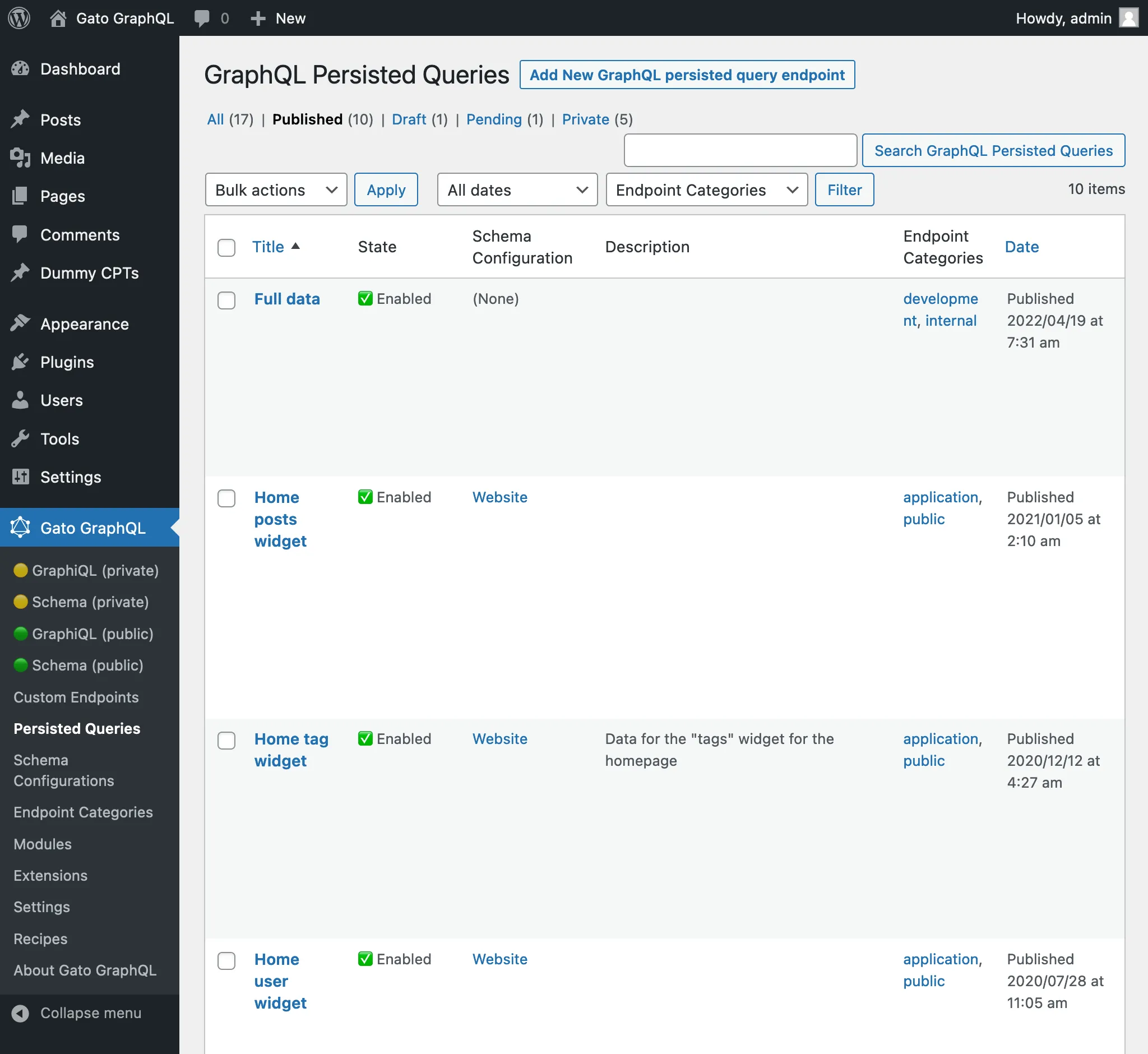
Persisted Queries
Use GraphQL queries to create pre-defined endpoints as in REST, obtaining the benefits from both APIs.

Click to watch tutorial video - 08:19
In a REST API, we create multiple endpoints, each returning a pre-defined set of data. In a GraphQL API, in contrast, we provide any query to a single endpoint, which returns exactly the requested data.
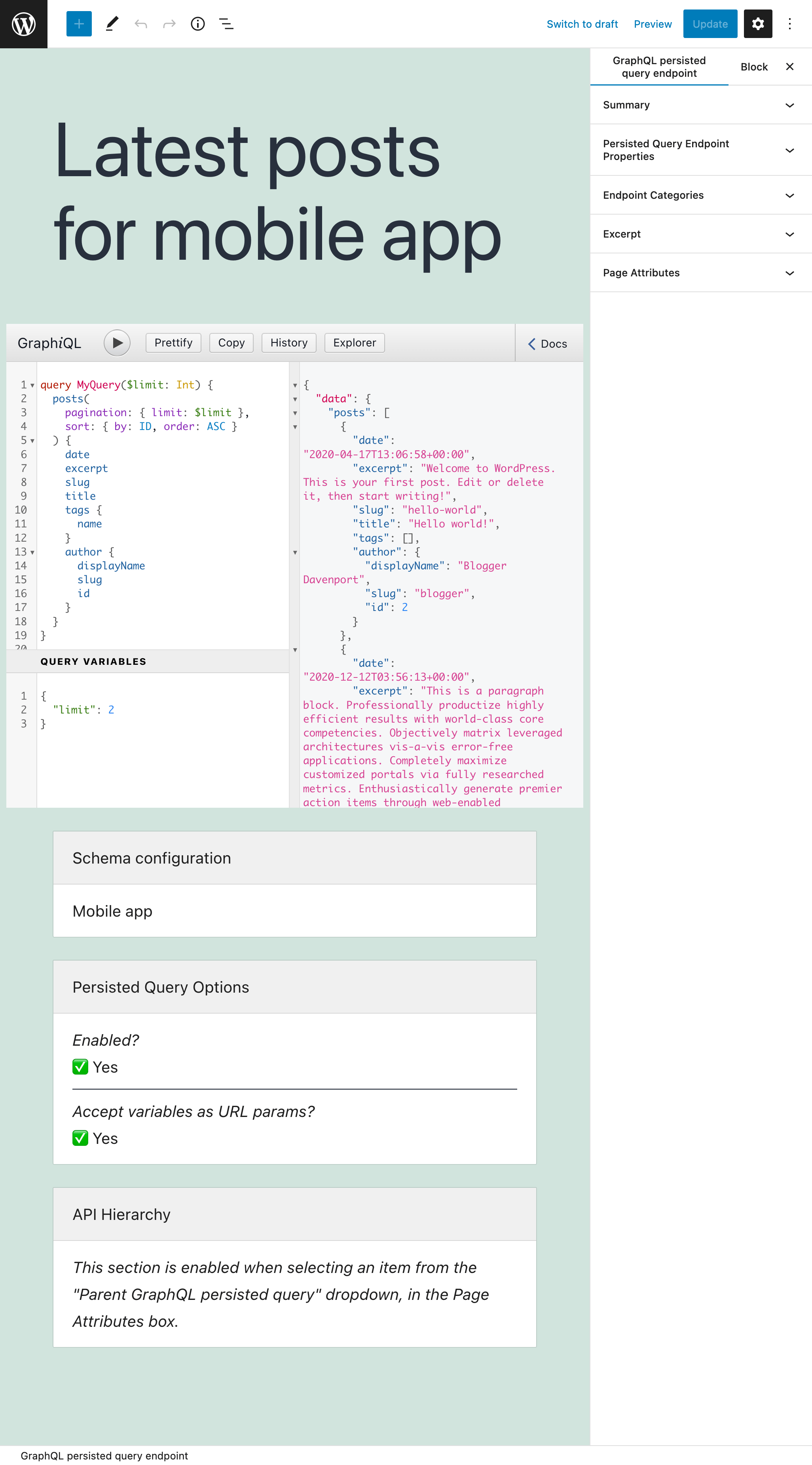
Persisted queries are normal GraphQL queries, however they are stored in the server and accessed under their own URL, thus emulating a REST endpoint. They provide the advantages from these two APIs, while avoiding their disadvantages:
| Advantages | Disadvantages |
|---|---|
✅ Accessed via GET or POST | POST |
| ✅ Can be cached on the server or CDN | |
| ✅ It's secure: only intended data is exposed | |
| ✅ No under/over fetching of data, all data is retrieved in a single request | |
| ✅ It enables rapid iteration of the project | |
| ✅ It can be self-documented | |
| ✅ It provides clients to create and publish the query |

Once the persisted query is published, we can execute it via its permalink.
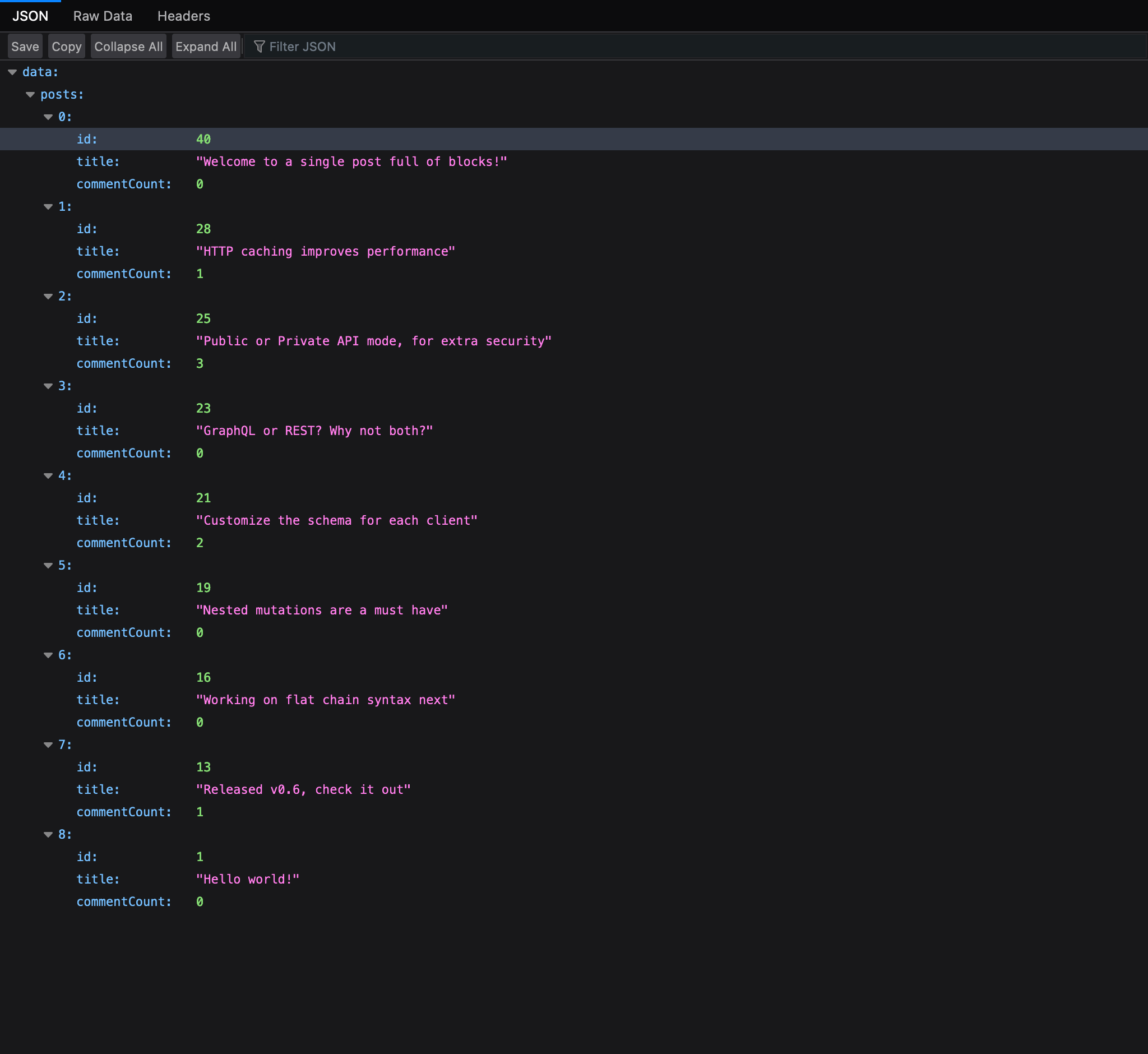
The persisted query can be executed via the GraphiQL client, or also directly in the browser (since it is accessed via GET), and we will obtain the requested data, in JSON format:

The persisted queries can be managed via categories and hierarchies.