmpty on Post.excerpt to produce the same value:
query {
post(by: { id: 1 }) {
excerpt
hasExcerpt: _notEmpty(value: $__excerpt)
}
}Similarly, you can compose directives, so that a directive can be applied on an inner property from the field's value.
For instance, the following query translates the post's category names to another language:
query {
post(by: { id: 1 }) {
title
categoryNames
frenchCategoryNames: categoryNames
@underEachArrayItem
@strTranslate(
from: "en",
to: "fr"
)
}
}GraphQL server availability
You can expose private endpoints to power your Gutenberg blocks. And you can access a private GraphQL server, to fetch data for your application using PHP code, without exposing any public-facing endpoint (PRO).
Versatility on mutating data
You can use GraphQL to retrieve, modify and finally store again the content in your site, all within a single GraphQL document (PRO).
For instance, you can fetch all the Gutenberg blocks in a post, extract their properties, translate those strings via Google Translate API, insert those strings back into the block, and store the post again.
Content sync and distribution
You can use GraphQL to import posts from another WordPress site, from an RSS feed, from a CSV, or from any REST or GraphQL API (PRO).
You can export content to another WordPress site, and store it as JSON and CSV (PRO).
Web service interaction
You can invoke the API of any external service via an HTTP client (PRO). For instance, you can subscribe your WordPress users to your Mailchimp email list.
And you can receive and process incoming data from any service via a dedicated webhook (PRO). For instance, you can capture the newsletter emails registered in an InstaWP sandbox site and send them automatically to Mailchimp.
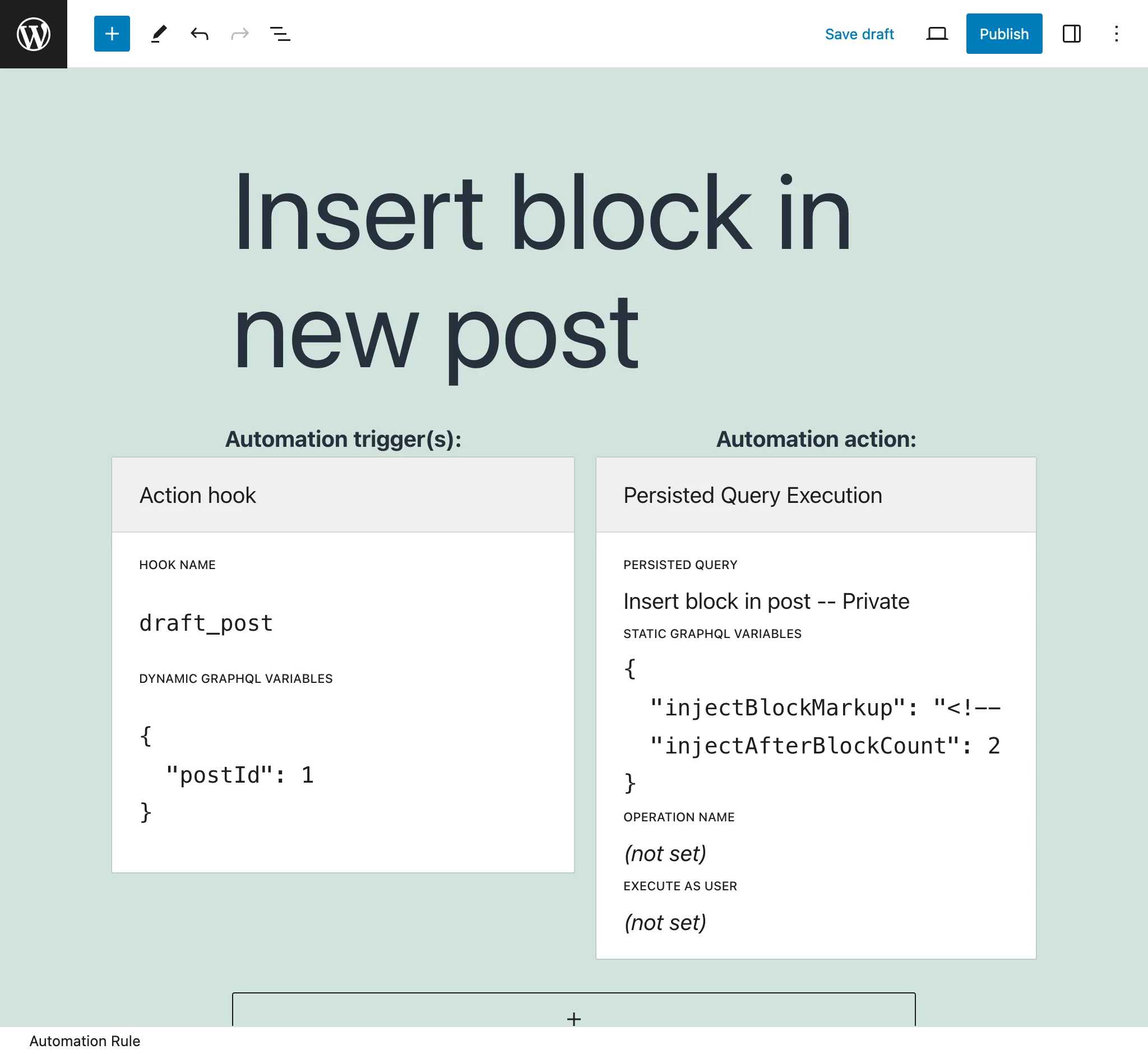
Automation
You can use GraphQL to automate tasks and content workflows (PRO).
For instance, when a new post is created (event via hook draft_post) you can execute a persisted query that checks if the post does not have a thumbnail and, in that case, generates an image by calling the Stable Diffusion API, compresses it via TinyPng, and finally inserts the image as the post's featured image.

Ease of use
All of these additional uses cases can be achieved directly within the wp-admin, providing the GraphQL query via a user interface, without having to deploy any PHP code.