Custom Endpoints
Create custom schemas, with custom access rules for different users, each available under its own endpoint.
Description
A GraphQL server normally exposes a single endpoint for retrieving and posting data.
In addition to supporting the single endpoint, the Gato GraphQL also makes it possible to create custom endpoints, providing different schema configurations to deal with the needs from different targets, such as:
- Some specific client or user
- A group of users with more access to features (such as PRO users)
- One of the several applications, like mobile app or website
- 3rd-party APIs
- Any other
The custom endpoint is a Custom Post Type, and its permalink is the endpoint. An endpoint with title "My endpoint" and slug my-endpoint will be accessible under /graphql/my-endpoint/.

Clients
Each custom endpoint has its own set of clients to interact with:
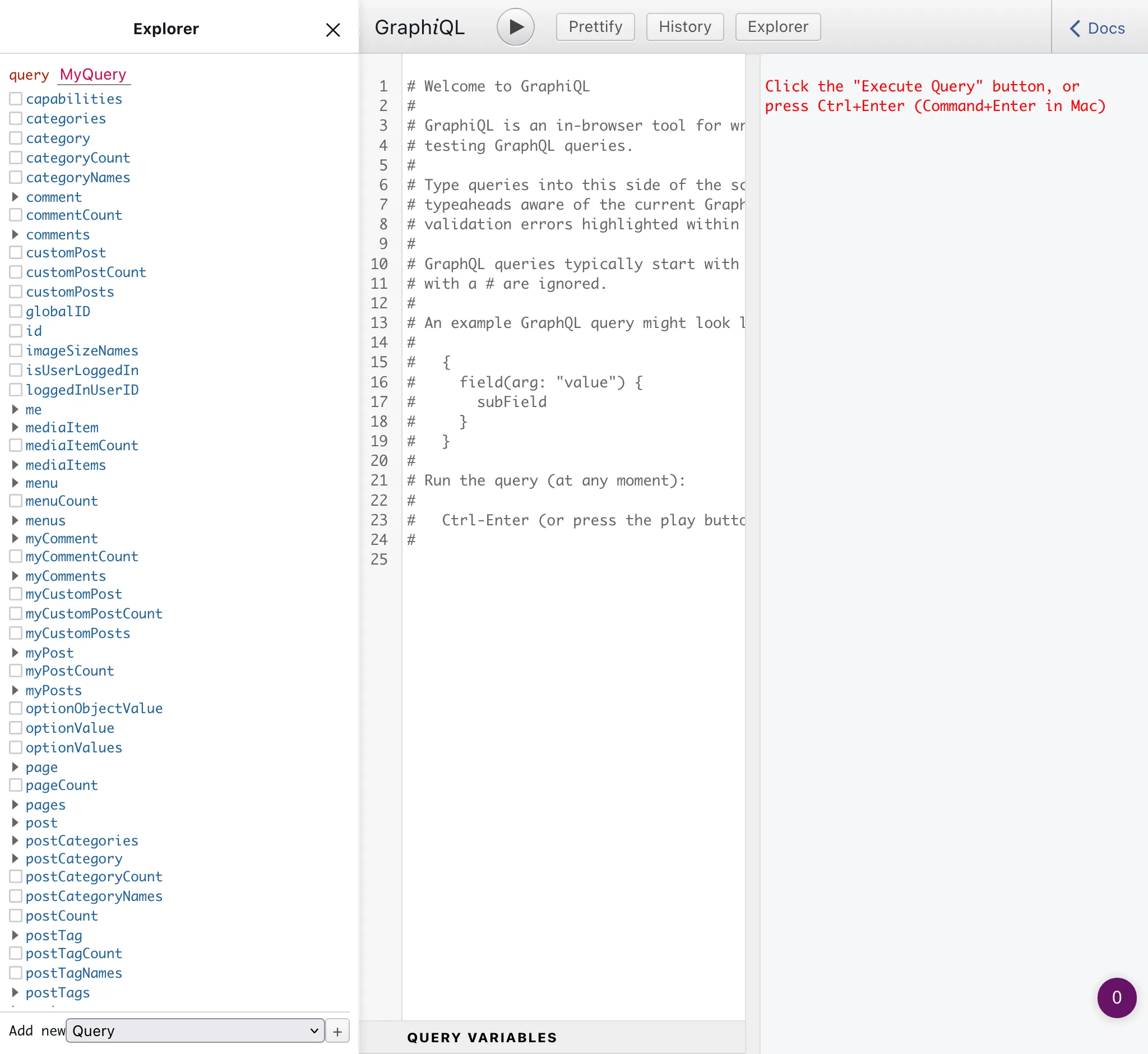
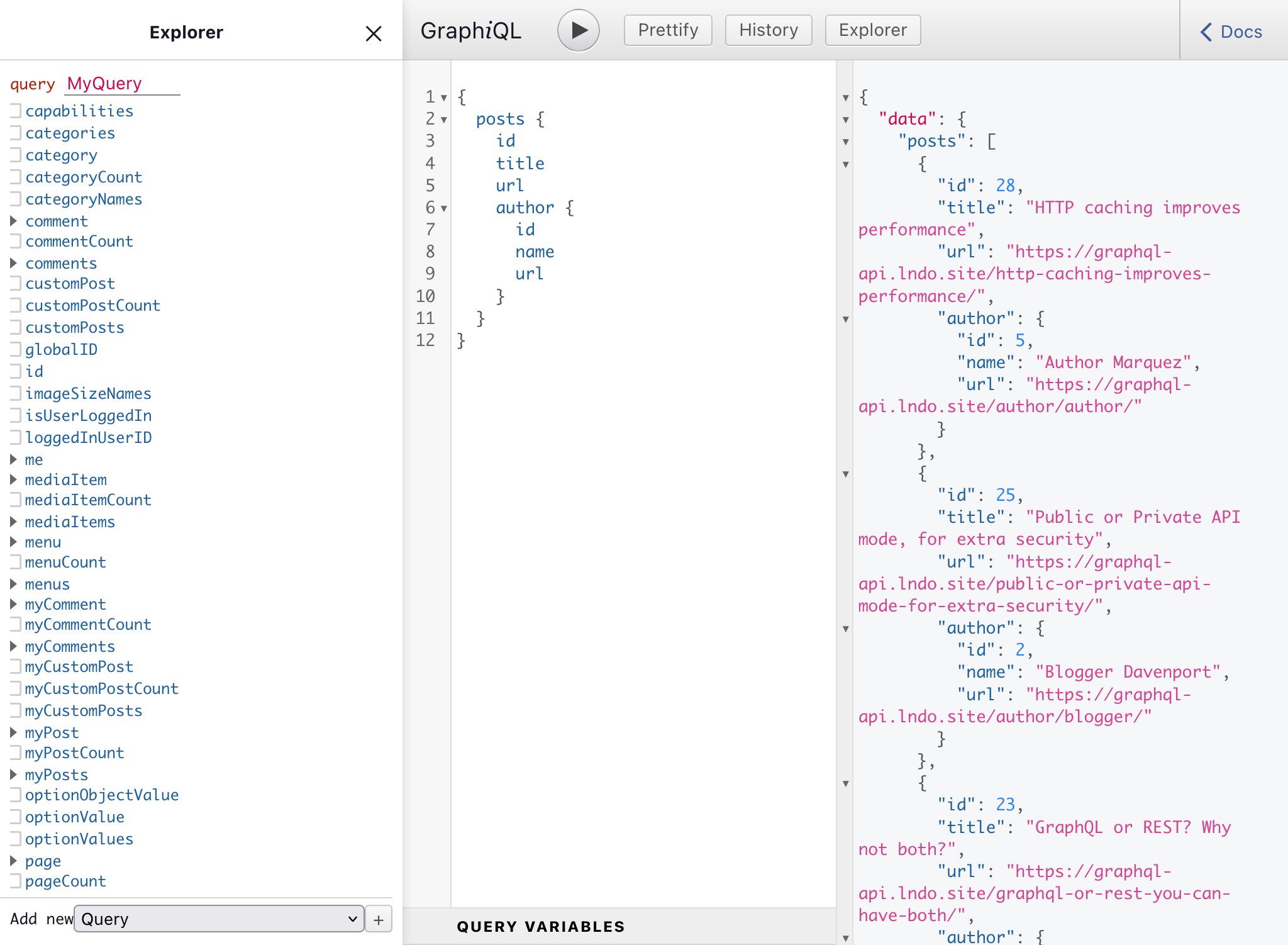
✅ A GraphiQL client, available under the endpoint + ?view=graphiql (eg: /graphql/my-endpoint/?view=graphiql).
Module GraphiQL for Custom Endpoints must be enabled.

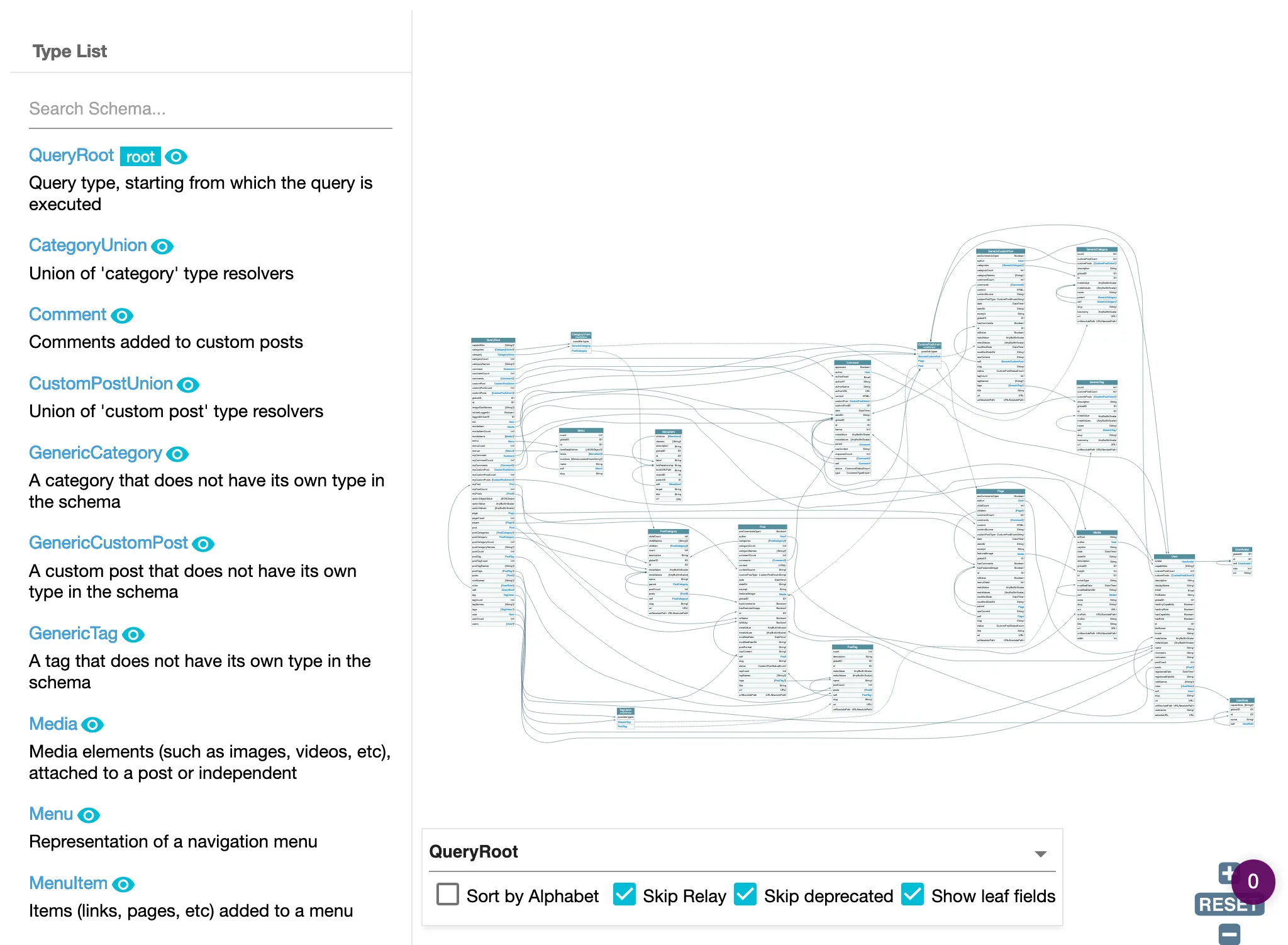
✅ An Interactive schema client, available under the endpoint + ?view=schema (eg: /graphql/my-endpoint/?view=schema).
Module Interactive Schema for Custom Endpoints must be enabled.

Creating a Custom Endpoint
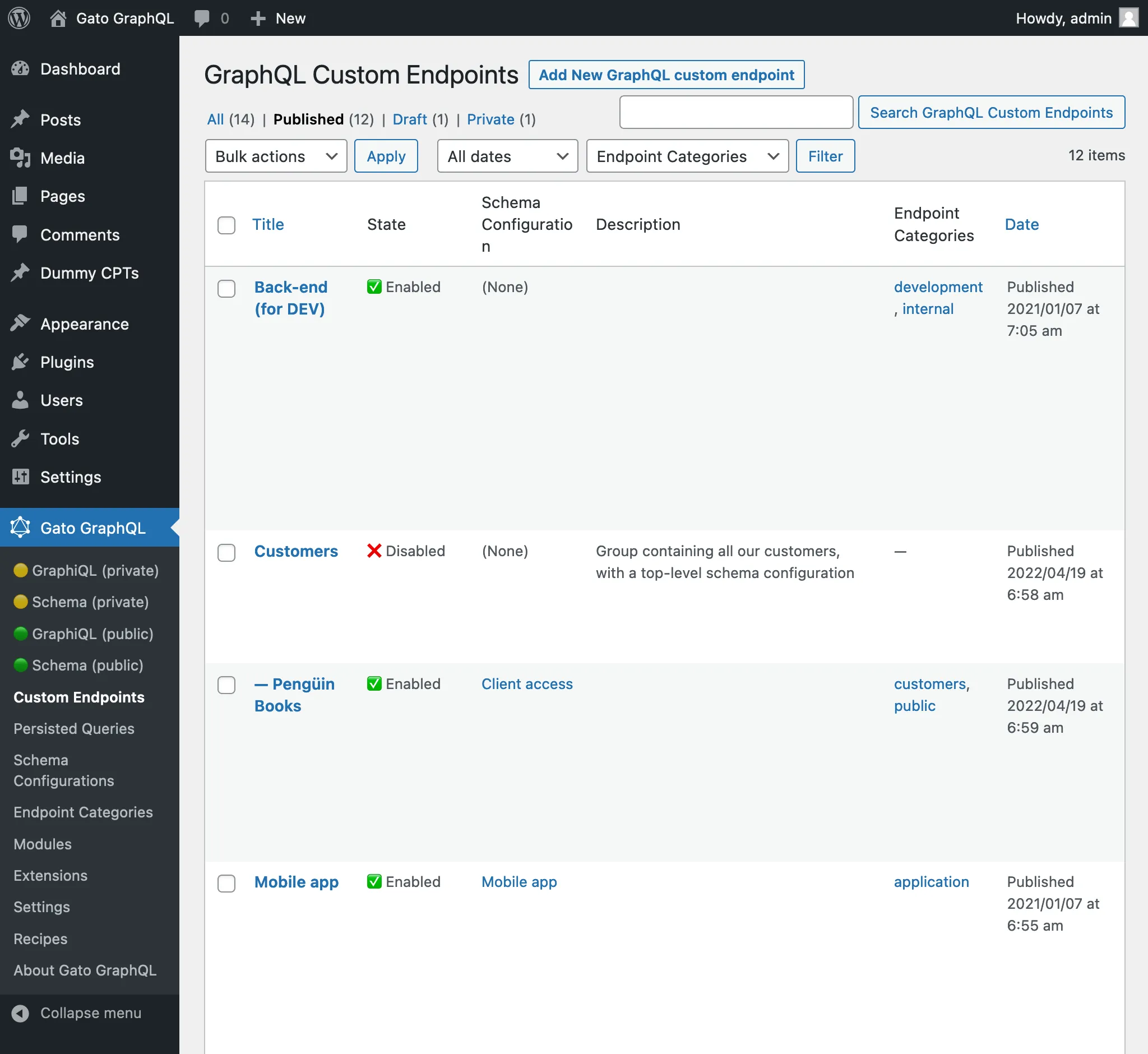
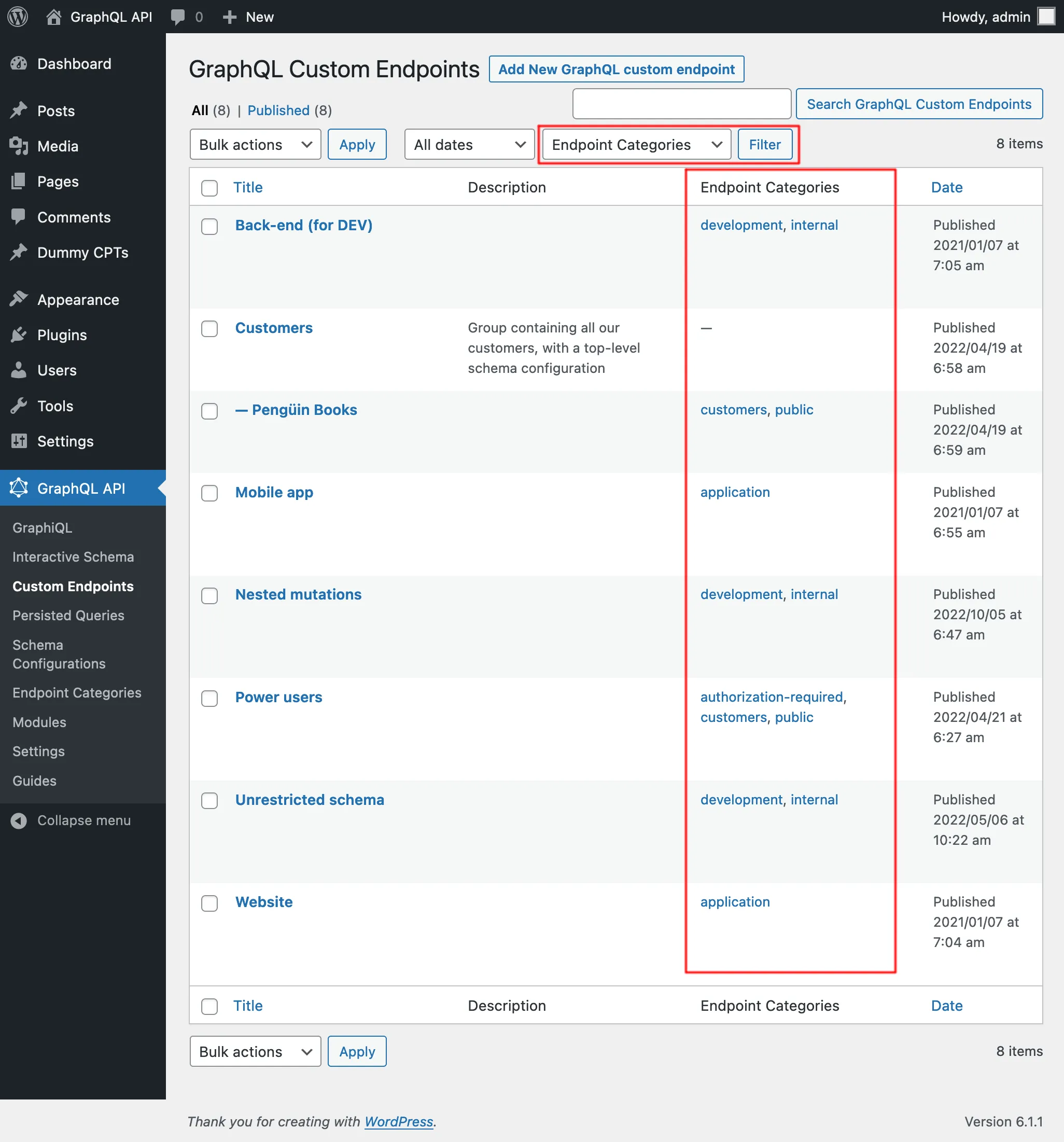
Clicking on the Custom Endpoints link in the menu, it displays the list of all the created custom endpoints:

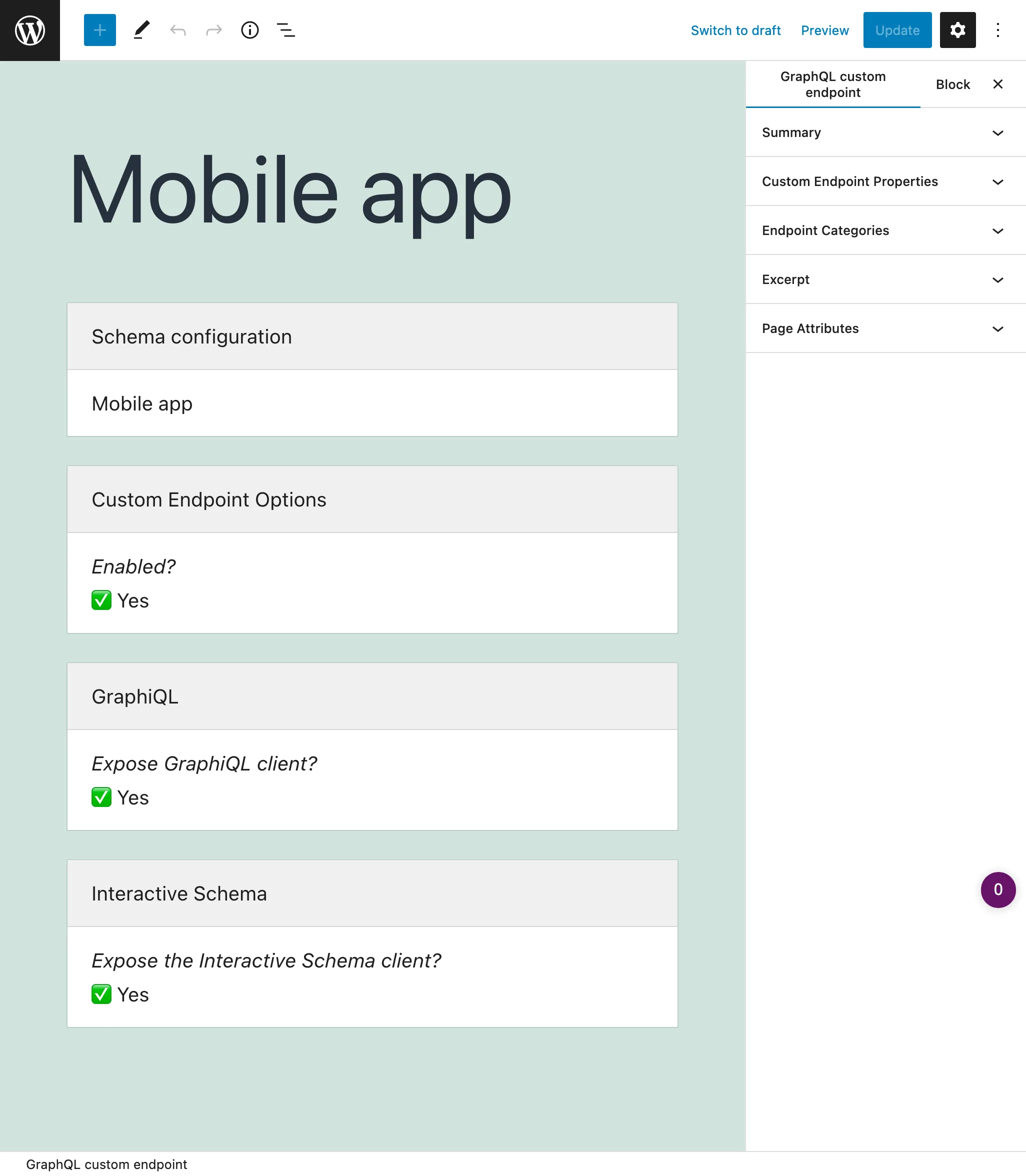
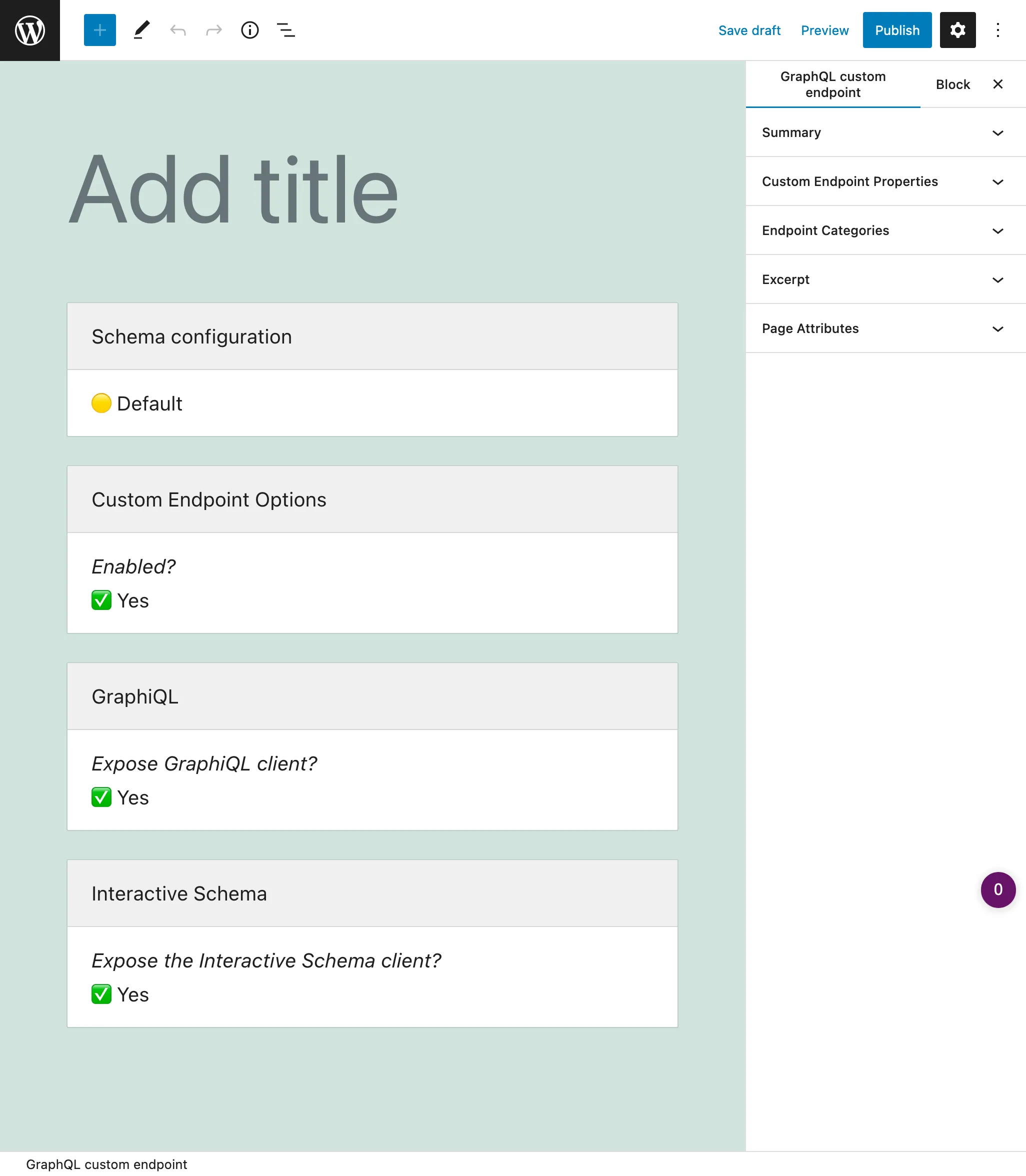
A custom endpoint is a custom post type (CPT). To create a new custom endpoint, click on button "Add New GraphQL endpoint", which will open the WordPress editor:

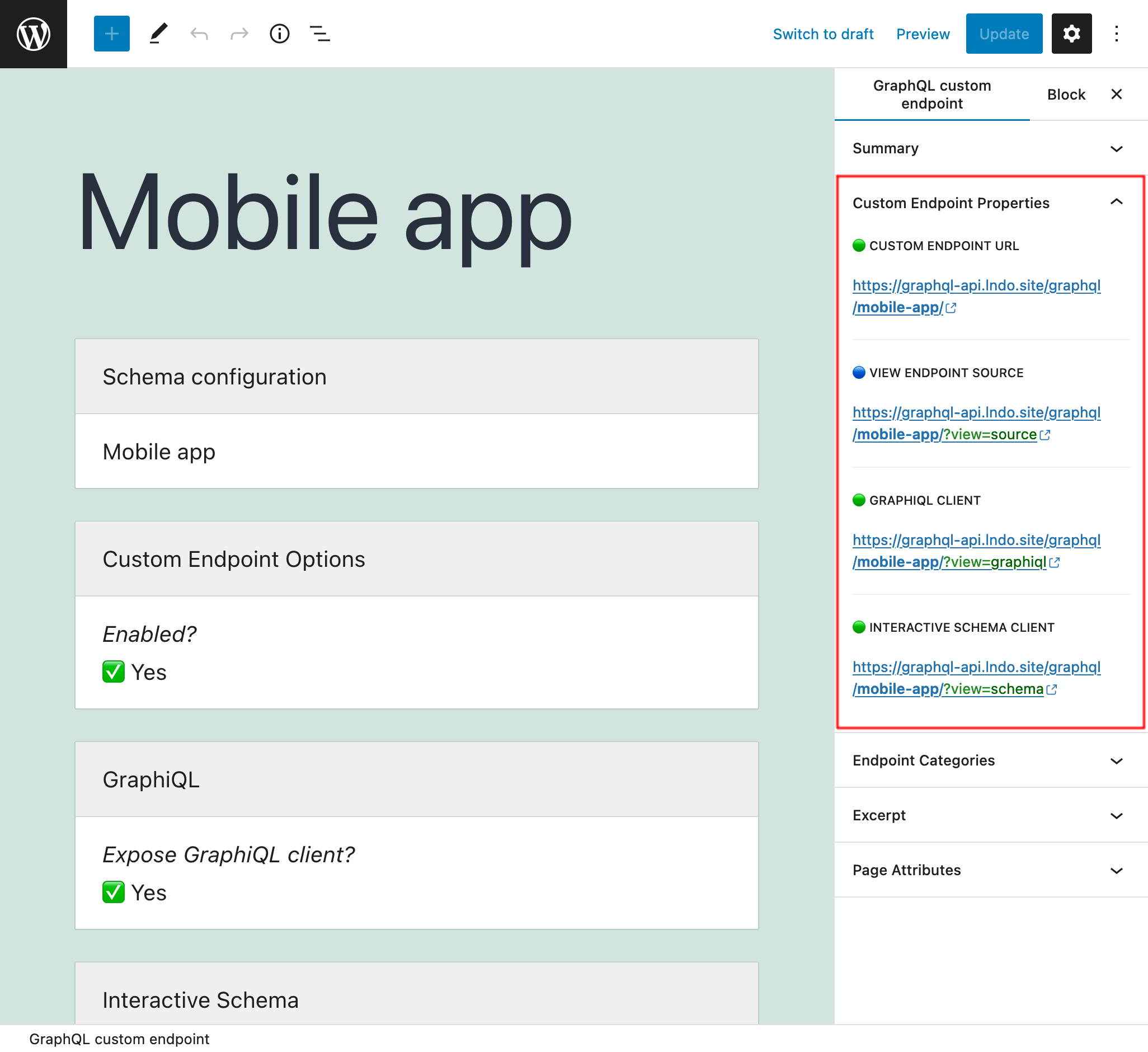
When the custom endpoint is ready, publish it, and its permalink becomes its endpoint URL. Links to the endpoint (and source and clients) are shown on the "Custom Endpoint Overview" sidebar panel:

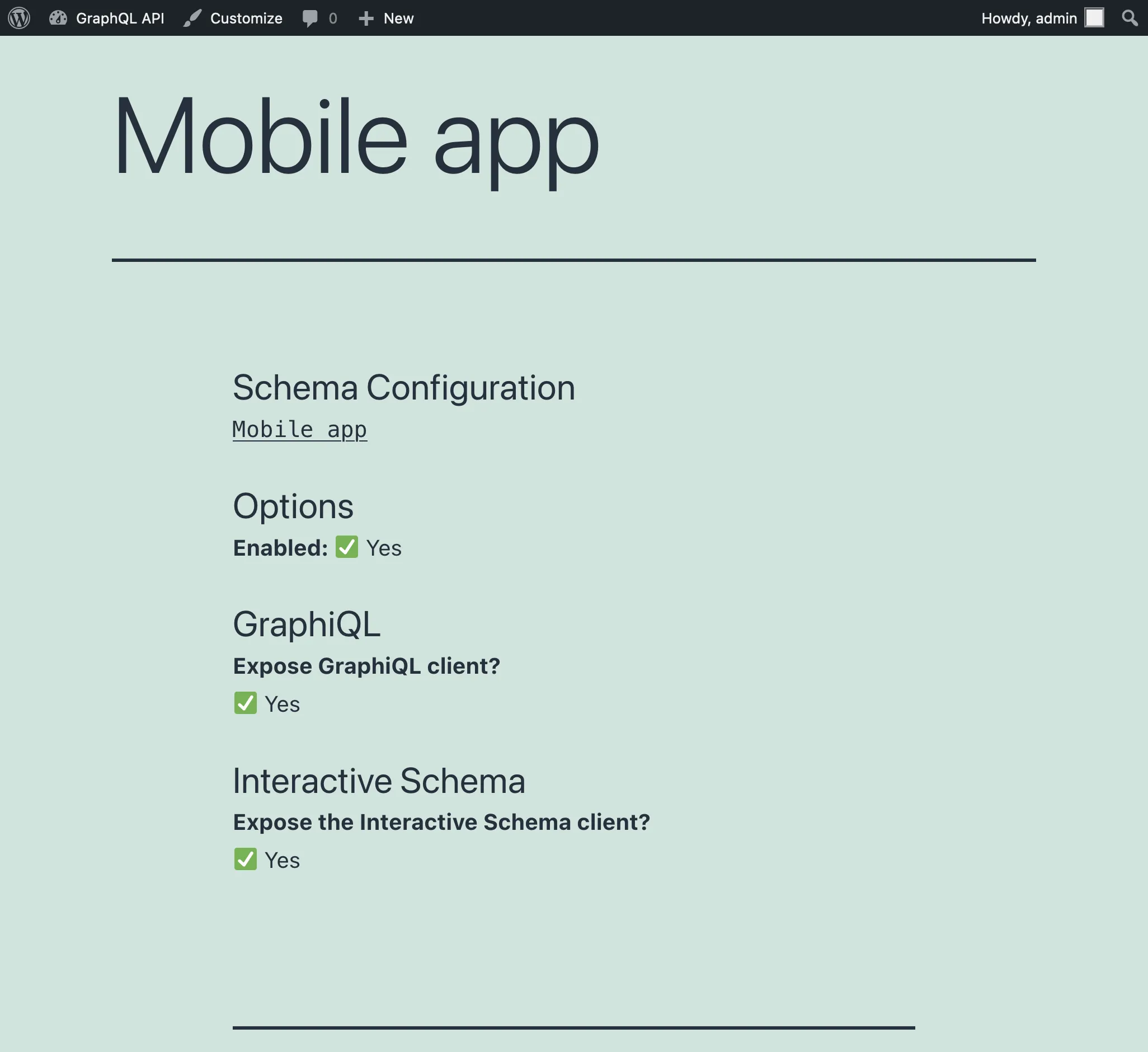
Appending ?view=source to the permalink, it will show the endpoint's configuration (as long as the user is logged-in and the user role has access to it):

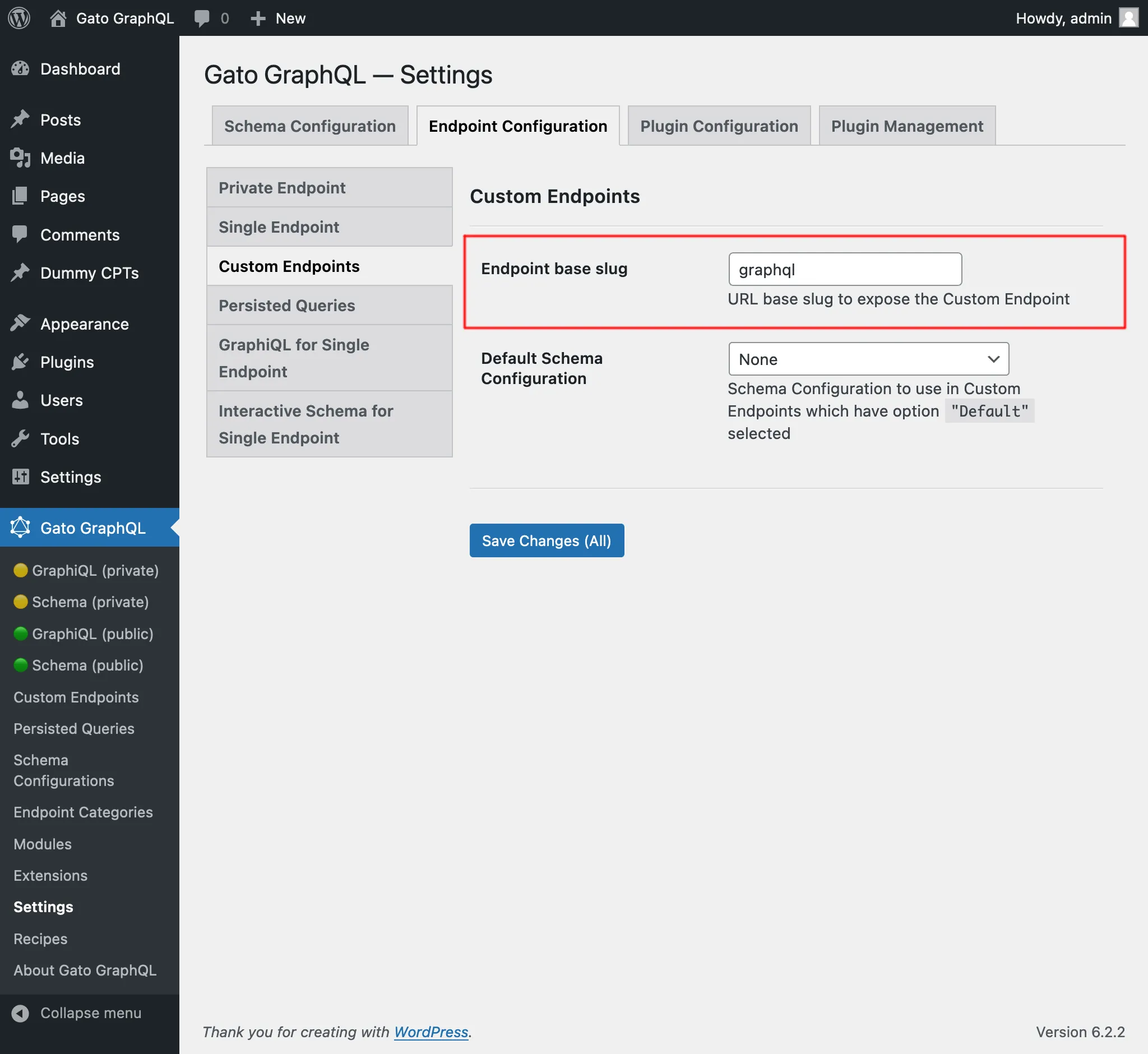
By default, the custom endpoint has path /graphql/, and this value is configurable through the Settings:

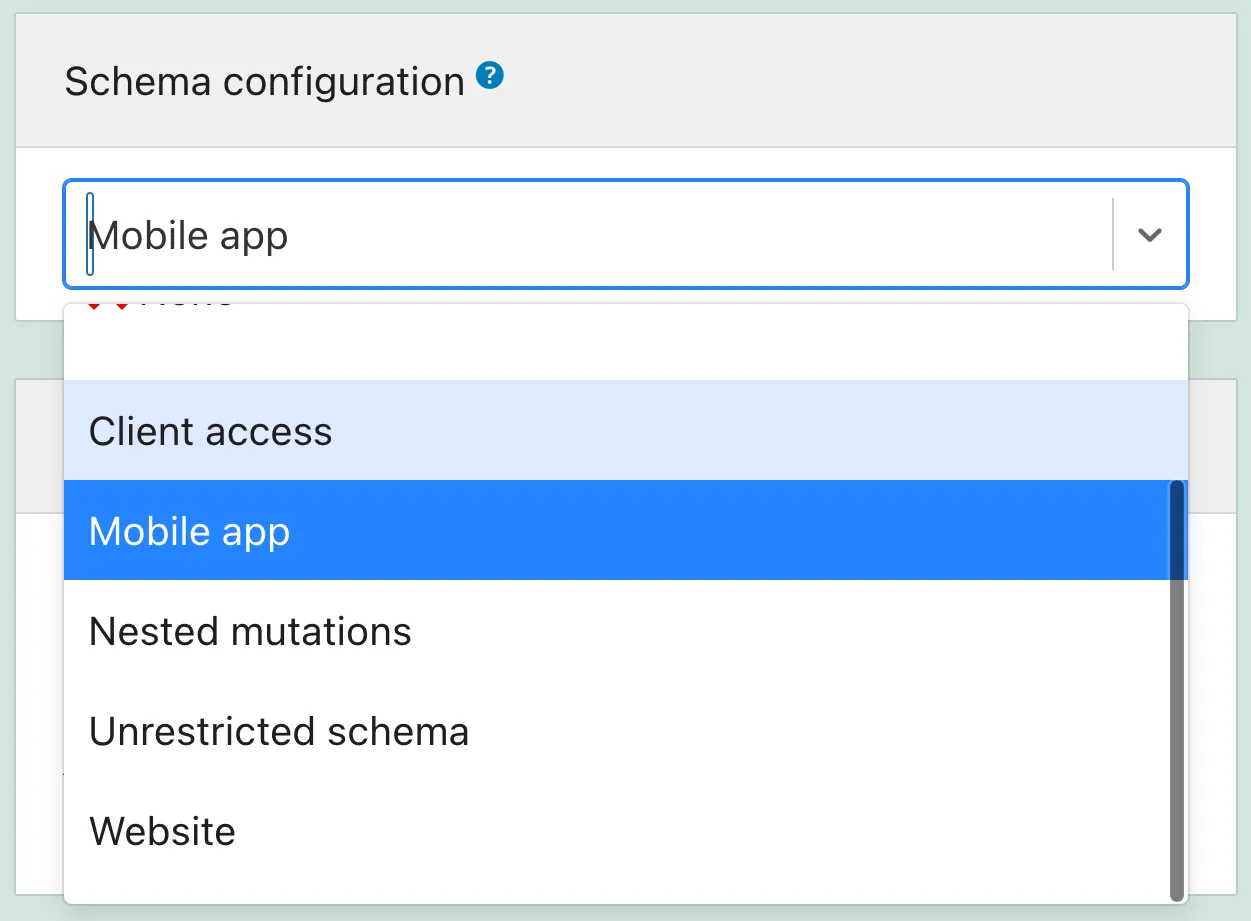
Schema configuration
Defining what elements the schema contains, and what access will users have to it, is defined in the schema configuration.
So we must create a create a schema configuration, and then select it from the dropdown:

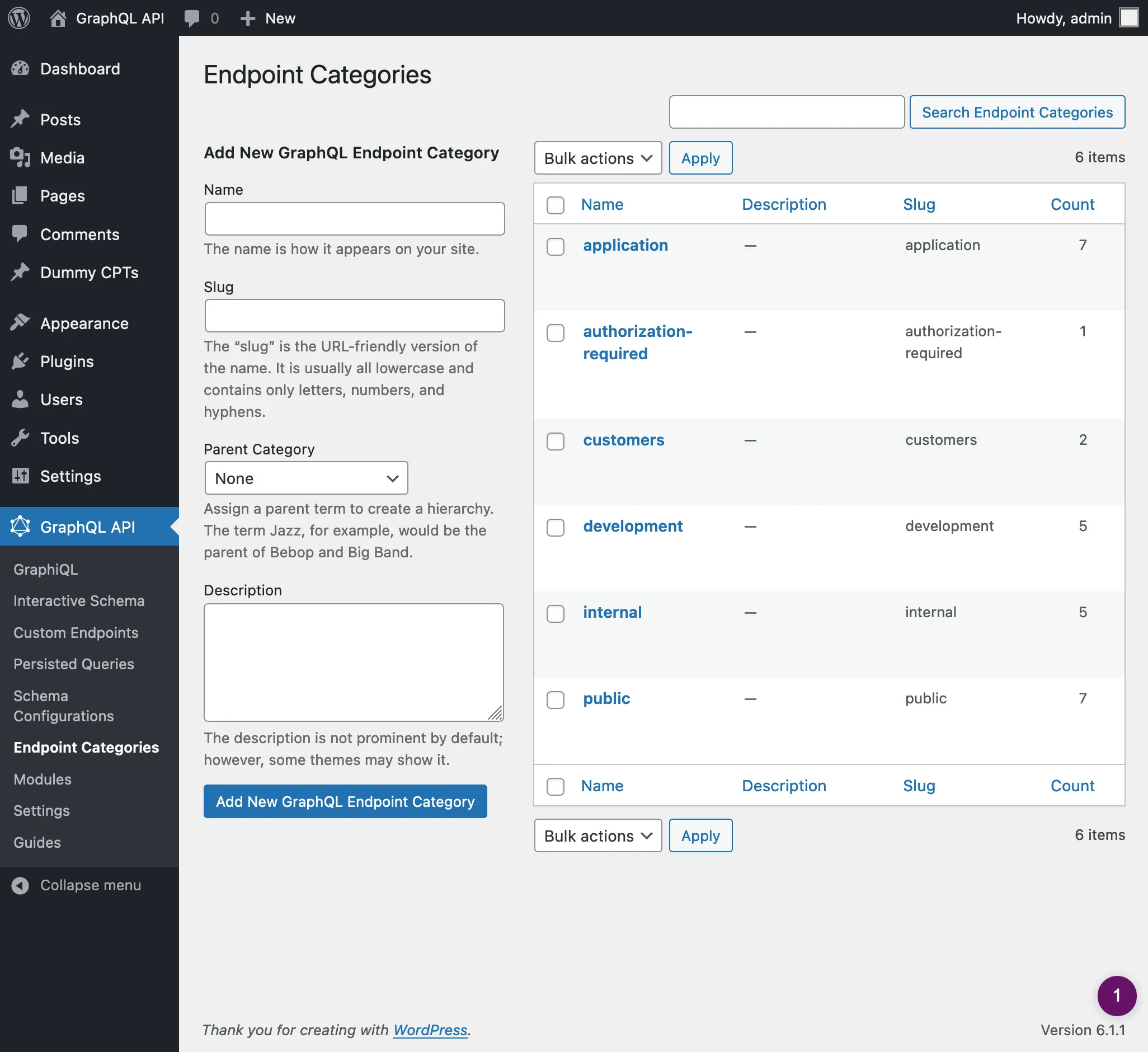
Organizing Custom Endpoints by Category
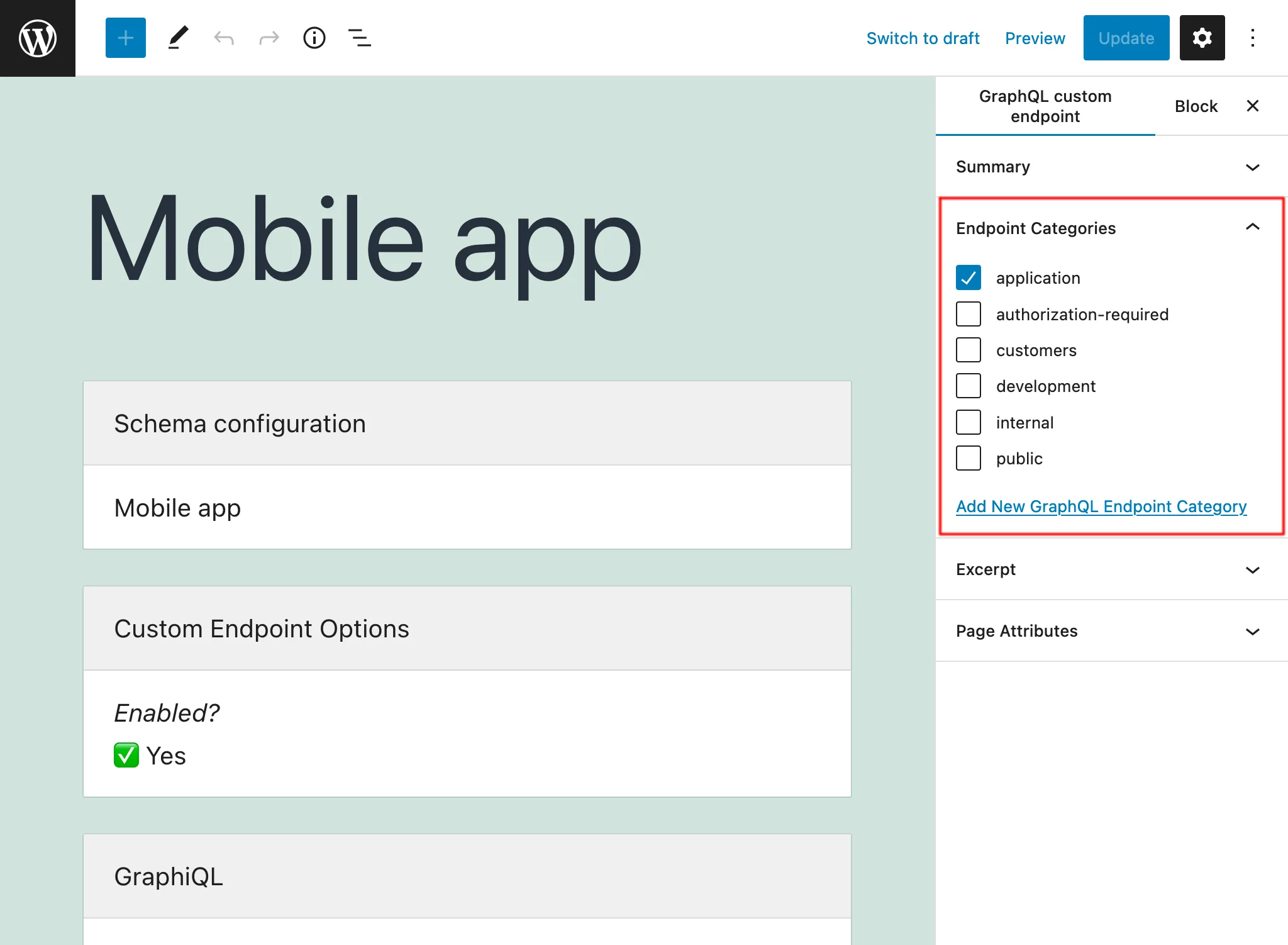
On the sidebar panel "Endpoint categories" we can add categories to help manage the Custom Endpoint:

For instance, we can create categories to manage endpoints by client, application, or any other required piece of information:

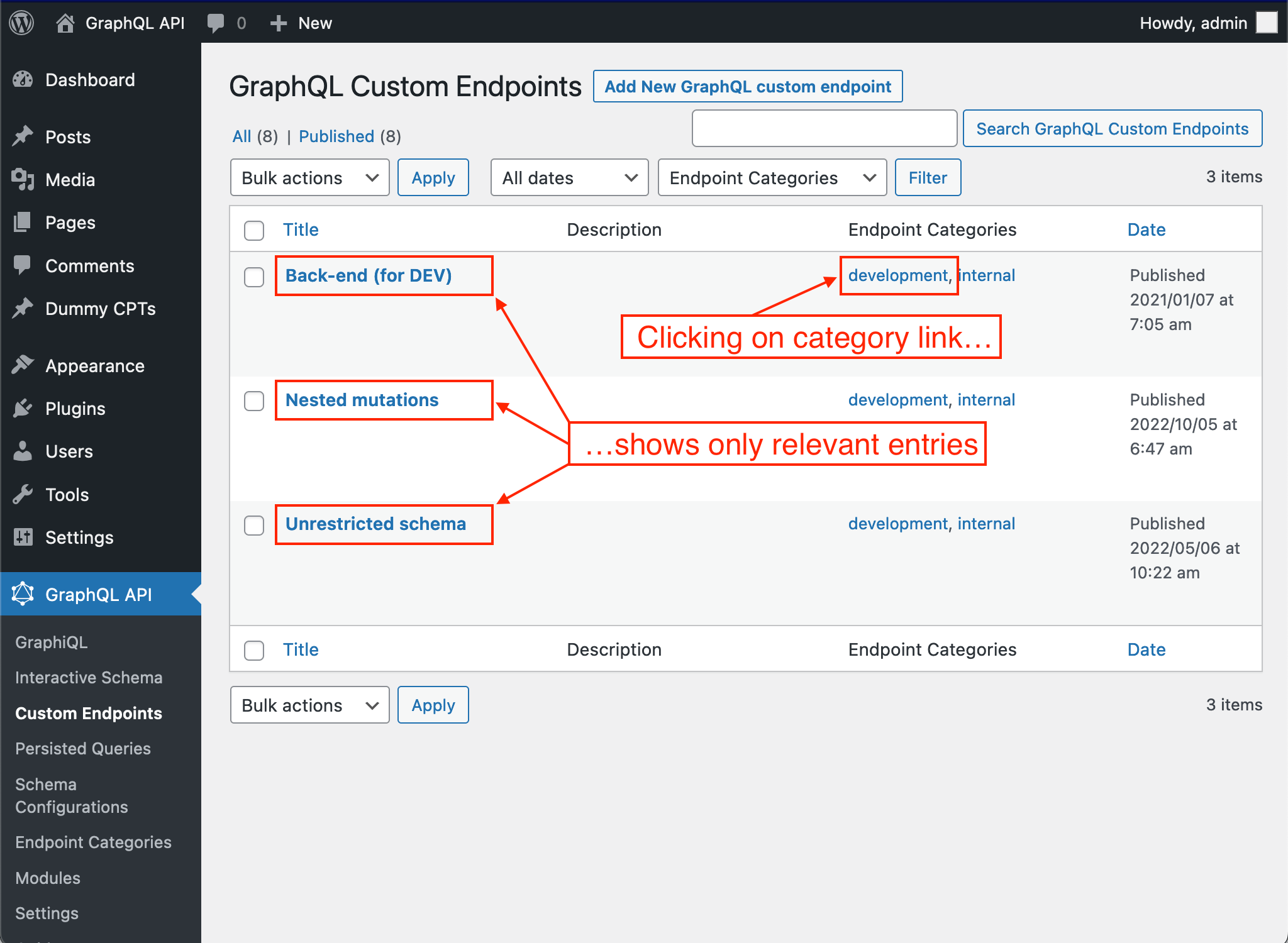
On the list of Custom Endpoints, we can visualize their categories and, clicking on any category link, or using the filter at the top, will only display all entries for that category:


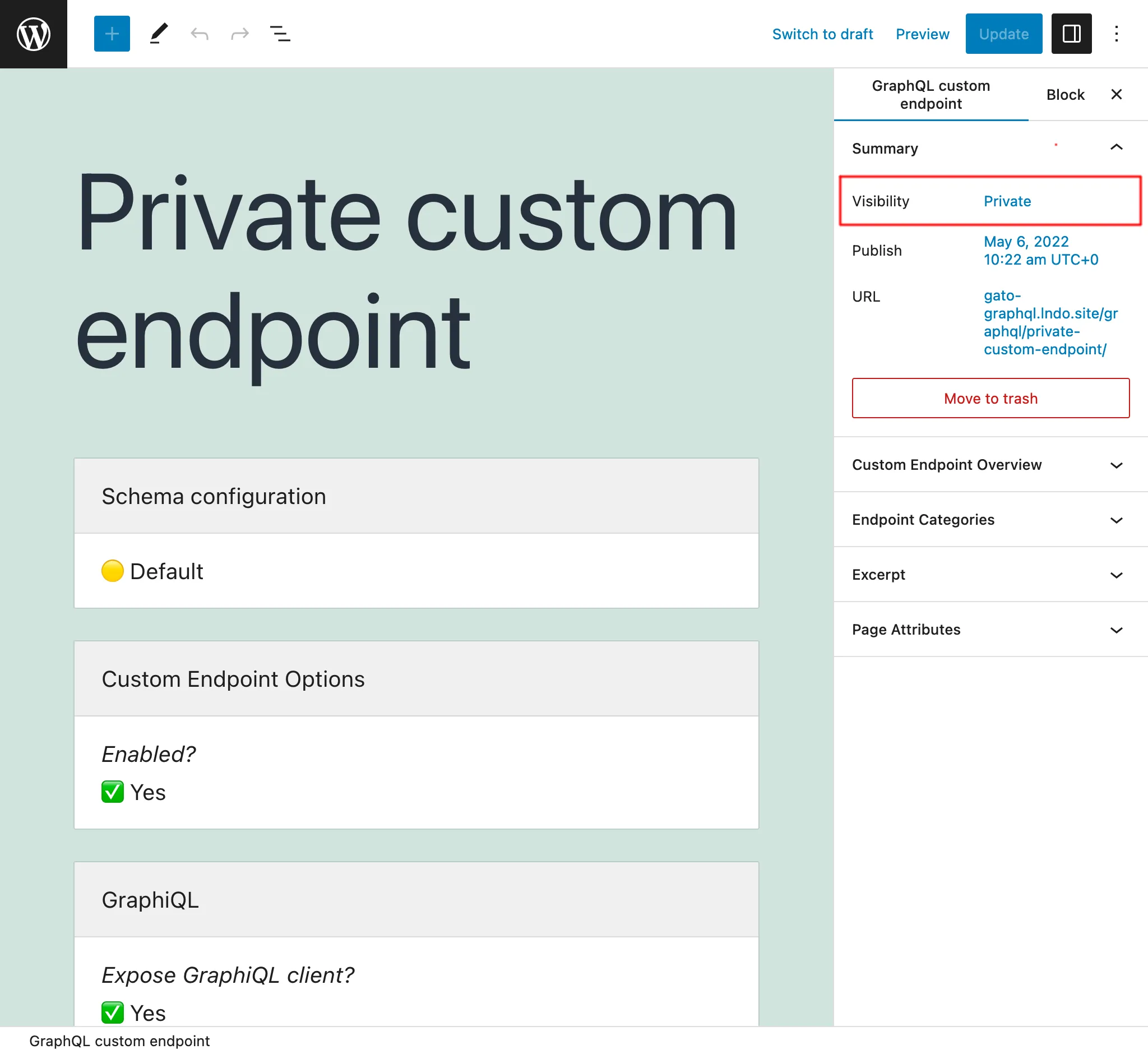
Private endpoints
By setting the status of the Custom Endpoint as private, the endpoint can only be accessed by the admin user. This prevents our data from being unintentionally shared with users who should not have access to the data.
For instance, we can create private Custom Endpoints that help manage the application, such as retrieving data to create reports with our metrics.

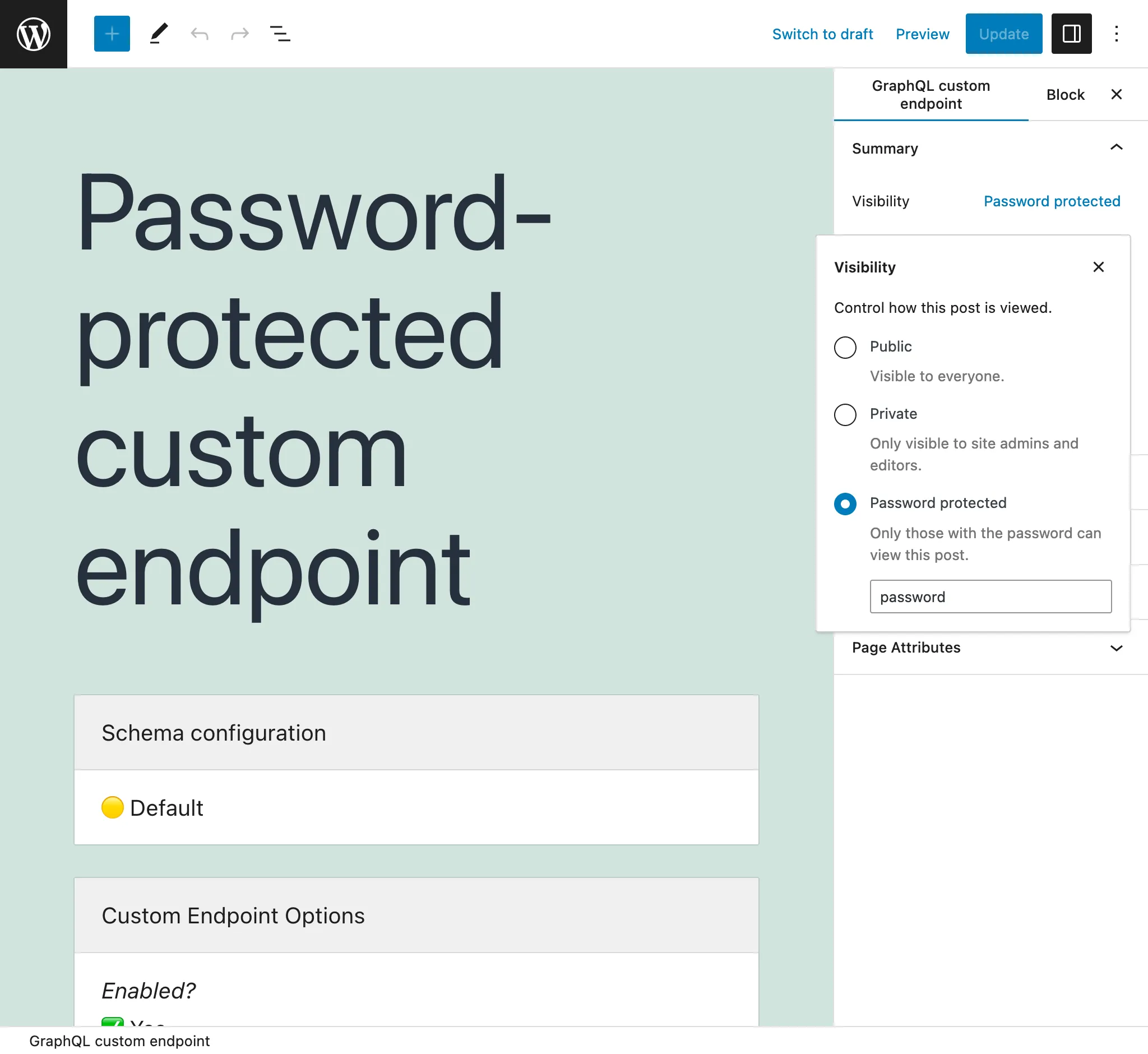
Password-protected endpoints
If we create a Custom Endpoint for a specific client, we can now assign a password to it, to provide an additional level of security that only that client will access the endpoint.

When first accessing a password-protected endpoint (whether accessing the endpoint directly, or its GraphiQL or Interactive Schema clients), we encounter a screen requesting the password:

Once the password is provided and validated, only then the user will access the intended endpoint or client: