Caching
Cache the GraphQL response on the client-side or intermediate stages between client and server (such as a CDN) via standard HTTP caching.

Click to watch tutorial video - 05:30
Make your application faster by providing HTTP Caching for the GraphQL response, and by caching the results of expensive operations.
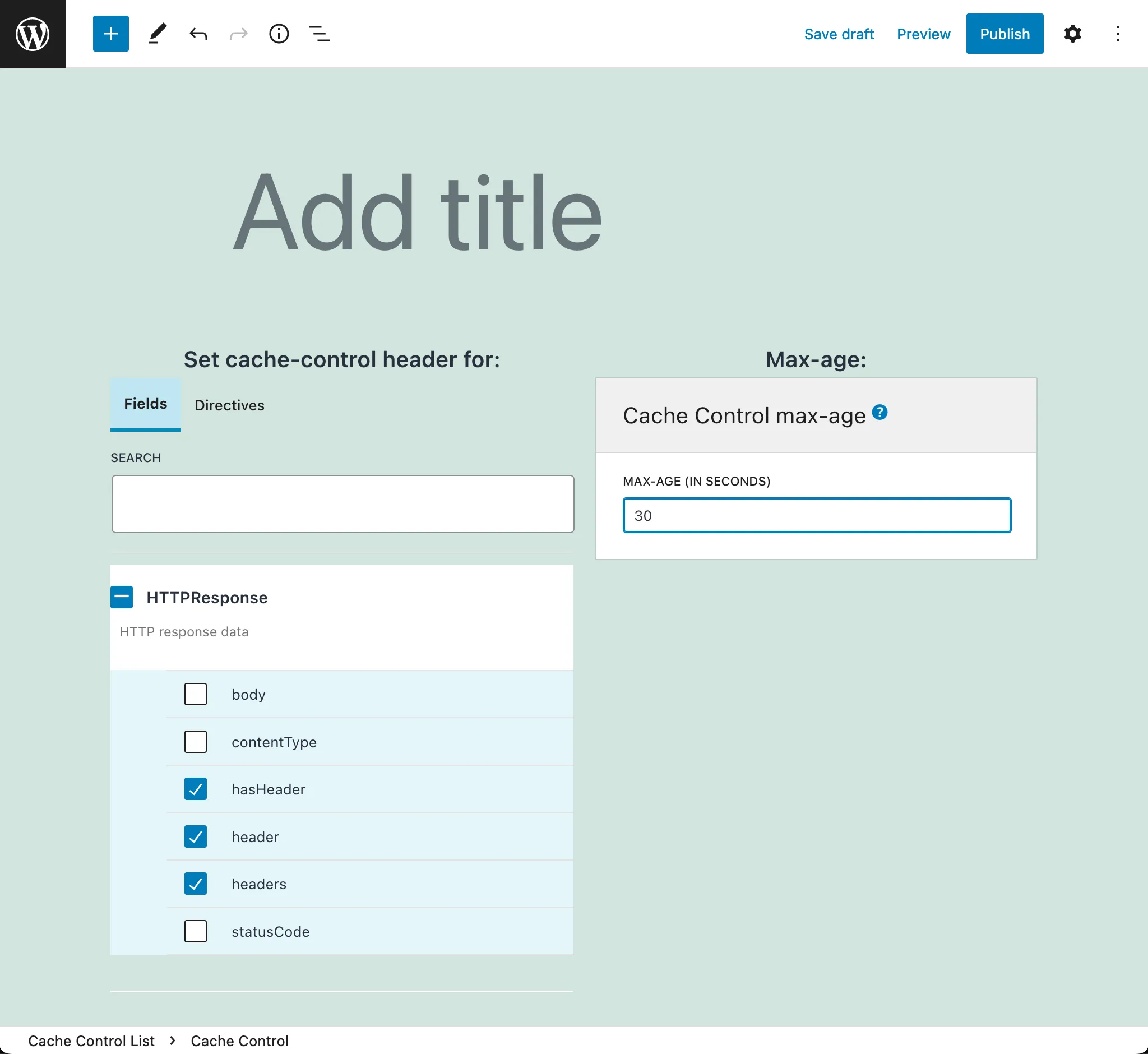
Cache Control
Use HTTP caching to send a Cache-Control header with a max-age value in the response of the GraphQL query, indicating for how long the response must be cached.
The Cache Control extension offers Cache Control Lists, where custom max-age values are defined for fields and directives.
The response's max-age value is automatically calculated by the GraphQL engine, from the fields and directives present in the query.

Field Resolution Caching
Addition of the @cache directive to the GraphQL schema, which stores the result from a field in disk for a requested amount of time. When executing the same field within that time span, the cached value is returned.
This directive can boost performance when executing expensive operations (such as when interacting with external APIs), as we can cache and reuse their response.
query {
posts {
id
title
@strTranslate(from: "en", to: "es")
@cache(time: 10)
}
}


