Intro to the GraphiQL client
Gato GraphQL provides the GraphiQL client to interact with the GraphQL service. Access it by clicking on "GraphiQL" on the plugin's menu:

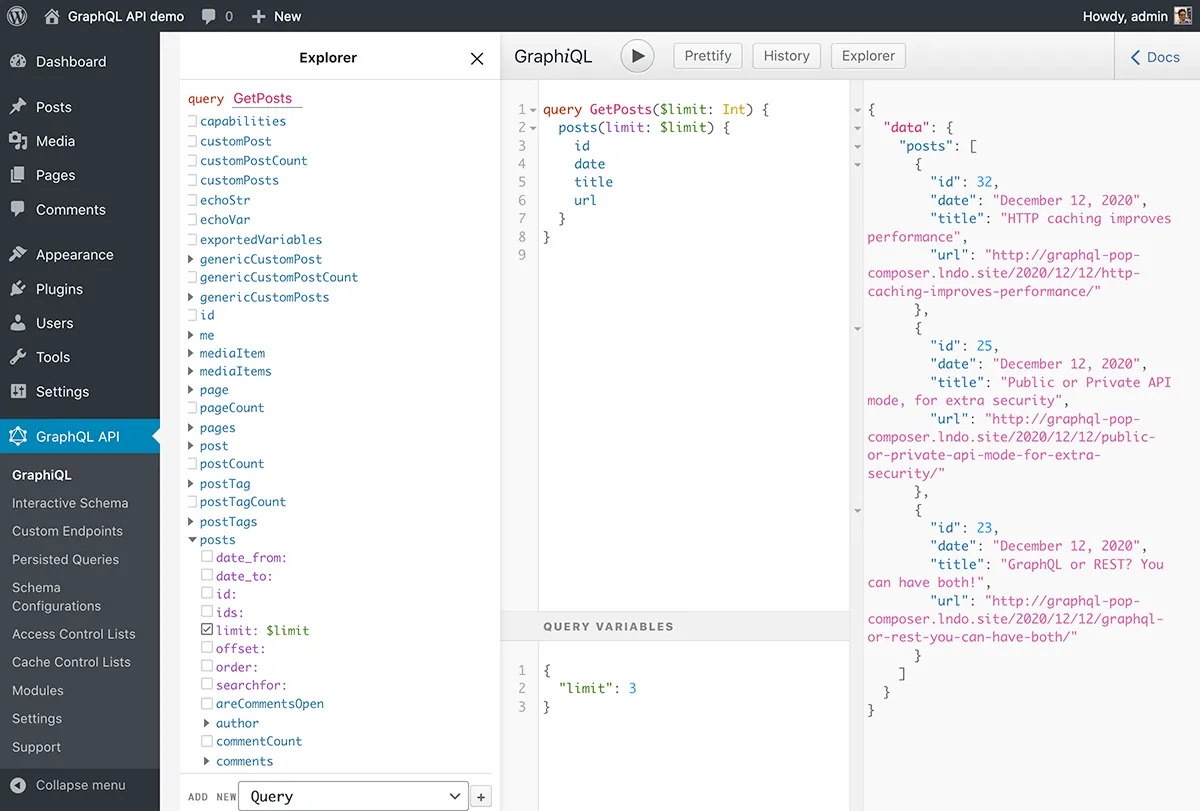
GraphiQL enables to composer GraphQL queries, execute them, and visualize their response:

GraphiQL client guide
This is how to use the GraphiQL client to compose and execute a GraphQL query.
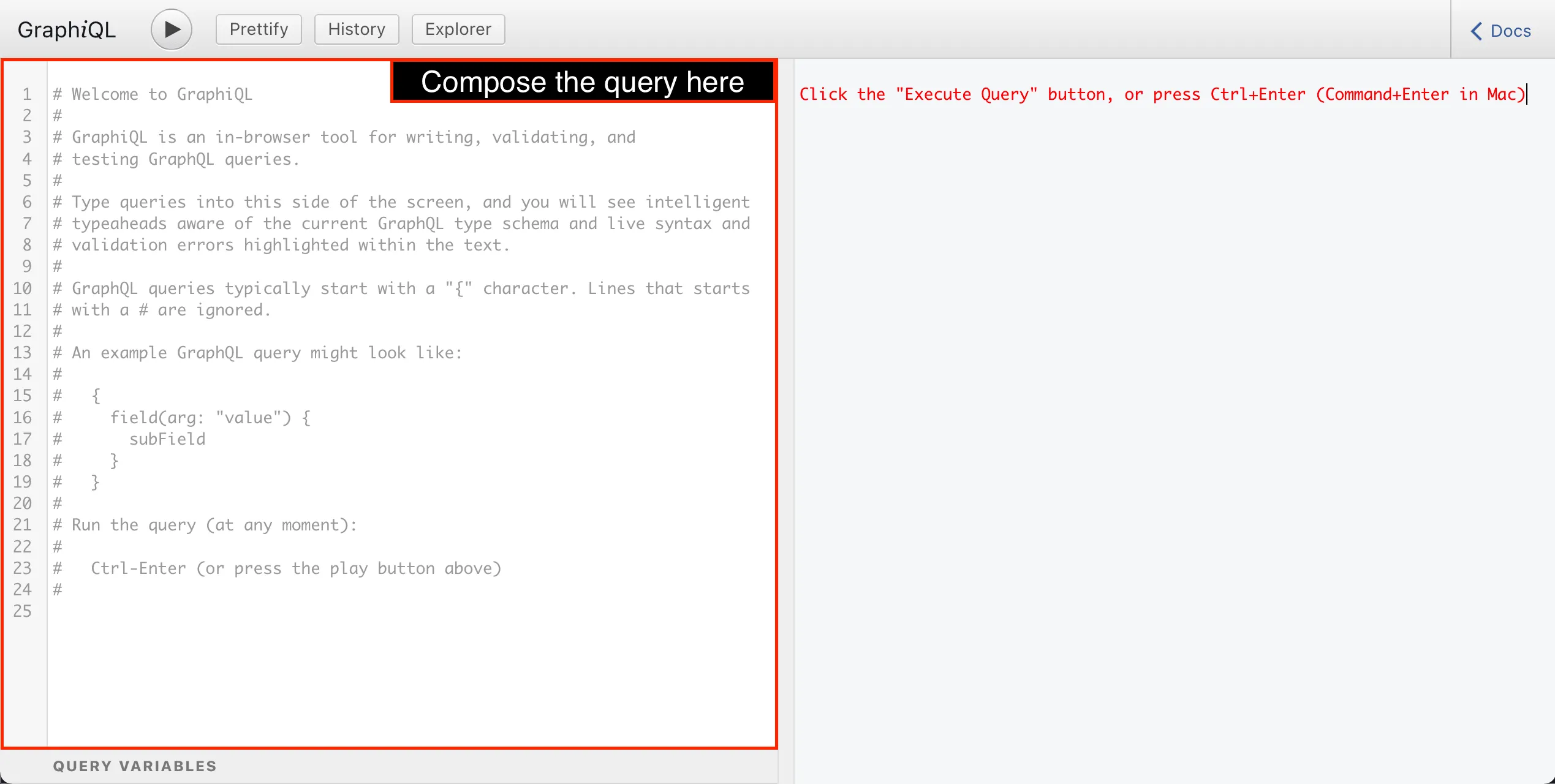
We compose the GraphQL query on the panel on the left-side:

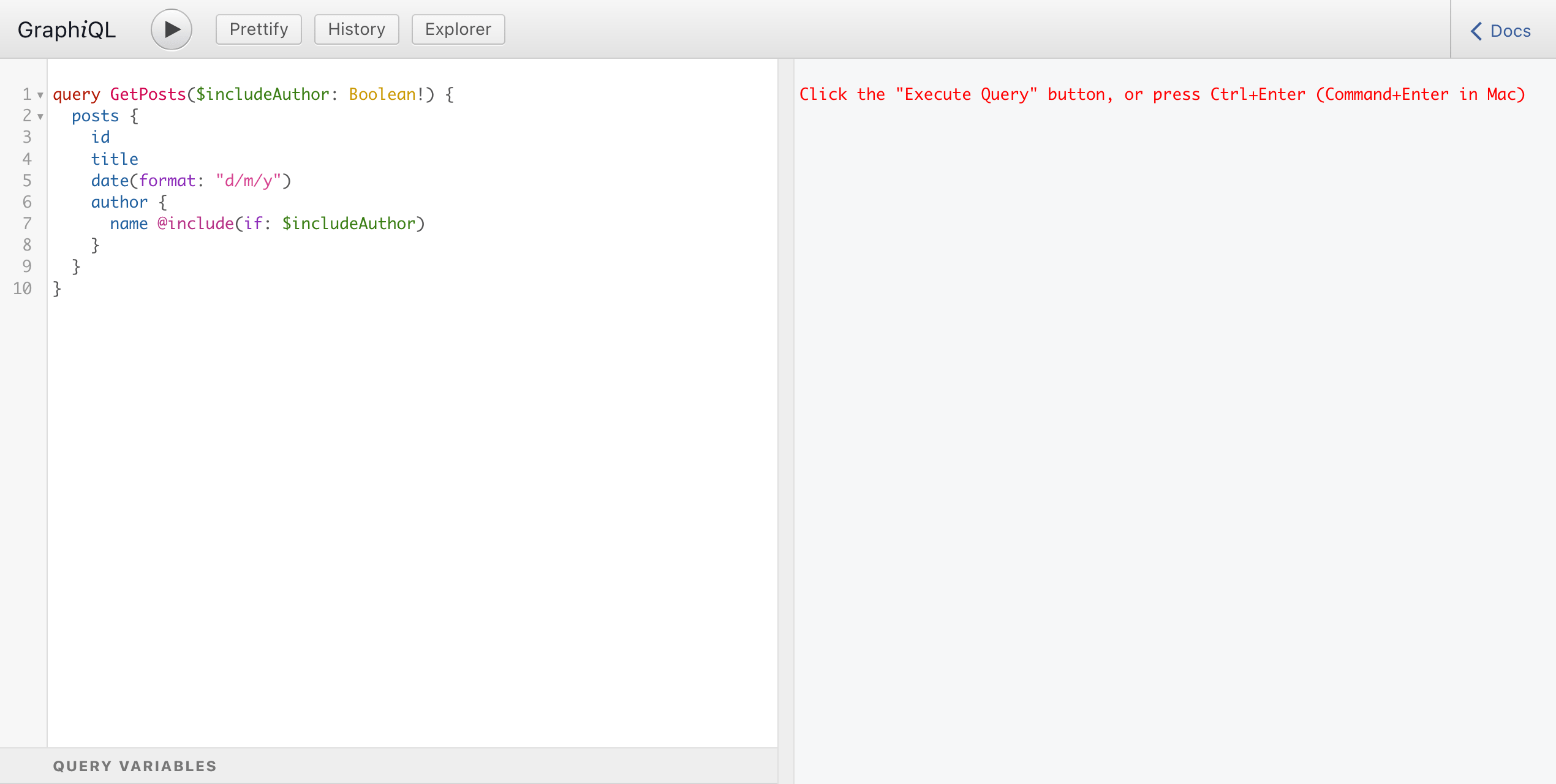
GraphiQL has a syntax highlighter for the GraphQL syntax. As we start composing the query, we can appreciate how the operation name, the opening and closing brackets, fields, arguments, directives and comments all have a distinct color, helping us to make sense of the query:

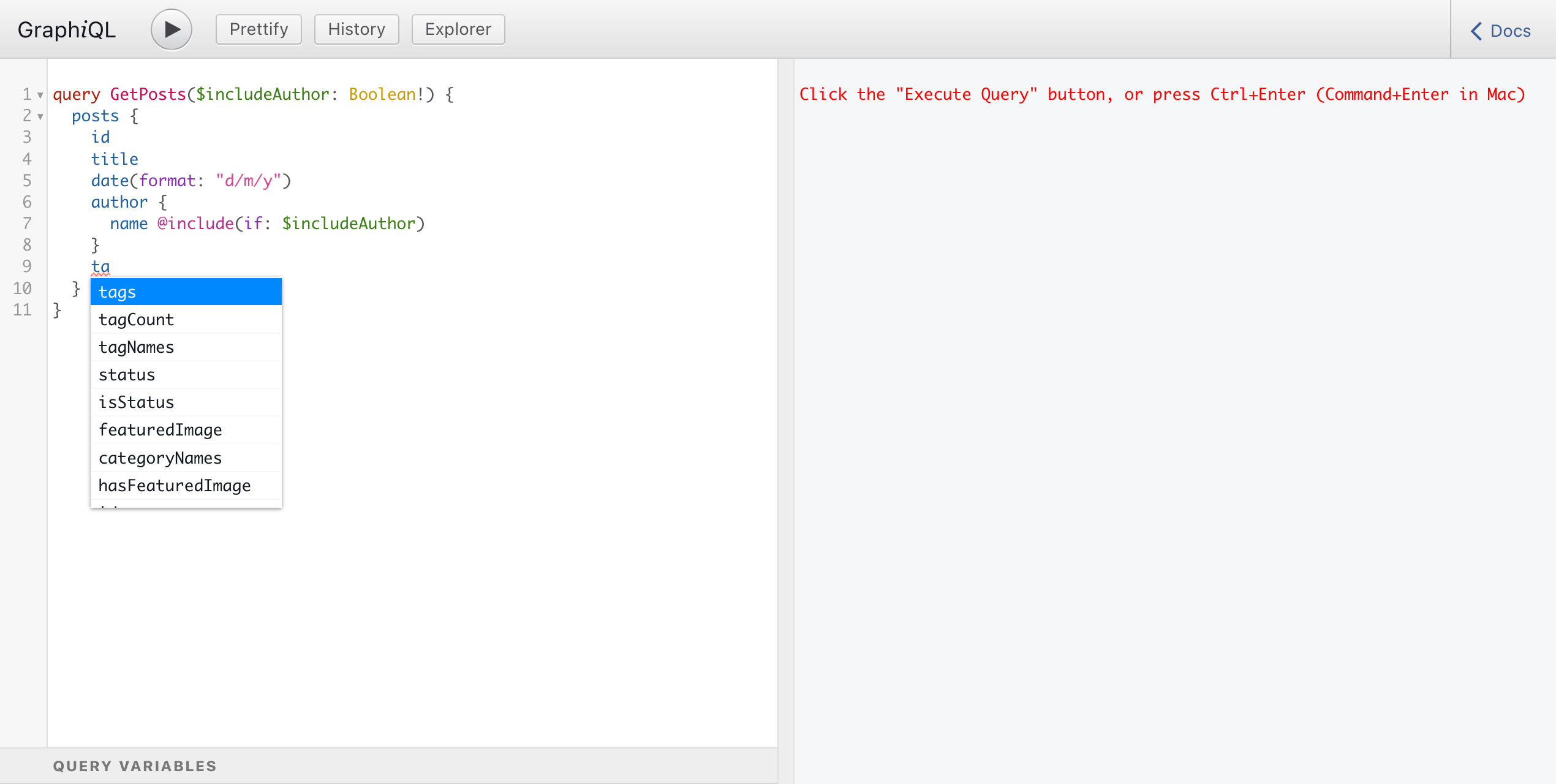
When first loading, GraphiQL will retrieve the GraphQL schema's metadata, via introspection. Thanks to the schema metadata, at every moment while composing the query, GraphiQL will suggest autocomplete options:

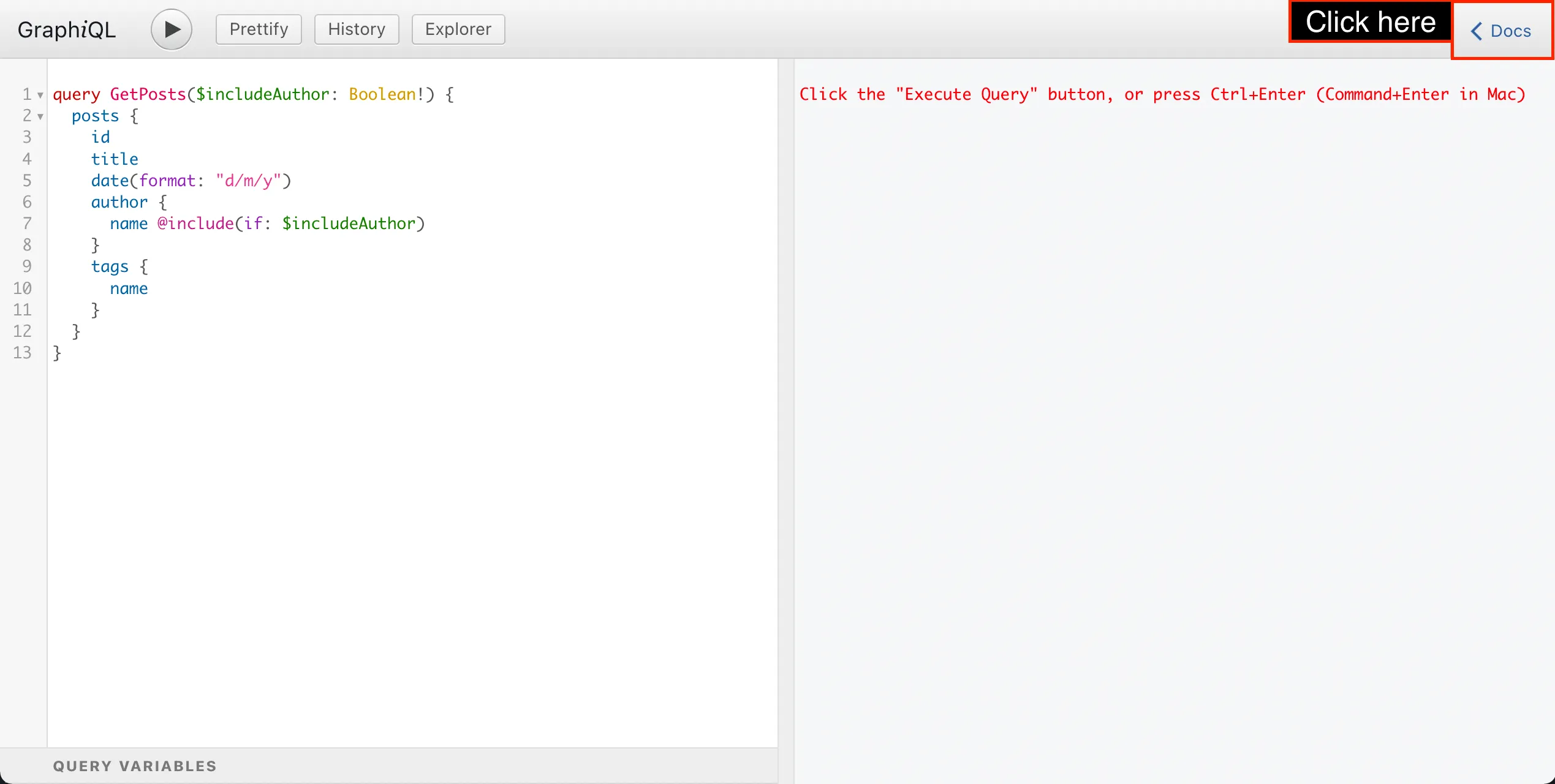
We can also browse the schema metadata via the Documentation Explorer. To open it, we must click on the "Docs" button:

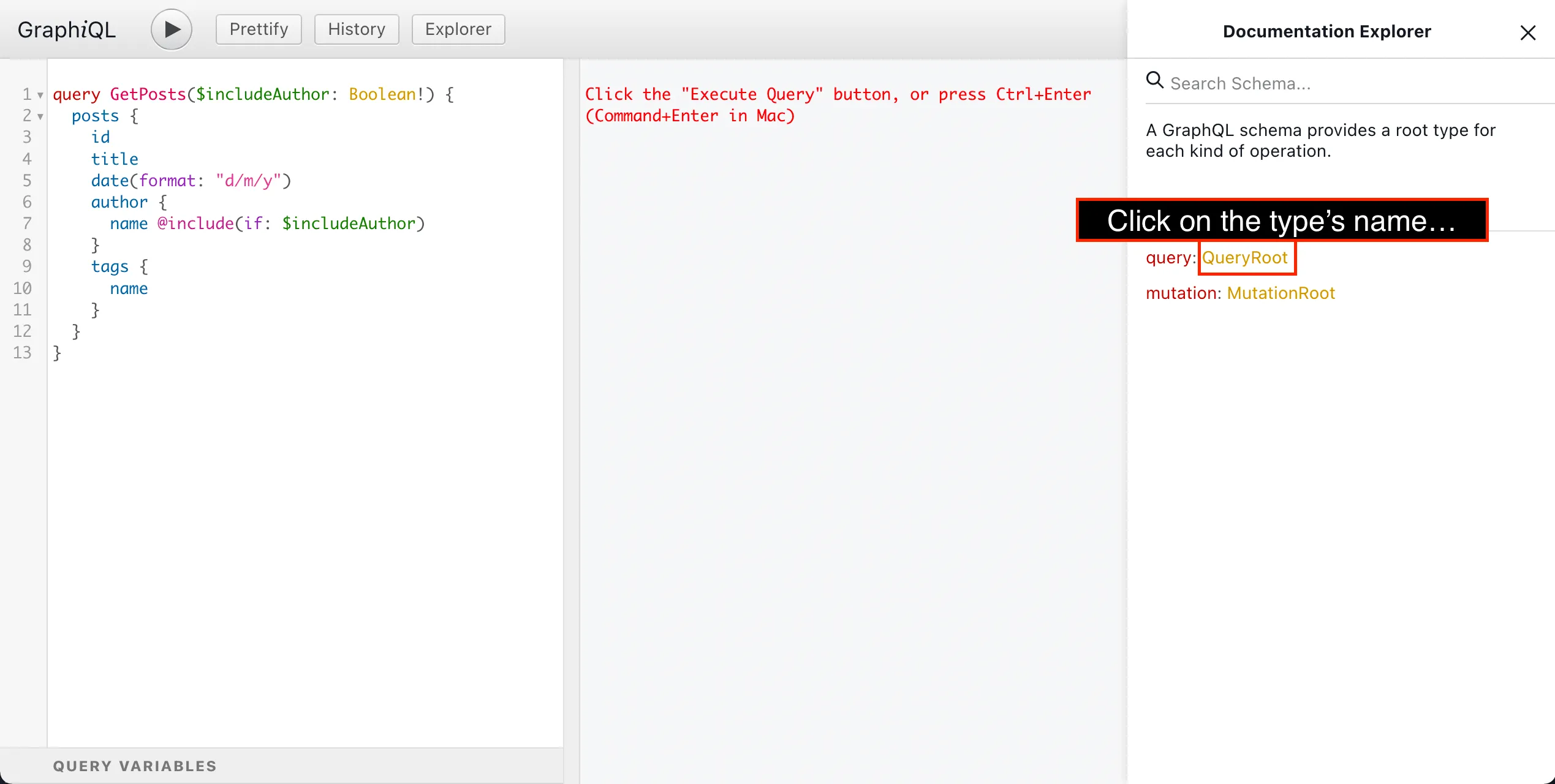
The Documentation Explorer will appear on the right-hand side:

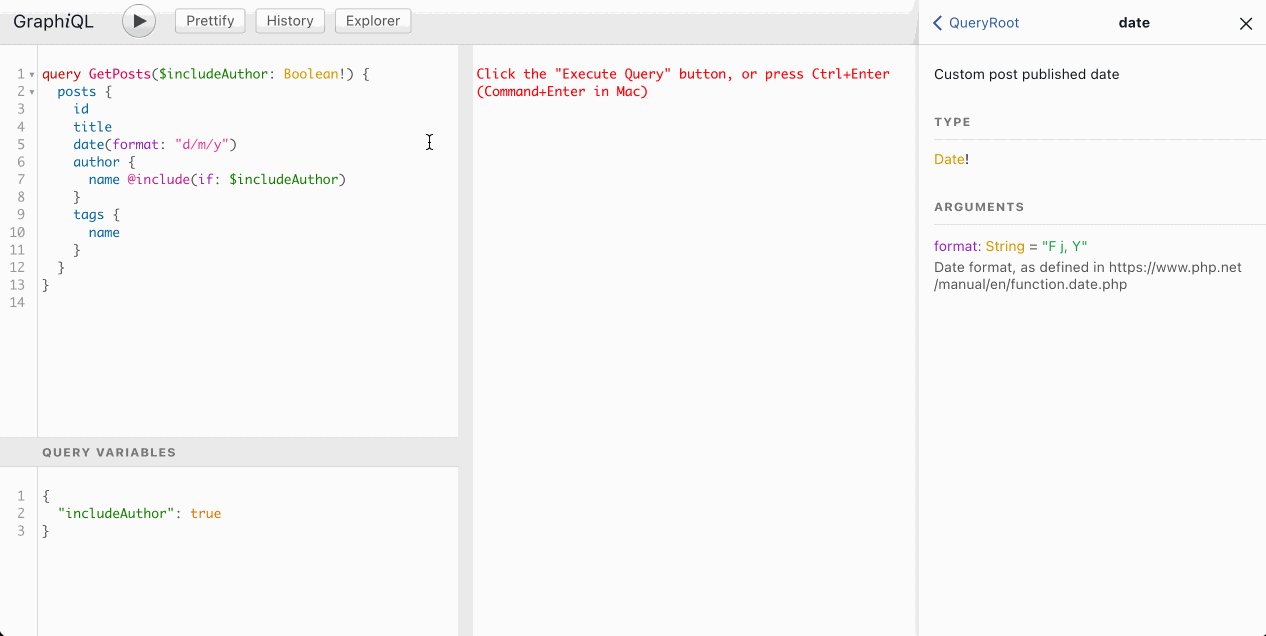
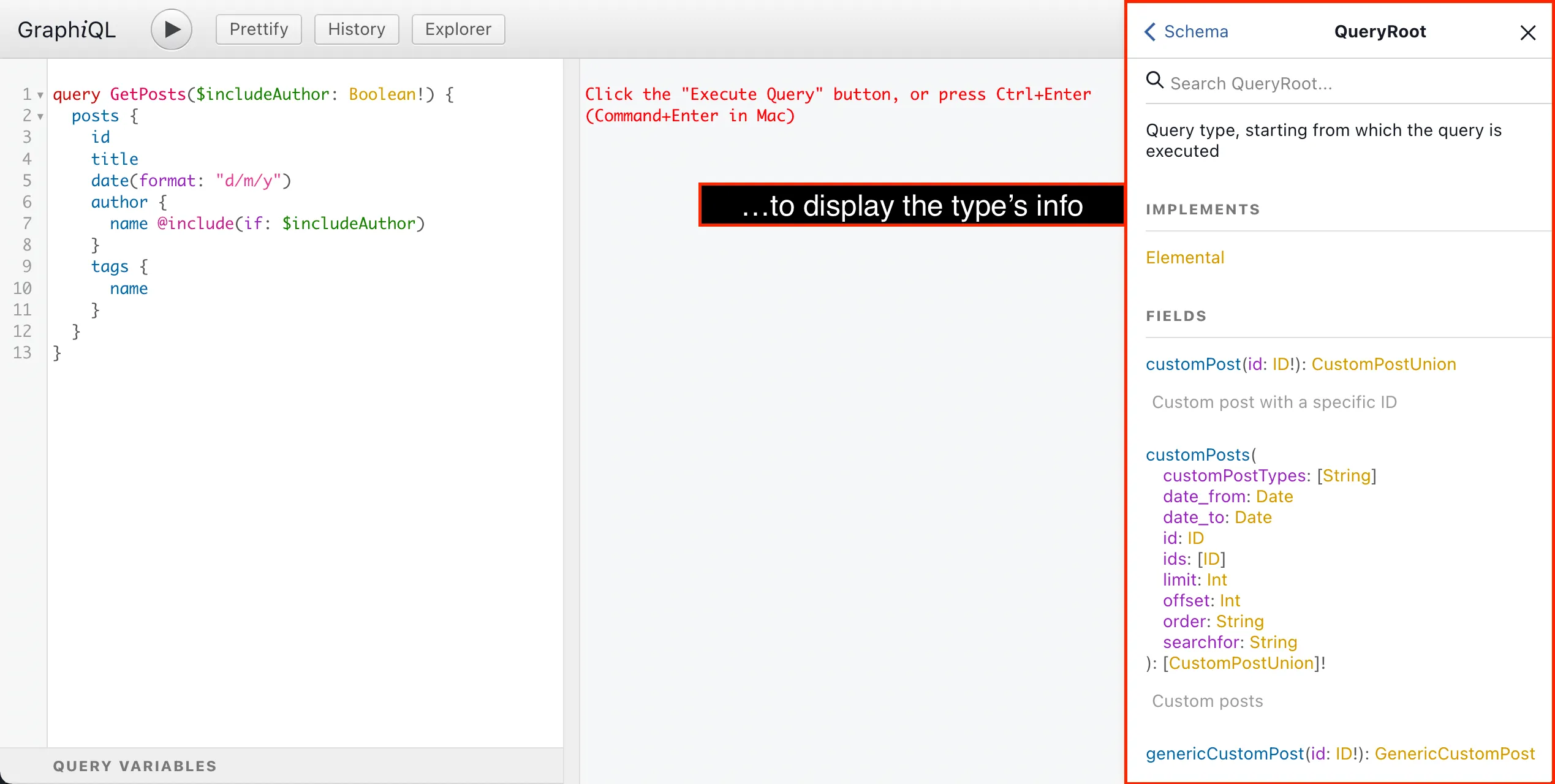
By clicking on the GraphQL type's name, the Documentation Explorer will display its information:
- its description
- what interfaces it implements
- the list of all its fields, including:
- what arguments they receive
- their return type (on which we can also click)
- their description


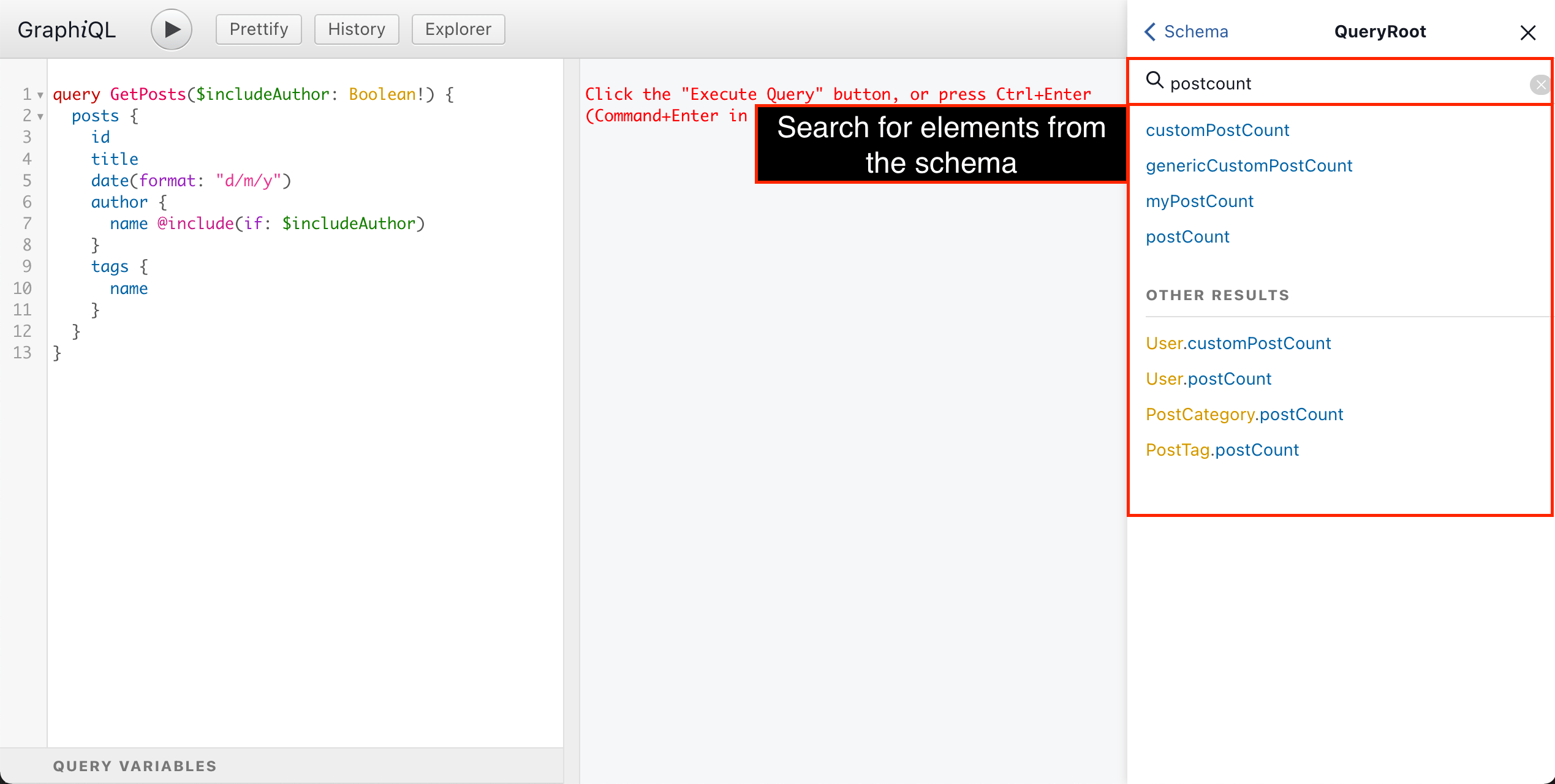
At any moment, we can also search for, and retrieve info for, any element from the schema:

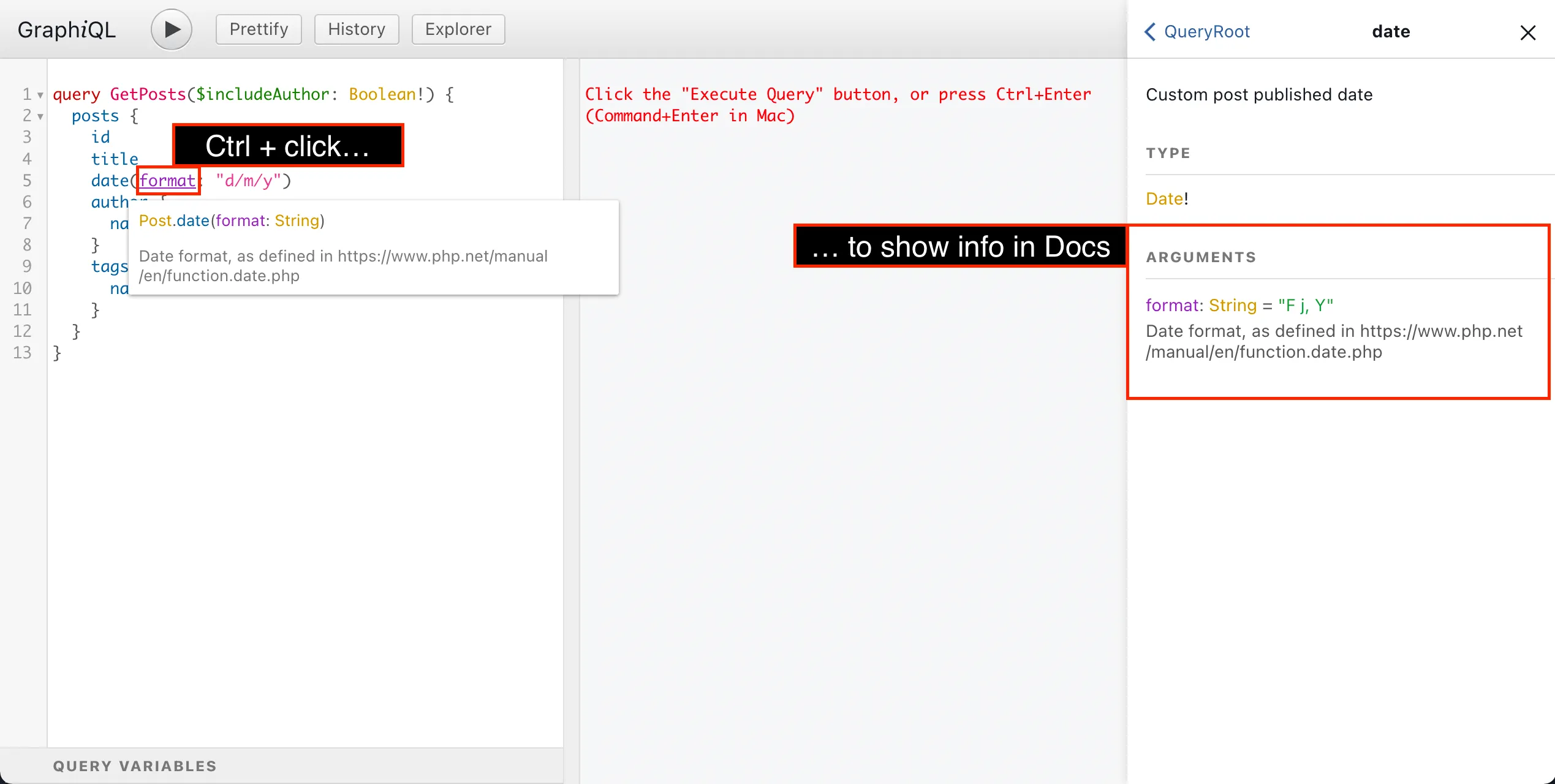
Hovering on any element from the query will display its information, and ctrl (or cmd) + clicking on it will display it in the Documentation Explorer:

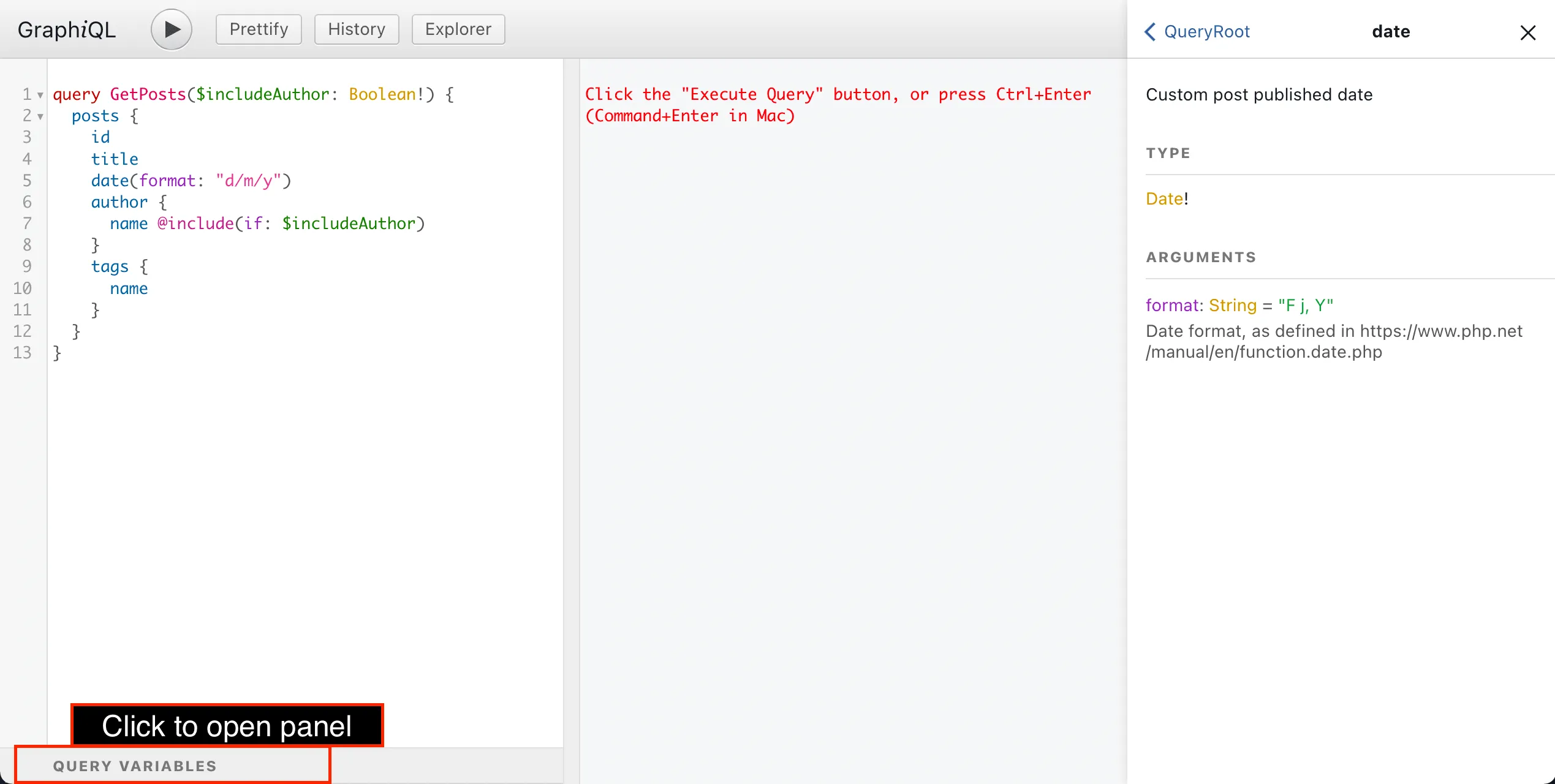
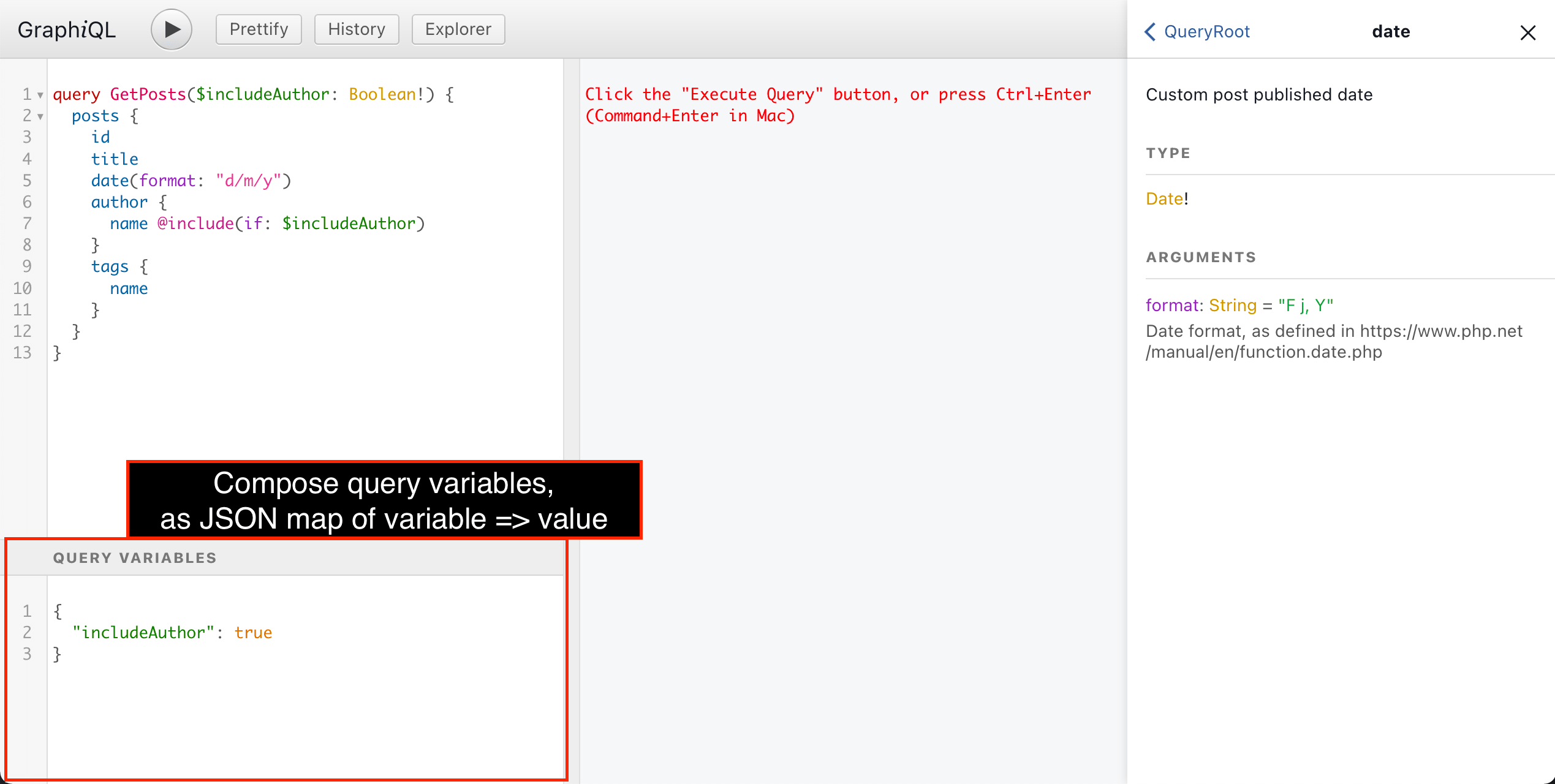
Clicking on the "Query variables" panel at the bottom, we can compose variables to pass to the query, as a JSON map of variable => value:


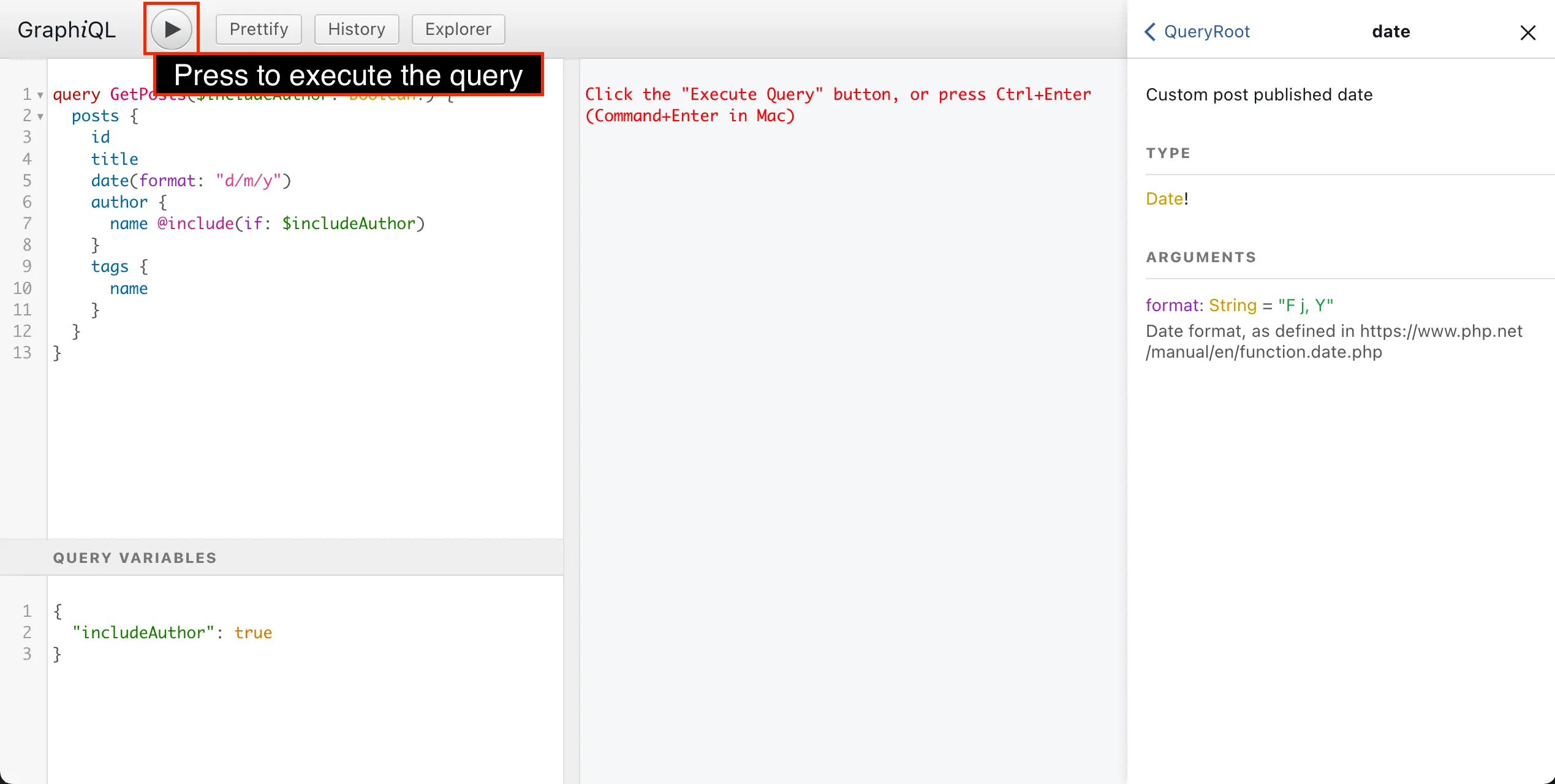
To execute the GraphQL query, we press on the "Run" button, or press ctrl (or cmd) + enter:

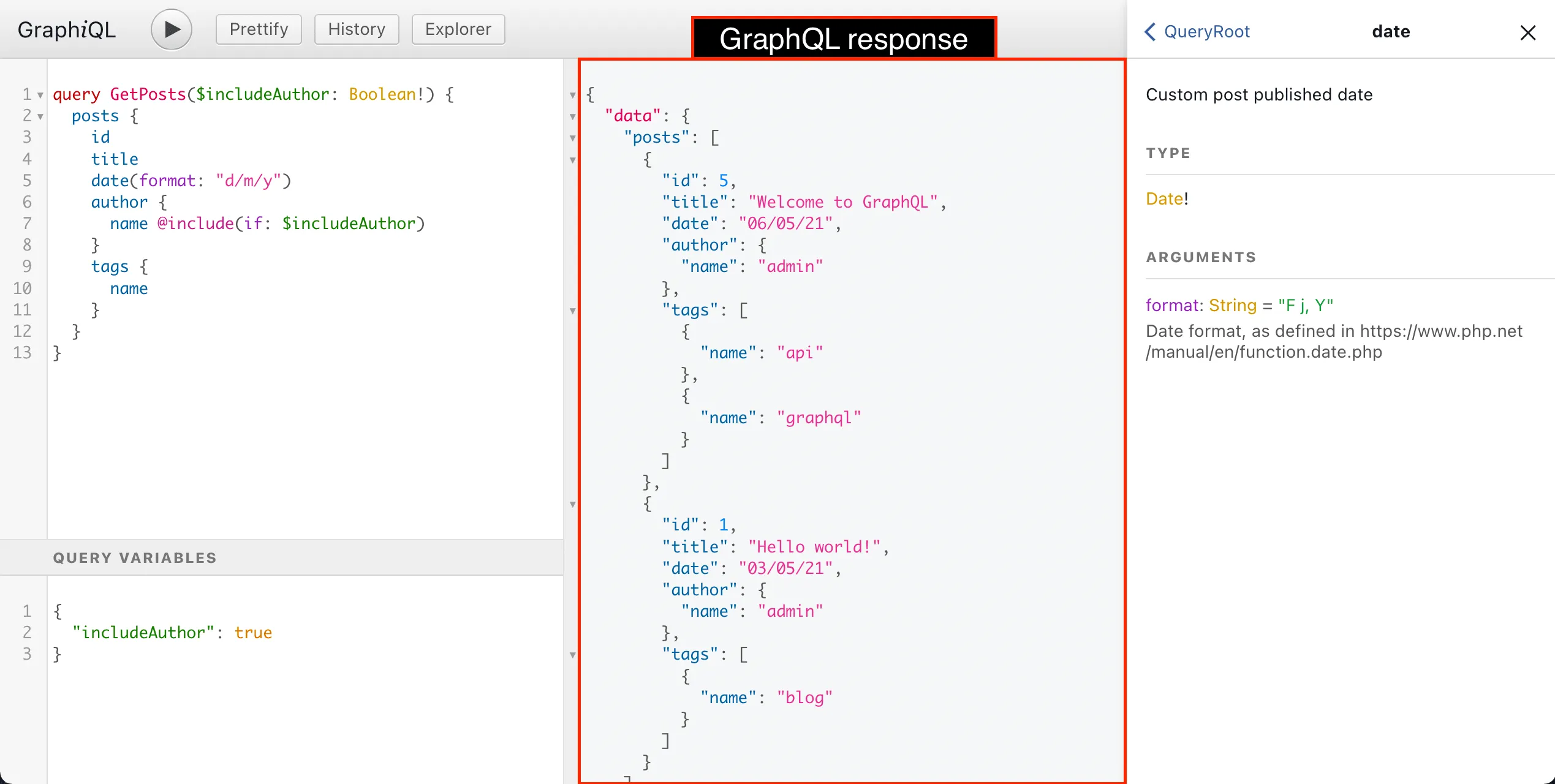
The GraphQL response will be displayed on the central panel:

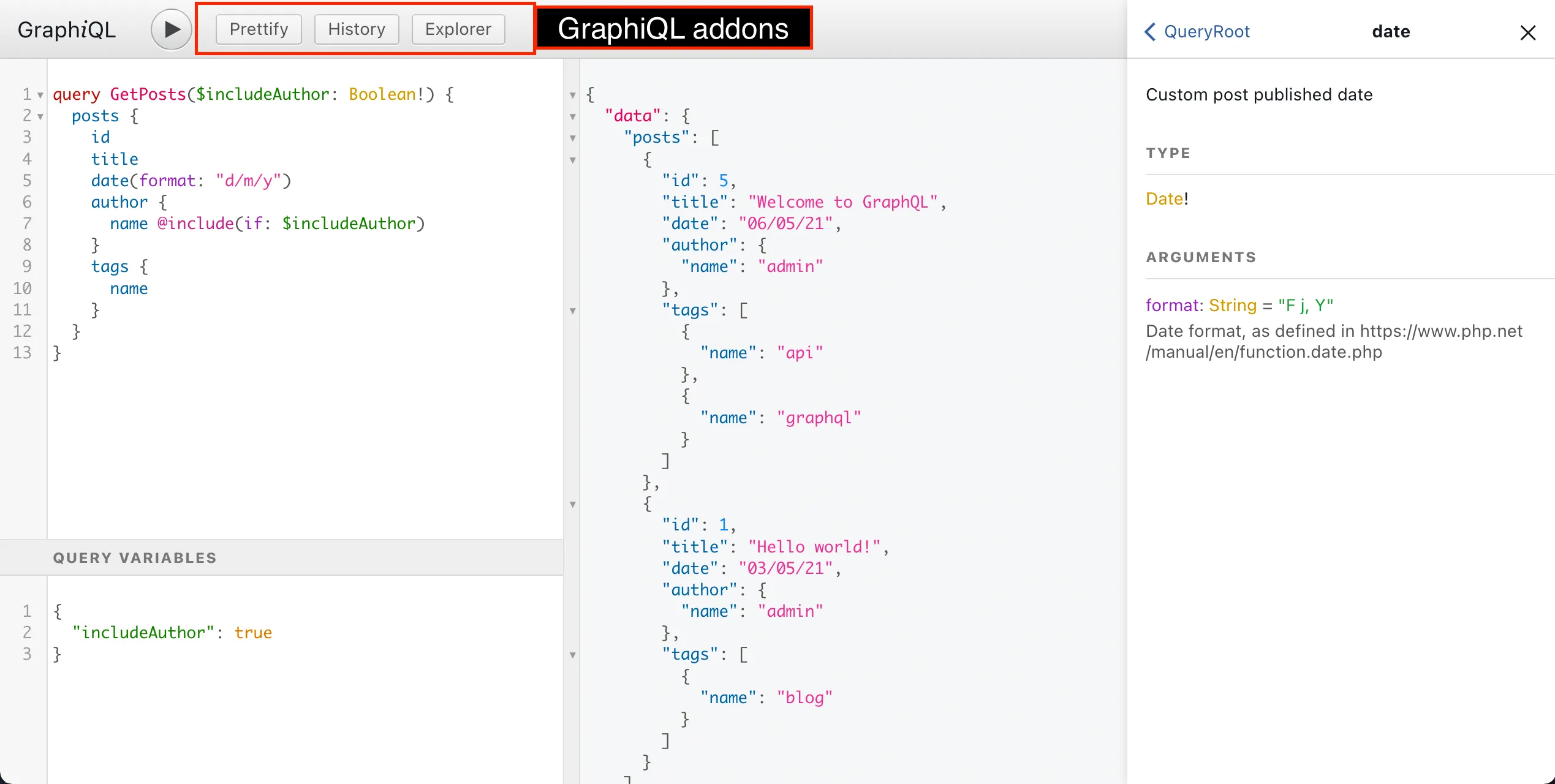
On the top panel, there are different add-ons for GraphiQL:

Clicking on each add-on button, will perform a certain action:
- "Prettify" formats the GraphQL query
- "History" displays the list of most-recent previous queries, and clicking on any of them will input it into the query editor
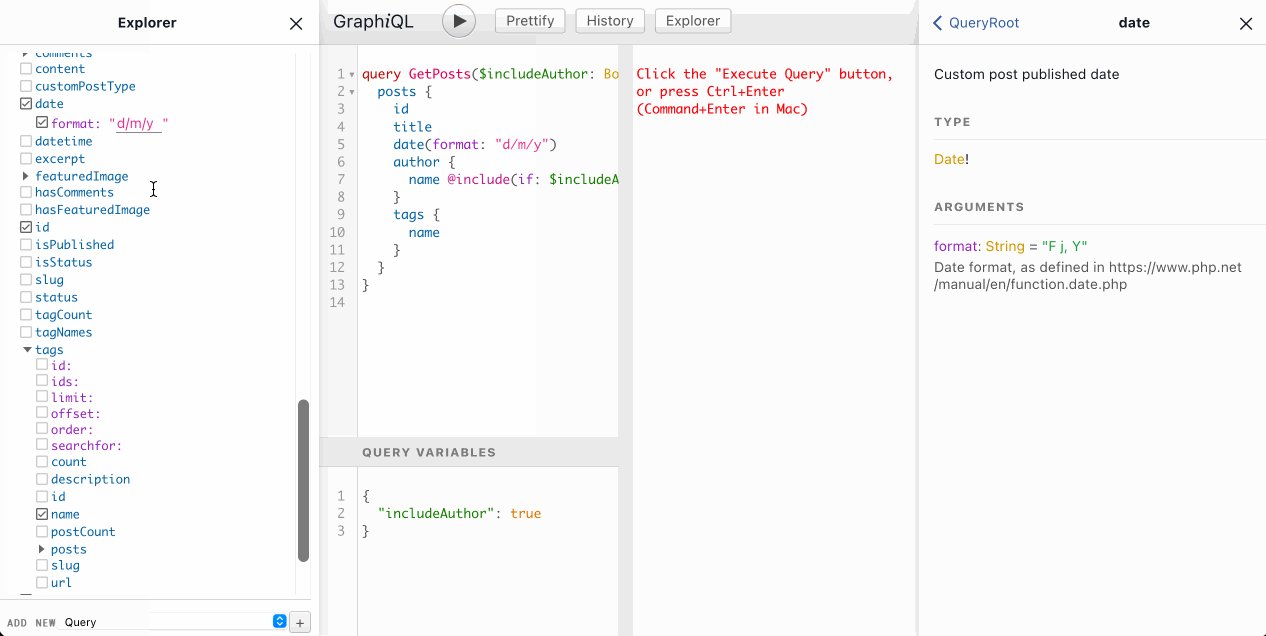
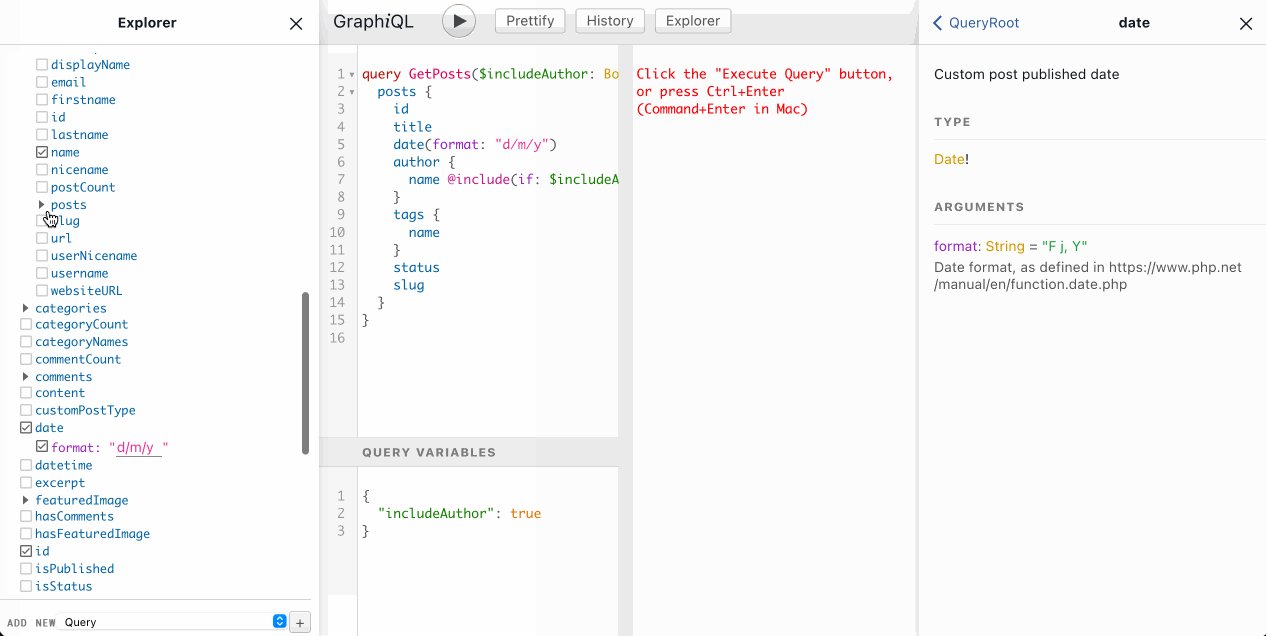
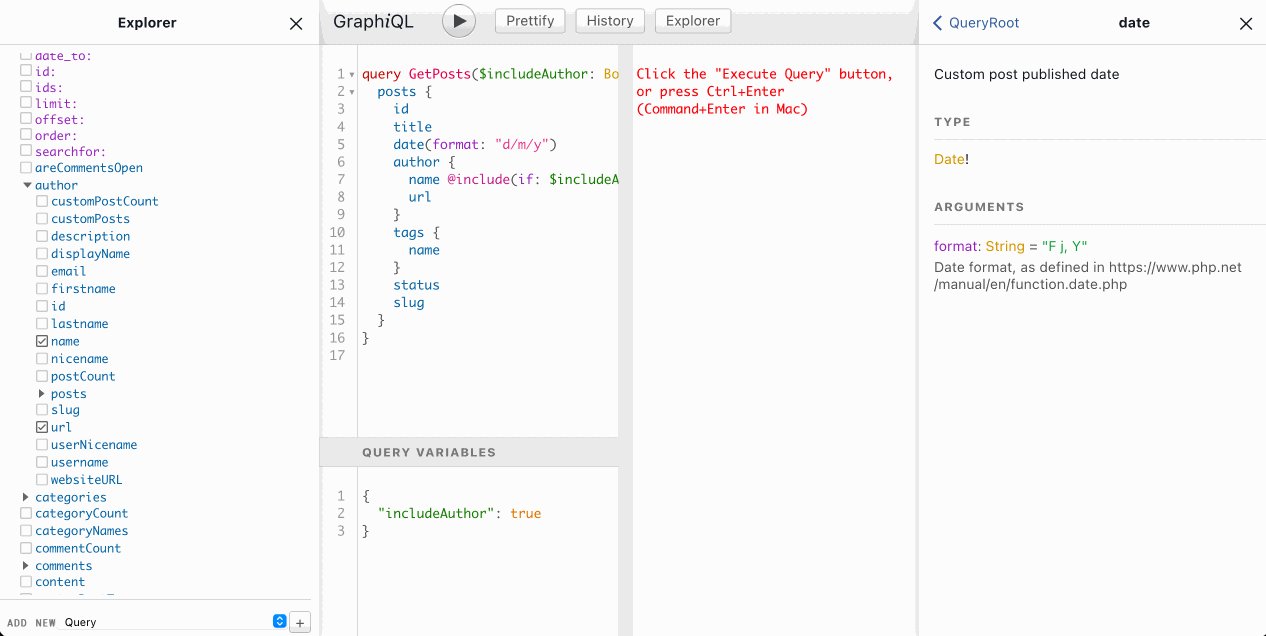
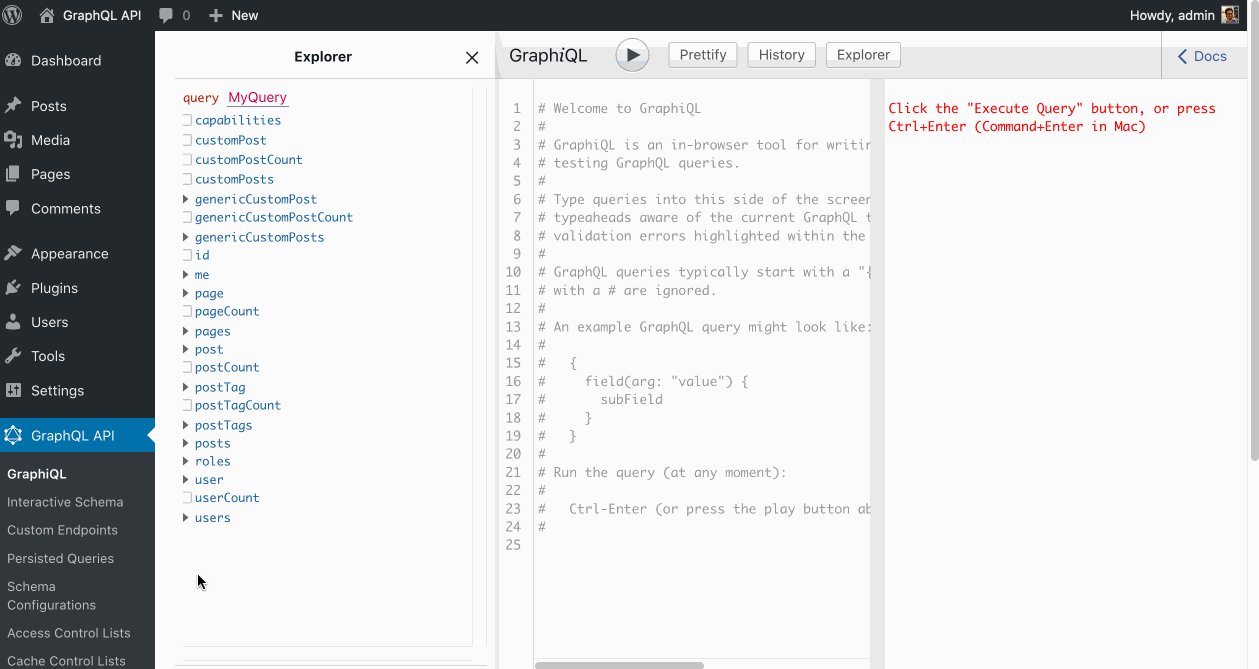
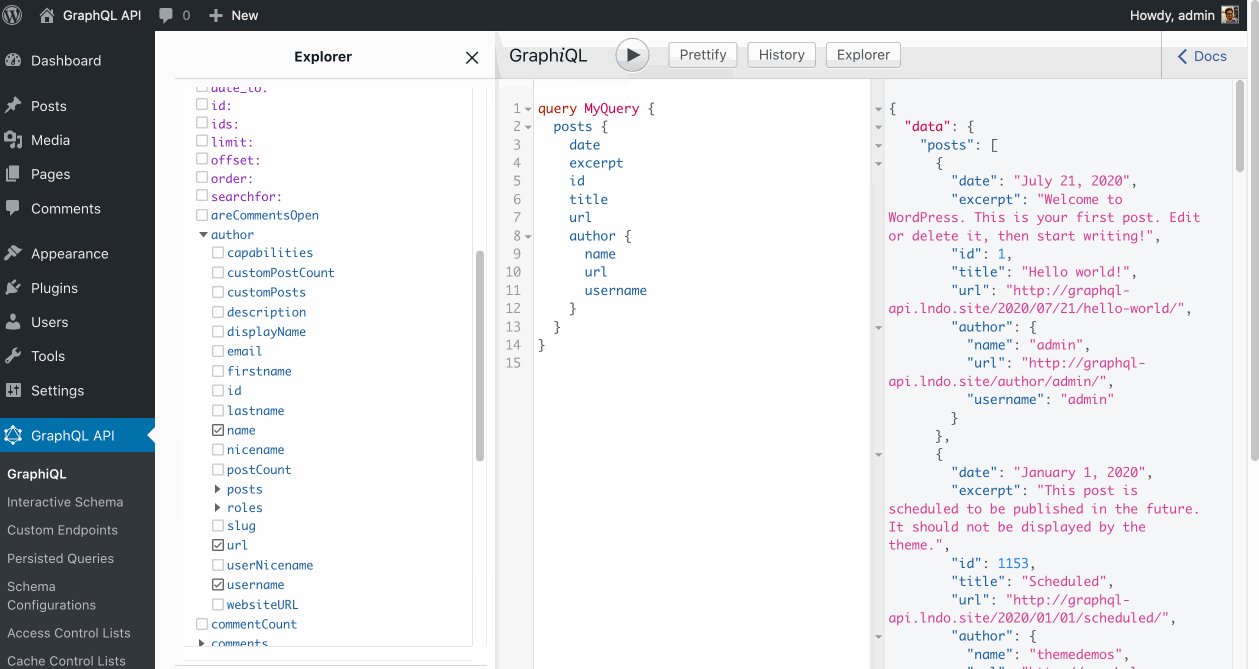
- "Explorer" opens the GraphiQL Explorer panel
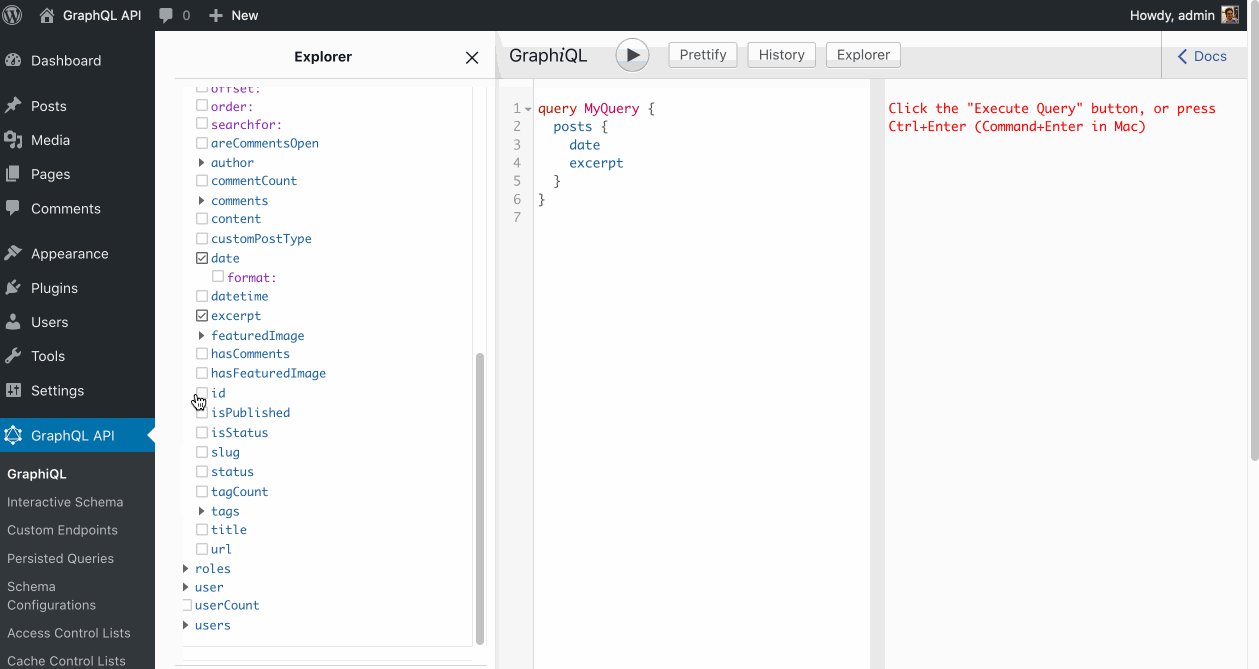
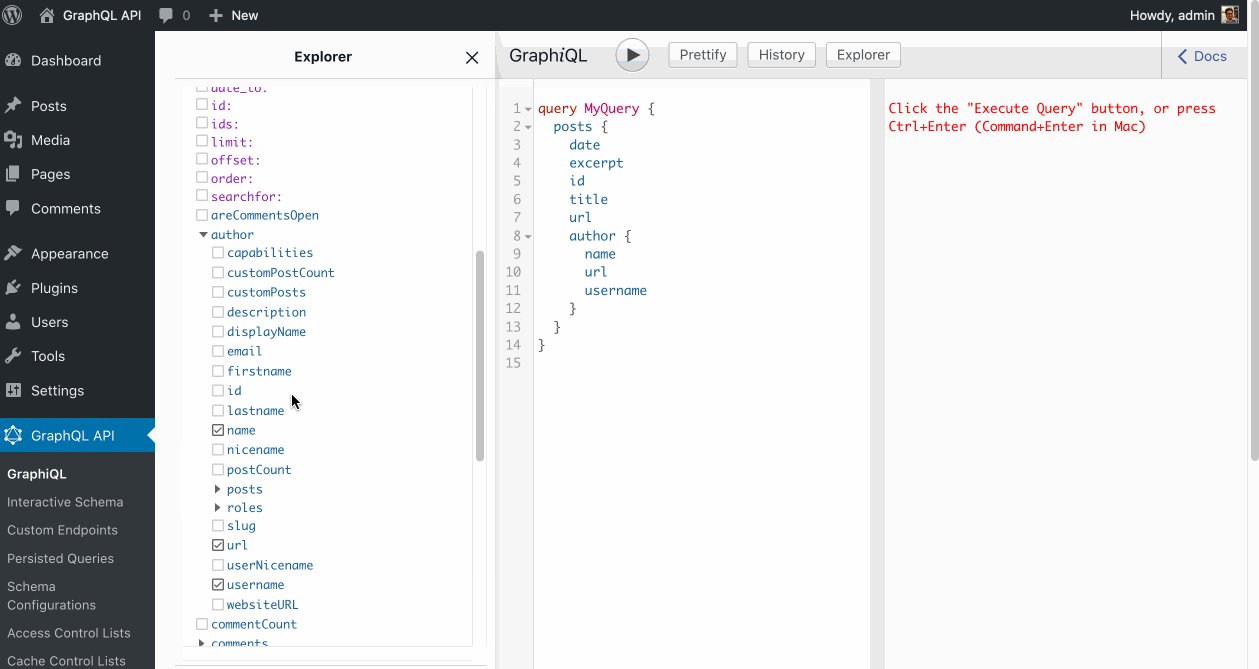
The GraphiQL Explorer is a great add-on. It displays the list of all the fields, and clicking on them adds them to the query in the editor, enabling to compose the GraphQL query in a visual manner: