🚀 Automatically sending the newsletter subscribers from InstaWP to Mailchimp
For Gato GraphQL, we are using InstaWP to allow visitors to play with the commercial extensions of the plugin in a sandbox site of their own, before deciding to buy them.
Two days ago I upgraded the InstaWP subscription to the Personal plan, as to increase the lifespan of the sandbox sites from 4 hours to 7 days, and be able to capture the emails subscribed to the newsletter when test driving Gato GraphQL:

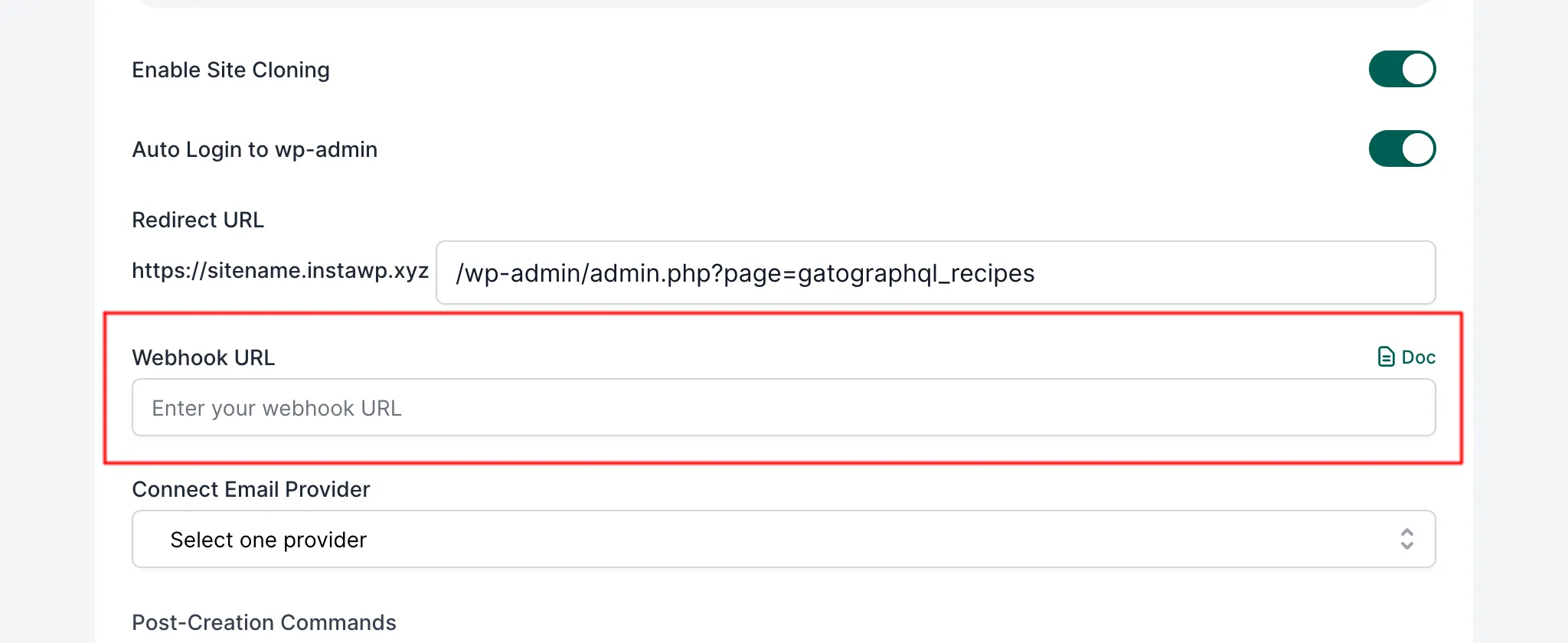
The new plan gives me access to the "Advanced Options" tab, where I can provide a webhook that will receive the data from a newly-created sandbox site:

I'd like to automatically capture the email from the visitors who ticked the "Subscribe to mailing list" checkbox, and send it straight to my Mailchimp list, without any manual intervention.
The documentation for the webhook provides an example on capturing the new sandbox site's data, based on using the Make platform to create a webhook that extracts the payload fields and sends them to Google Sheet:

However, this workflow does not fully satisfy my needs, as I don't want to depend on yet another service provider, and have to input my Mailchimp credentials there. I want something simpler.
Using InstaWP + Gato GraphQL to forward webhook data
The solution jumped right in front of my eyes: I can directly use InstaWP to host a reserved site, and install the Gato GraphQL plugin with the “Power Extensions” bundle.
This combination gives me an "API Gateway" instance on the cheap. I can now use this instance to receive the webhook payload, extract the data, and send it over to Mailchimp, coding this logic in a GraphQL query.
Using GraphQL may not be an obvious option at first, because a GraphQL server normally exposes a single endpoint to receive the query, resolve it, and return its response. Even though possible, it would be very awkward to use the single endpoint as the webhook URL, while passing the GraphQL query via as a param:
https://my-api-gateway.instawp.xyz/graphql/?query=query HasSubscribedToNewsletter { hasSubscriberOptIn: _httpRequestHasParam(name: "marketing_optin") subscriberOptIn: _httpRequestStringParam(name: "marketing_optin") isNotSubscriberOptInNAValue: _notEquals(value1: $__subscriberOptIn, value2: "NA") subscribedToNewsletter: _and(values: [$__hasSubscriberOptIn, $__isNotSubscriberOptInNAValue]) @export(as: "subscribedToNewsletter") } query MaybeCreateContactOnMailchimp @depends(on: "HasSubscribedToNewsletter") @include(if: $subscribedToNewsletter) { subscriberEmail: _httpRequestStringParam(name: "email") mailchimpUsername: _env(name: "MAILCHIMP_API_CREDENTIALS_USERNAME") @remove mailchimpPassword: _env(name: "MAILCHIMP_API_CREDENTIALS_PASSWORD") @remove mailchimpListMembersJSONObject: _sendJSONObjectItemHTTPRequest(input: { url: "https://us7.api.mailchimp.com/3.0/lists/bdfd6885fe/members", method: POST, options: { auth: { username: $__mailchimpUsername, password: $__mailchimpPassword }, json: { email_address: $__subscriberEmail, status: "subscribed" } } }) }Not pretty, right?
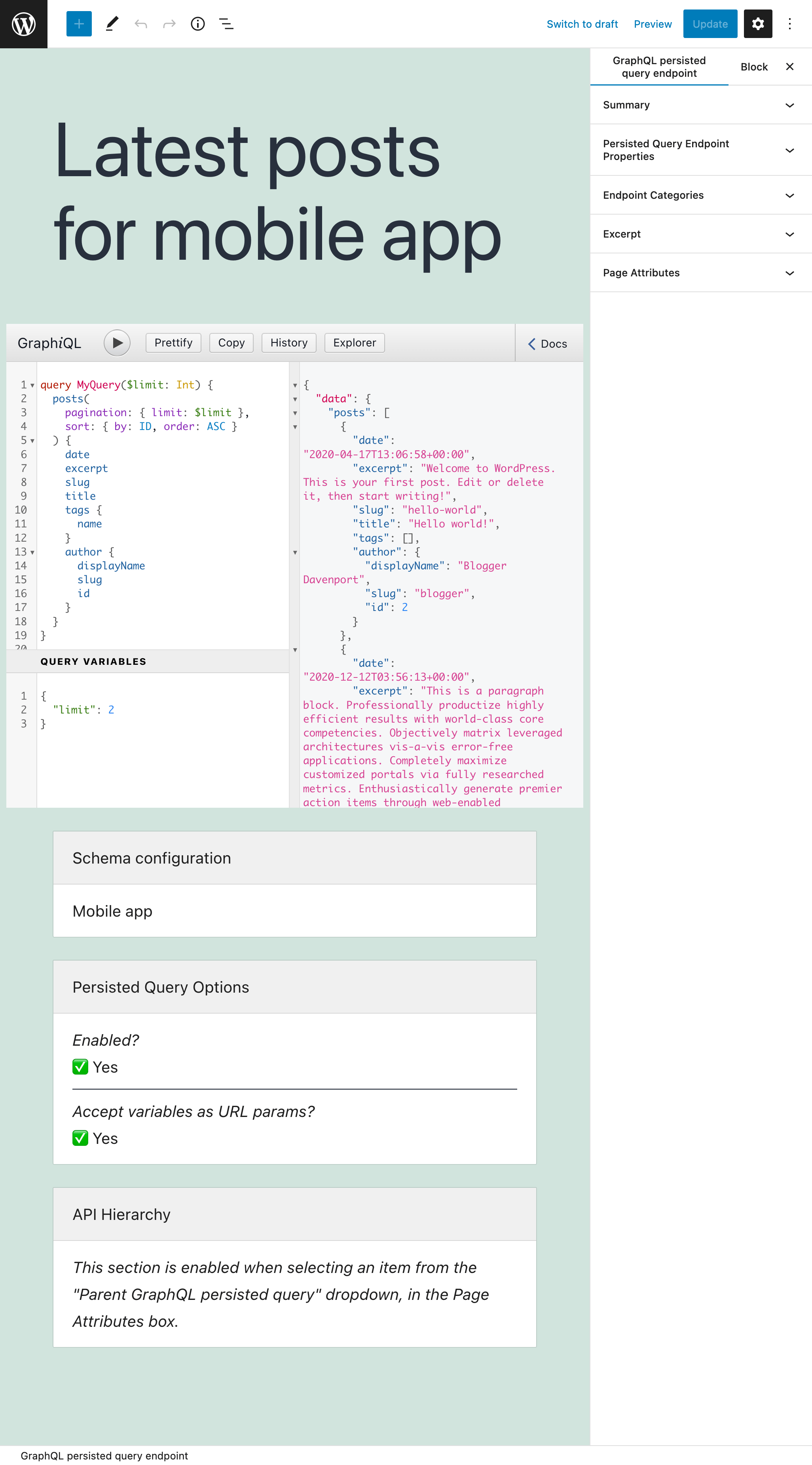
Gato GraphQL offers a better way to deal with this: Persisted Queries. A persisted query is similar to a REST endpoint in that it is accessible under its own URL, and its output is predefined (the GraphQL query is provided in advance and stored in the database):

Now, the webhook URL will look like this:
https://my-api-gateway.instawp.xyz/graphql-query/process-instawp-sandbox-webhook/?operationName=MaybeCreateContactOnMailchimpAnd the GraphQL query stored as a Persisted query is this one:
query HasSubscribedToNewsletter {
hasSubscriberOptIn: _httpRequestHasParam(name: "marketing_optin")
subscriberOptIn: _httpRequestStringParam(name: "marketing_optin")
isNotSubscriberOptInNAValue: _notEquals(value1: $__subscriberOptIn, value2: "NA")
subscribedToNewsletter: _and(values: [$__hasSubscriberOptIn, $__isNotSubscriberOptInNAValue])
@export(as: "subscribedToNewsletter")
}
query MaybeCreateContactOnMailchimp
@depends(on: "HasSubscribedToNewsletter")
@include(if: $subscribedToNewsletter)
{
subscriberEmail: _httpRequestStringParam(name: "email")
mailchimpUsername: _env(name: "MAILCHIMP_API_CREDENTIALS_USERNAME")
@remove
mailchimpPassword: _env(name: "MAILCHIMP_API_CREDENTIALS_PASSWORD")
@remove
mailchimpListMembersJSONObject: _sendJSONObjectItemHTTPRequest(input: {
url: "https://us7.api.mailchimp.com/3.0/lists/{listCode}/members",
method: POST,
options: {
auth: {
username: $__mailchimpUsername,
password: $__mailchimpPassword
},
json: {
email_address: $__subscriberEmail,
status: "subscribed"
}
}
})
}Much better, right?
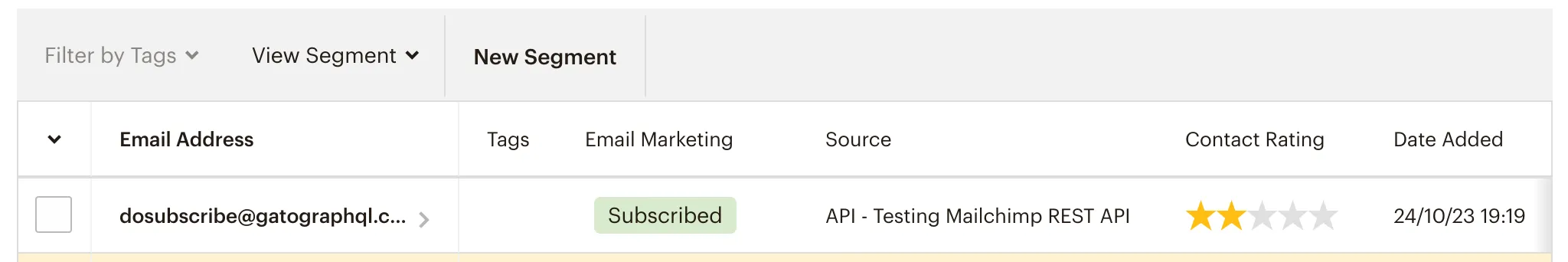
Now, when creating a new sandbox site on InstaWP, and the user signs up to the newsletter, I automatically get that email added to my Mailchimp list:

If you're interested in learning how this GraphQL query works, check out blog post 👨🏻🏫 GraphQL query to automatically send the newsletter subscribers from InstaWP to Mailchimp
