⭐️ Released v5.0 with new mutations to assign tags and categories to custom posts, and several improvements
Gato GraphQL v5.0 has been released. Check out the release notes in GitHub for the complete list of changes.
Starting from this version, the minimum WordPress version has been raised to v6.1.
Below are the most important updates.
Breaking changes
- Bumped minimum WordPress version to 6.1.
Return no results when filtering data by an empty array
This GraphQL query filter posts by ID:
query FilterPostsByIDs(
$ids: [ID!]
) {
posts(filter: { ids: $ids }) {
title
}
}Previously, when passing an empty array in variable $ids:
{
"ids": []
}...input filter.ids would be ignored, and the field would then return all results.
Now, passing an empty array means "retrieve no results".
To ignore the filter input, pass null instead.
The same behavior applies for all fields that accept the filter.ids input:
categoriescommentscustomPoststagsusers- etc
Improvements
- Added field
isGutenbergEditorEnabled - Support additional taxonomies for mutations on post tags/categories (not only
post_tagandcategory) - Added taxonomy field also to
PostTagandPostCategorytypes - Added
featuredImagefield onGenericCustomPost
Added mutations to assign custom tags/categories to custom posts
You can now execute mutations to assign tags and categories on custom posts:
mutation SetTagsAndCategoriesOnCustomPost(
$customPostId: ID!
$tagIDs: [ID!]!
$categoryIDs: [ID!]!
$append: Boolean
) {
setTagsOnCustomPost(input: {
id: $customPostId
tagsBy: {
ids: $tagIDs
}
taxonomy: "some-tag-taxonomy"
append: $append
}) {
status
errors {
__typename
...on ErrorPayload {
message
}
}
customPost {
tags(taxonomy: "some-tag-taxonomy") {
id
}
tagNames(taxonomy: "some-tag-taxonomy")
}
}
setCategoriesOnCustomPost(input: {
id: $customPostId
categoriesBy: {
ids: $categoryIDs
}
taxonomy: "some-category-taxonomy"
append: $append
}) {
status
errors {
__typename
...on ErrorPayload {
message
}
}
customPost {
categories(taxonomy: "some-category-taxonomy") {
id
}
categoryNames(taxonomy: "some-category-taxonomy")
}
}
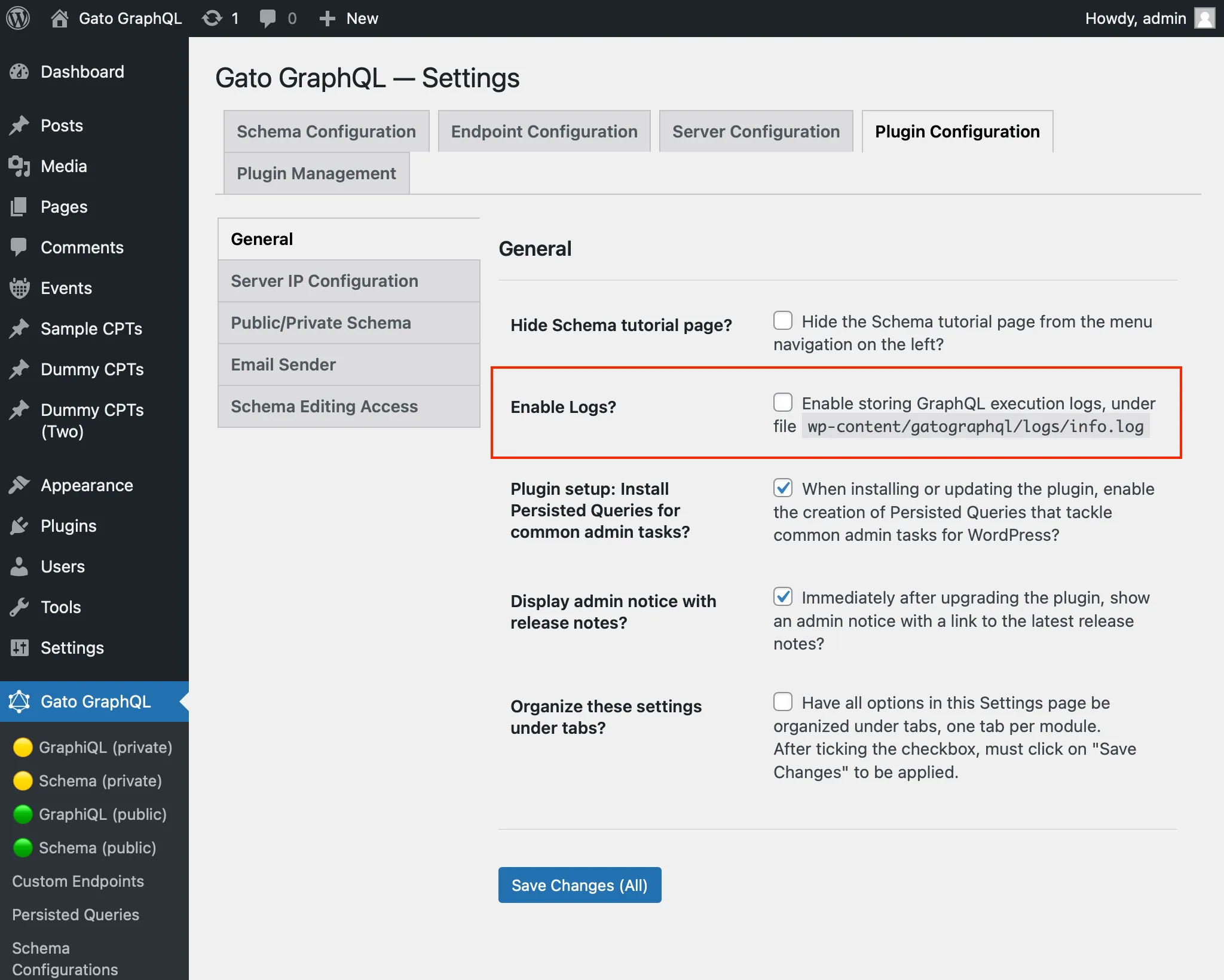
}Added Settings option to enable/disable logs
The complete GraphQL response for specific items (eg: when doing automation in PRO) can be logged under file wp-content/gatographql/logs/info.log.
A new option Enable Logs? in Settings > Plugin Configuration > General has been added, to enable printing these logs (it is false by default):

Application password failed authentication: Show error in GraphQL response
If using Application passwords to authenticate the user against the GraphQL endpoint, and the authentication fails, the error message is now shown in the GraphQL response:
{
"errors": [
{
"message": "Application Password authentication error: The provided password is an invalid application password."
}
],
"data": {
"me": null
}
}Added predefined persisted queries
Several persisted queries have been added:
- [PRO] Import post from WordPress RSS feed and rewrite its content with ChatGPT
- [PRO] Import new posts from WordPress RSS feed
- [PRO] Import HTML from URLs as new posts in WordPress
Bug fixes
- On fields
blocks,blockDataItems, andblockFlattenedDataItems, avoid error when post has no content
