How to automatically register users who completed a lesson from MasterStudy LMS on AirTable
Whenever a user completes a lesson from MasterStudy LMS on the WordPress site, send custom data (concerning the user, lesson and course) to AirTable and create records on a specified table.



Integrations
Whenever a user completes a lesson from MasterStudy LMS, we will send custom data to AirTable, and create records on a specified table.
In this video, the user completes two lessons from a course from the LMS. When each lesson is completed, a Gato GraphQL automation will create a record in AirTable with the required data:
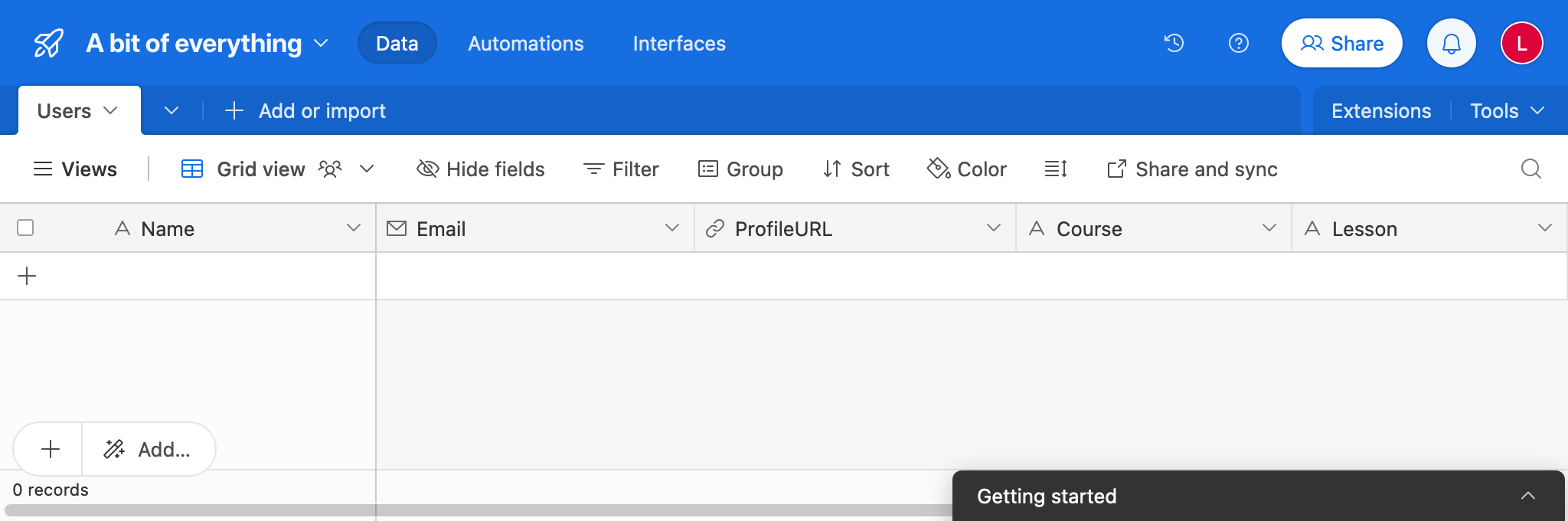
The table has columns Name, ProfileURL and Email with data from the user, and Course and Lesson from the LMS.

Create a persisted query containing the following GraphQL query, and give it title Export MasterStudy LMS lesson data to AirTable:
query ExportUserData(
$userId: ID!
$lessonId: ID!
$courseId: ID!
) {
user(by: { id: $userId }) {
displayName
@export(as: "userDisplayName")
email
@export(as: "userEmail")
url
@export(as: "userURL")
}
course: customPost(by: {id: $courseId}, customPostTypes:["stm-courses"]) {
title
@export(as: "courseTitle")
}
lesson: customPost(by: {id: $lessonId}, customPostTypes:["stm-lessons"]) {
title
@export(as: "lessonTitle")
}
}
query CreateRecordInAirTable(
$baseId: String!
$tableName: String!
$personalAccessToken: String!
)
@depends(on: "ExportUserData")
{
url: _sprintf(
string: "https://api.airtable.com/v0/%s/%s",
values: [$baseId, $tableName]
)
bearerToken: _sprintf(
string: "Bearer %s",
values: [$personalAccessToken]
)
@remove
response: _sendJSONObjectItemHTTPRequest(input: {
url: $__url,
method: POST,
options: {
headers: [
{
name: "Authorization",
value: $__bearerToken
}
]
json: {
records: [
{
fields: {
Name: $userDisplayName,
ProfileURL: $userURL,
Email: $userEmail,
Course: $courseTitle,
Lesson: $lessonTitle
}
}
]
}
}
})
}The persisted query will receive the parameters from MasterStudy LMS' action hook stm_lms_lesson_passed (see below), and retrieve all associated data with them:
- The user's name, email and URL
- The lesson's title
- The courses's title
Then, it will connect to the AirTable API, and create the records with the provided data.
To connect to the API we need personal access tokens for authentication. So make sure to create a personal access token for your table, and assign it scope data.records:write.
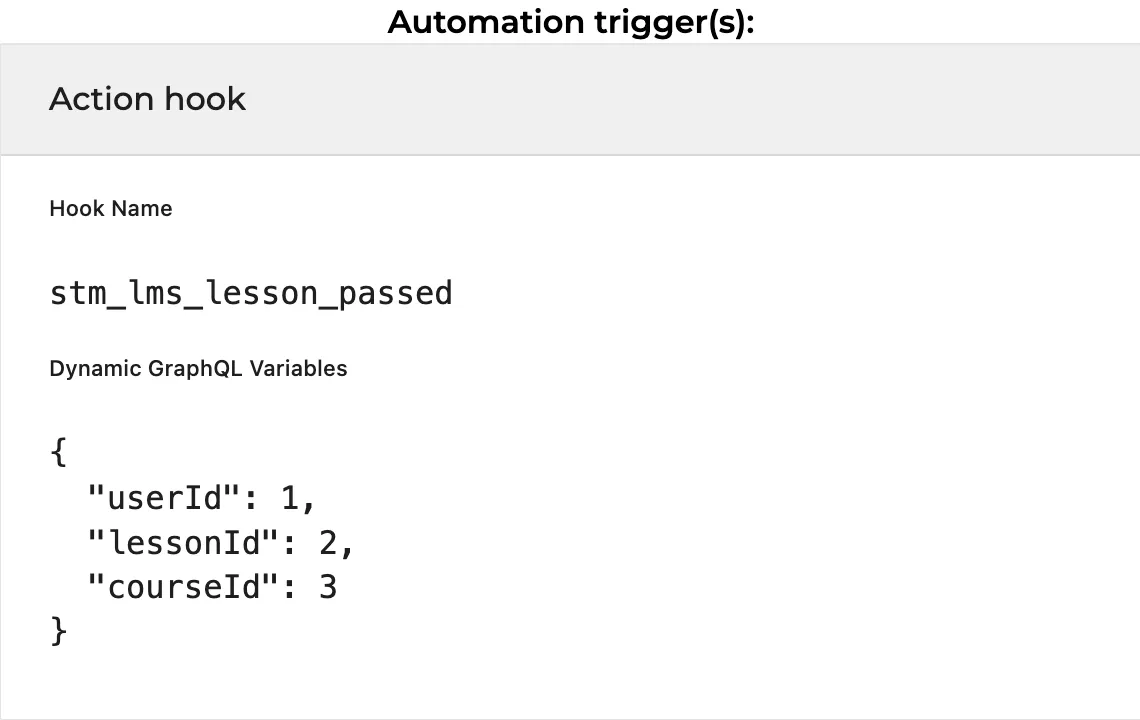
Next, we create a new automation, providing MasterStudy's action stm_lms_lesson_passed as the trigger.
This action hook provides the following data:
do_action( 'stm_lms_lesson_passed', $user_id, $lesson_id, $course_id );We must also provide the JSON dictionary for the dynamic variables, to pass all three parameters from the action as variables to the GraphQL query:
{
"userId": 1,
"lessonId": 2,
"courseId": 3
}
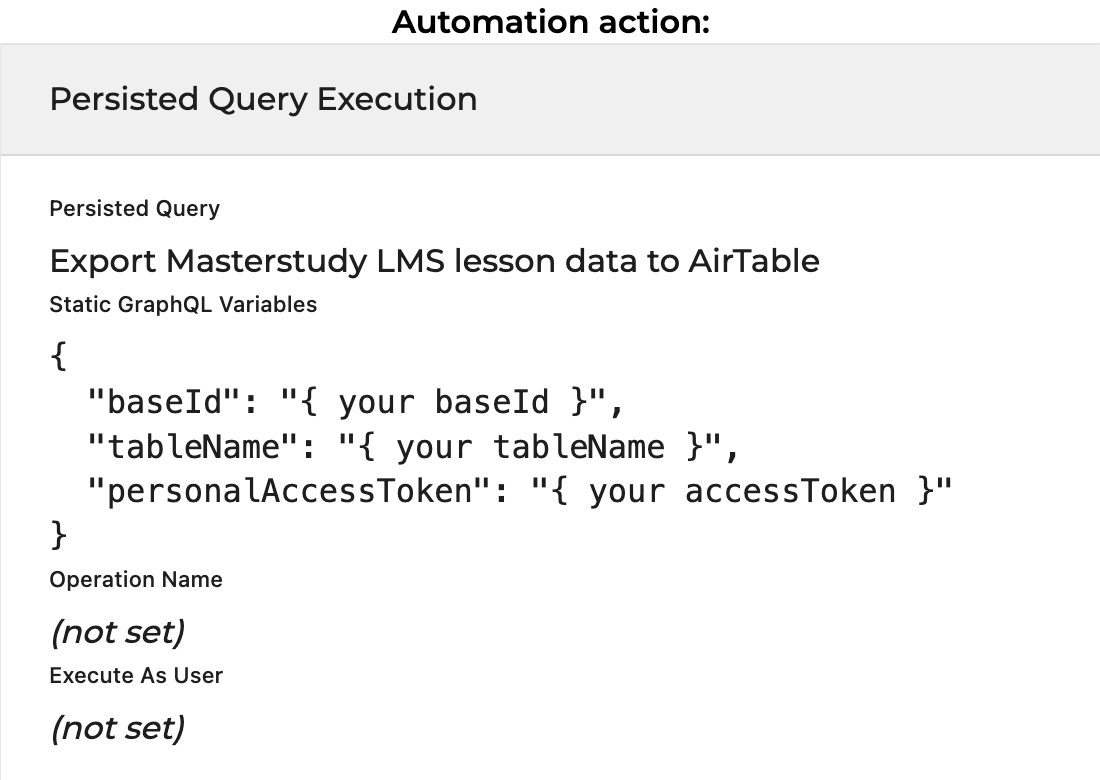
For the action, we select the newly-created persisted query Export MasterStudy LMS lesson data to AirTable, and provide the JSON dictionary for the static GraphQL variables, with data from AirTable:
{
"baseId": "{ your baseId }",
"tableName": "{ your tableName }",
"personalAccessToken": "{ your access token }"
}
Finally publish the automation. From now on, whenever the user completes a lesson, the AirTable table will be automatically populated.
